
Stay ahead of the competition with rapid product innovation. This article provides insights into how you can achieve remarkable results by investing in continuous collaboration.
Stay ahead of the competition with rapid product innovation. This article provides insights into how you can achieve remarkable results by investing in continuous collaboration.
Discover the game-changing potential of AI marketing as it continues revolutionizing traditional marketing strategies.
The fintech space is changing progressively! It’s no longer enough to create an effective product that meets your customer needs. To stay ahead of the curve, you need to beware of the top fintech UX design trends to watch in 2023.

Remember how just a couple of years ago we were frequently discouraged by SIRI not being able to understand what we were saying and constantly answering the wrong question? Our cars had trouble with voice recognition and more often than not were calling the wrong person. Those of us who have accents had an even harder time talking to our devices and hoping to be understood. How many jokes have you heard about autocorrect? It is amazing to see how quickly technology improved in just a few years. Clearly, AI is already being used in a variety of ways to improve UX today.
Every one of us experiences the effects of artificial intelligence in our everyday life.
We all can agree that as technology continues to advance, AI will revolutionize UX design in a number of ways. Here are some of the most obvious changes we can expect to see:
But like with everything in life, it is important to know not only the strengths and benefits of the new technology but also the potential dangers.
Let’s take a deeper look at each one of those items.
Advanced data analysis can help UX researchers to analyze user data more effectively and accurately. It can provide insights that can lead to more personalized experiences. However, just like in market research, collecting more data doesn’t necessarily help with understanding its meaning. Designers and researchers may be tempted to rely too heavily on data instead of considering user feedback and intuition.
AI can help navigate the complexity of real-time personalization by quickly analyzing user behavior and preferences. The latter will allow to better adapt to the needs of individual users. Personalization, in its turn, can help to further improve chatbots and voice assistants. However, some users may be uncomfortable with the level of personalization that AI can provide. Hence, designers should be ready to face reluctance to accept the new technology solutions on the customer side.
There is a number of daunting and tedious tasks that UX designers do on an everyday basis. AI can help speed up design processes. By generating design variations such as layout, typography, and color selection, designers will be able to quickly test different assumptions. On top of that, design areas that can benefit from AI extend to design systems and much beyond.

At the same time, designers relying too much on automation can cause a loss of creativity. It can also shift expectations on how long the design process should take and promote the so-common “anyone can do it” attitude.
We also should not forget that automated systems require upkeep and maintenance. So designers must invest time and resources into maintaining and improving their automation tools. Always keep in mind, automation should be something that complements, rather than replaces creativity and thought.
One of the interesting areas where AI can make a significant difference is accessibility. Accessibility refers to the practice of designing products and services that can be used by people with disabilities, such as visual or hearing impairments. Companies should start looking into AI to help them with 508 compliance.
AI-powered voice assistants, automatic captioning, image recognition, and natural language processing (NLP) are critical elements of enabling people with disabilities to work seamlessly and productively. Voice commands can provide an accessible experience for people with visual or motor impairments. Automatically generated captions for videos and other media can make them accessible for people with hearing impairments. Besides, image analysis and description can provide users with visual impairments with the much-needed ability to understand visual content. And finally, chatbots and other conversational interfaces help people who need assistance with cognitive or language processing.
The use of AI can help developers of those systems generate code to provide much-needed features. In this case, we can view developers as users of intelligence-powered tools that increase their productivity.
It is hard to overestimate the importance of testing and feedback in any design process. AI can improve designers’ efficiency and effectiveness by automating testing processes, analyzing user feedback, identifying patterns and trends, and A/B testing.
Predictive analytics and NLP can be used to anticipate user behavior, extract important insights, and better understand user needs.
However, it is critical for designers to understand the limitations of AI and incorporate human feedback and intuition into the design process, balancing the insights provided by AI with the creativity and empathy of human designers.
Predictive analytics uses machine learning algorithms to analyze user data and predict future user behavior. Everything we’ve talked about in this article heavily relies on predictive analytics. AI helps with the analysis of large volumes of user data, making real-time predictions, optimization of user experiences, and testing multiple design variations.

Yes, AI can help designers do their work, but let’s not forget about the enormous help that AI can provide for our users in their day-to-day work.
Incorporating generative AI into email applications and text editors can help people to communicate more effectively by providing them with initial structures of emails, PowerPoint presentations, and documentation.
Bringing AI into internal corporate portals can save time for thousands of employees during the onboarding process, or when seeking for right people or procedures within the organization.
Thousands of existing applications currently heavily rely on people using other applications or search engines (Google, YouTube, etc.) to provide additional assistance with their products. Imagine how powerful and productive those products could become if by using AI they could seamlessly bring this external content into their products.
We spoke a lot about the multiple positive effects that AI can have on design processes, but let’s not forget that there are multiple areas in which using AI (especially in its current state) can be rather dangerous.
AI algorithms are not perfect, and designers as well as their managers must be aware of the limitations of the technology they are using. The correct interpretation of user feedback is pivotal for a designer. However, the use of AI does not always guarantee accuracy.
The accuracy and reliability of predictive analytics depend not only on the data quantity used to train the AI model but also on the data quality. Designers may start relying too heavily on data from AI-powered testing and feedback tools, potentially overlooking important subjective experiences and feedback.
In addition, AI algorithms may reinforce existing biases in data, leading to biased feedback and potentially misleading design decisions. AI also doesn’t have empathy which is necessary to truly understand user needs and preferences.
When using AI tools, designers need to verify that data is collected in an ethical and responsible way, protecting user privacy and ensuring that the system doesn’t have negative impacts on users or society.
Overall, there is a lot of complexity associated with the use of AI in the design process, and it is important to find the right balance between possibilities and practicality. Designers should also beware of the limitations of emerging tools and take precautions to prevent misleading design outcomes.

Source: https://dribbble.com/littlepinkdinosaur
Let’s face it: If your software as a service (SaaS) business wants to make money, user experience (UX) and user interface (UI) are key.
The way in which you design and present your software can be the difference between success and failure and between making a fortune and barely getting by. But few people know exactly how to use UX and UI to their advantage. That’s why I’m here: to give you the lowdown on leveraging UX UI for SaaS revenue.
We’ll start off by looking at how UX UI strategies affect conversion rates, then move onto some case studies of companies that are doing it well. With these tips, you can get on the road to success with UX UI in no time. Ready to harness its power for profitability?
Put simply, UX UI is the term used to describe the user experience and user interface design of a product. And it is more important than ever: As products move online, UX UI becomes a critical way to differentiate your product from competitors and engage users.
UX UI involves understanding how people interact with products, from the colors they use to read, to the structure of pages and content, as well as how users feel when they’re navigating your site. All these factors come together to create an experience for your users—one that is designed with their needs in mind, with an easy-to-use layout and flow.
When done right, UX UI can lead to increased user engagement and higher conversions, ultimately generating more revenue for your SaaS business. Take Dropbox, for example: Despite having a simple product offering, its intuitive design translates into high conversions and great user retention rates. This wouldn’t have been possible without its well-thought-out design.
From mobile apps to SaaS products, UX UI can be a key factor in generating product-led growth and a winning product strategy. It’s not just about creating an attractive user interface, it’s about making sure customers stick around and come back for more. Whether you’re developing an app or launching a new website, UX UI is a major part of the customer experience and should be carefully designed to meet users’ needs.
Good UX UI has the potential to create a product people actually want to use, while also driving revenue. Studies have shown that companies that prioritize UX design see higher customer satisfaction and retention, which leads to higher revenues. For example, one study found that companies who invested $1 in UX results in a return of $100 (ROI = 9,900%)
UX UI can also help drive conversion rates and customer acquisition by making it easier for customers to find what they need on your platform or website. By carefully designing the user interface and user experience, you can guide your customers down the path towards making purchases or signing up for services – ultimately increasing sales and driving revenue upwards.
Whether you’re a small business or Fortune 500 company, one thing is certain: you need to make sure that your users are having the best experience possible. This translates directly into increased revenue for your SaaS product. Let’s take a look at a few examples of how user experience and the user interface have influenced revenue.

Tesla’s major success in the automotive industry is due in part to its focus on excellent user experiences, from sales and delivery to purchasing, servicing, and overall ownership. Tesla simplified the entire car-shopping process for customers and removed barriers between customers and their cars.
Dropbox is another great example of transformational UX UI, where the latter redefines the way SaaS products operate; it completely redesigned its desktop app interface to make it easier for users to organize their files. Because of this focus on user-oriented design, Dropbox saw an 11% increase in monthly active users within three months of the launch of its new interface.
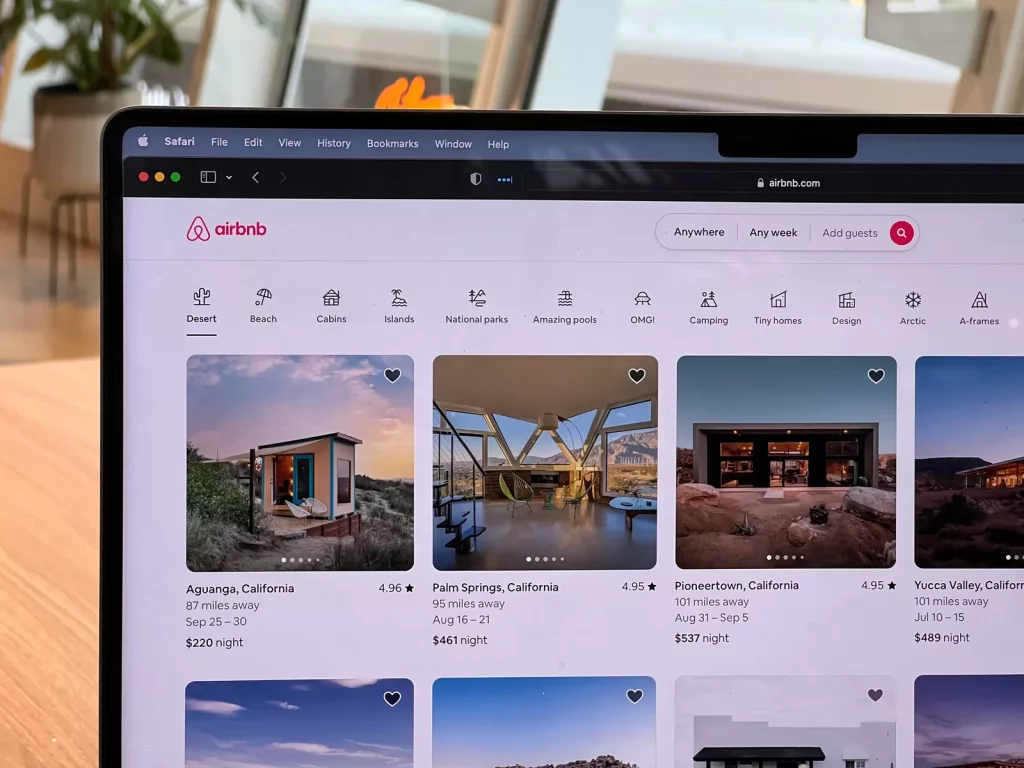
Another SaaS example here: Airbnb’s use of UX UI has been widely acclaimed as one of its most valuable assets. Through its unique mobile app design, Airbnb combines useful filters like price range and location with an intuitive map feature, allowing users to quickly find properties that meet their specific needs.

These examples demonstrate how UX UI can greatly impact SaaS revenue. By taking the time to focus on user-oriented design and features, businesses can ensure that they are providing the most efficient and enjoyable product experience for their customers, leading to increased engagement and higher profits.
You may be wondering about the benefits of investing in UX and user interface for your SaaS product. Well, there are plenty, and it’s likely to lead to an increase in your company’s revenue. Here are some of the key ones:
When a user is able to find what they need quickly and easily directly from your SaaS product, they’re much more likely to be satisfied. With the right UX UI design, users will be able to navigate your product more intuitively and with less friction, leading to overall customer satisfaction.
In addition to improved customer satisfaction, investing in UX UI can also lead to lower customer support costs. When you design a product that customers can use without help, you won’t need as many customer support personnel or resources. This leads to significant savings on staffing and resources in the long run.
When users are able to find what they need quickly and easily by using your SaaS product, they’re much more likely to purchase additional products or services that you offer. And when customers have a great experience with your product and understand how easy it is to use, they’ll be more likely to invest in other services you offer as well.
All of these benefits lead directly back into revenue for your company — more revenue streams from satisfied customers with better engagement and lower support costs all equate to higher profits!
You know that investing in UX UI is key to improving your SaaS revenue, but how do you go about actually doing it? A few tips to get you started:
Before you start implementing a UX UI strategy, the first thing to do is to define your user. This is essential in order to create an experience that’s tailored specifically to them. Understand their age, gender, location, and more — the more detailed your understanding of them, the easier it will be for you to make sure your design is as intuitive as possible.

Creating a roadmap of where you want to go with your UX UI strategy is critical. Make sure that you include measurable goals for each stage of the process; this will help you track progress and know when you’ve achieved success in terms of SaaS revenue.
Usability and user experience should always come first when designing a website or app. Make sure that it’s easy for people to find what they need and complete tasks quickly. Focusing on usability also means ensuring that it works on any device — mobile users are especially important these days!
Once you have a prototype ready, test it! Ask your users for feedback and use it to refine the design until it meets their expectations. This will ultimately lead to better SaaS revenue. Additionally, testing each component of your design can help identify any issues early on before they become major problems.
The great thing about UX UI is that you can track its performance. The data collected from these metrics can help you make informed decisions about what works and what needs to be changed. Here are a few key performance indicators (KPIs) you should consider tracking with each UX UI change:

By tracking these metrics over time, you can identify patterns that indicate whether your new UX UI design changes have been successful in increasing customer satisfaction, user engagement, and SaaS revenue growth.
Summing up, UX UI design can be a powerful driver of revenue for SaaS businesses. With the right strategy and focus on user experience, businesses can tap into product-led growth to fuel their bottom line. The case studies of Tesla, Dropbox, and Airbnb demonstrate that UX UI designs need not be complex nor expensive to address user needs, but providing an intuitive and informative UX will pay dividends in the short and long term. The success of these companies is proof that user experience design is a valuable opportunity for businesses of all sizes to unlock more revenue.

We all know the importance of good user experience when it comes to growing a successful software as a service (SaaS) product. But pushing beyond good UX and into great UX for your product requires more than just tweaking design elements here and there. It requires an understanding of user behavior and an understanding of how best to engage users in meaningful ways. That’s where design systems come in!
Design systems are a powerful tool that enables teams to create consistent, effective experiences across all platforms and formats. At the same time, they help teams understand the larger design patterns they need to grow their products.
In this article, we’ll explore how you can unlock the potential of your SaaS product with the power of design systems, what benefits they bring to the table, and ultimately how you can use them to take your product-led growth efforts to the next level!
Have you heard about design systems yet? They’re unifying forces behind great UX, driving smoother product development and enabling faster product iteration. But what exactly are they?
At their root, design systems are living documents that serve as the single source of truth for all your design decisions. From there, they bring together component libraries, user flows and interaction patterns to create an integrated set of design standards. This not only provides a consistent look and feel but also ensures that your designs remain true to brand standards. Plus, it simplifies the process for teams working on different products/versions.
In a nutshell: Design systems are a powerful way to drive product-led growth. Not only will they give your SaaS product a consistent look and feel while allowing rapid iteration over time, but they’ll also strengthen team collaboration and help you reach new heights with your user experience!
If you want to unlock product-led growth for your SaaS product, design systems are the way to do it. A design system is a set of libraries, tools, and guidelines that help create a consistent user experience across the product’s user interface. When implemented correctly, this can supercharge your SaaS product’s growth.

Design systems have various advantages for SaaS companies, allowing them to:
So whether you are in the early stages of designing a new SaaS product or revamping an existing one, investing in an all-inclusive design system should be at the forefront of your development strategy.
You may not know this, but UX design systems are the key to creating an optimized Saas product-led growth strategy. In a design system, each element has a specific purpose. Let’s take a look at what those elements are:
Design principles define the overall philosophy behind the product. These can help guide decision-making and ensure that product features are always aligned with overarching goals.
Design patterns define how users interact with the product—they provide a consistent interface across all user channels. This could include things like buttons, menus, forms, and other common UI/UX components.

The style guide sets the tone for esthetic consistency, outlining everything from typefaces and color palettes to image sizes and placement. All these details help define the visual representation of the brand in all of its touchpoints.
In addition to these elements, there should also be guidelines in place which outline how to use them together. This way, everyone involved knows what is expected of them when building out the product. By leveraging all of these components as part of your SaaS product-led growth strategy you can make sure that you are always providing an amazing user experience!
You may not know it, but using a design system can be a major boon for your SaaS product-led growth. A design system helps your product look and feel like the same product, no matter which device you’re using. On top of that, it helps keep costs down in the long run since you can reuse components across different platforms.
So what techniques can you use to establish an effective design system? Here are some of the best practices:
Rather than taking on too much too soon by creating a design system all at once, start out small. Focus on developing a library of core UI components that are shared across multiple projects; then, once those components have been deployed and tested in production, you can expand the system to include more reimagined elements.
Maintain your design system through regular documentation and testing of existing components—and add new ones as technology and user behavior evolves over time. Think about how color palettes change from year to year or how new trends emerge in UX design; you want to be sure that your design system is always up-to-date with the latest industry trends and best practices.
Make sure everyone on your team is properly educated about how to use the design system correctly. Otherwise, it’s all for naught! Depending on the size of your team, you might consider having dedicated training sessions with detailed documentation on how to use each UI component correctly.

By following these best practices when establishing a design system, you’ll be able to create an efficient way for users to interact with your SaaS.
With the rise of digital products, it has become important for companies to provide a consistent user experience across all platforms and devices. This is where design systems come in.
Design systems are collections of reusable components and styles, organized into a library that can be used and adapted to create new designs more quickly and efficiently. By giving developers and designers a framework to work within, design systems facilitate collaboration across teams and help ensure consistency of product design.
This makes them great for SaaS products. They make the process of scaling easier by allowing designers to quickly create new user interfaces in line with the existing visual language. Design systems also encourage innovation by giving developers more flexibility to experiment with new ideas while keeping the product on-brand.
Design systems can be incredibly powerful tools for growing your SaaS product – so why wait? Take advantage of this technology today!
You may not know this, but many of the world’s most successful SaaS companies are using UX design systems to achieve product-led growth. In fact, these carefully planned and tested design systems are allowing these businesses to quickly iterate on their products while also increasing customer engagement, reducing development costs, and ensuring reliable user experience across a wide range of digital platforms.
Here are a few examples of SaaS companies that have experienced success from using UX design systems in their products:
Their design system promotes efficiency in the design and development process. By providing a library of pre-built design components and patterns, designers, and developers can quickly and easily create new screens and features, saving time and reducing errors. The design system also promotes increased collaboration between team members, as everyone is working from the same set of guidelines.
By creating and implementing a custom design system, 6sense was able to speed up the engineering process from four weeks down to two days. This meant faster delivery of new features while also reducing platform errors and the need for expensive fixes. In addition, thanks to its organized structure, people were better able to find the components they needed without wasting time searching through code bases or manual documents – saving them valuable time in the long run!
Thanks to the use of an enterprise-level UX design system, Atlassian was able to ensure consistent user experience across multiple platforms. This not only saved them development time but also improved customer satisfaction, leading to increased user loyalty and revenue growth.

Ultimately, with UX design systems at your disposal, you can unlock product-led growth and gain a competitive advantage in the long run, quite like Atlassian did.
In conclusion, it’s time for SaaS product-led growth to unlock its potential with UX design systems and have the user experience at its core. Design systems allow for greater collaboration between teams, faster time-to-market for product design, and a more consistent user experience. With a robust design system in place, teams are able to pre-empt customer usage and create an improved user experience.
Design systems are the key to success for product-led growth. With a well-thought-out system, your SaaS product can go from serviceable to standout, and your brand will be the one to watch!
Using only paid ads or only content marketing doesn’t work? Create a strategy that combines the best of both worlds and gets you more leads and a higher ROI!
Using only paid ads or only content marketing doesn’t work? Create a strategy that combines the best of both worlds and gets you more leads and a higher ROI!
The financial sector heavily relies on complex bureaucratic procedures and the necessary abundance of strict regulations. That’s why most finance verticals traditionally have been considered stressful activities that not everyone can handle effectively. However, as the financial industry embarks on the path toward digital transformation, this status quo is changing. Now, financial technology user experience (fintech UX) is front and center.
Well-thought-out fintech UX design of apps and tools has transformed burdensome pieces of our financial routine into relatively simple and often quite enjoyable tasks. Today, we have all reason to believe that UX designers will drive further growth and continue the modernization of the fintech space.
Let’s take a look at how different fintech products with outstanding user experience design have empowered millions of users. Not to mention how they make managing money, investing, and raising funds much easier to do in a smarter way.
Mobile applications for tracking personal finances are extremely popular nowadays. Statistics show that about 63% of smartphone owners use at least one app that helps them keep track of individual spending. In general, these fintech apps allow users to bring all their accounts into one place and check how their balances change anytime. Consequently, people become more aware of where their money is going and, ultimately, become more financially conscious.
The main challenge of most personal finance applications is that they need to display a large amount of information without overwhelming users or sacrificing usability. A clear fintech UX with smooth virtual interactions is the way to reach this goal.
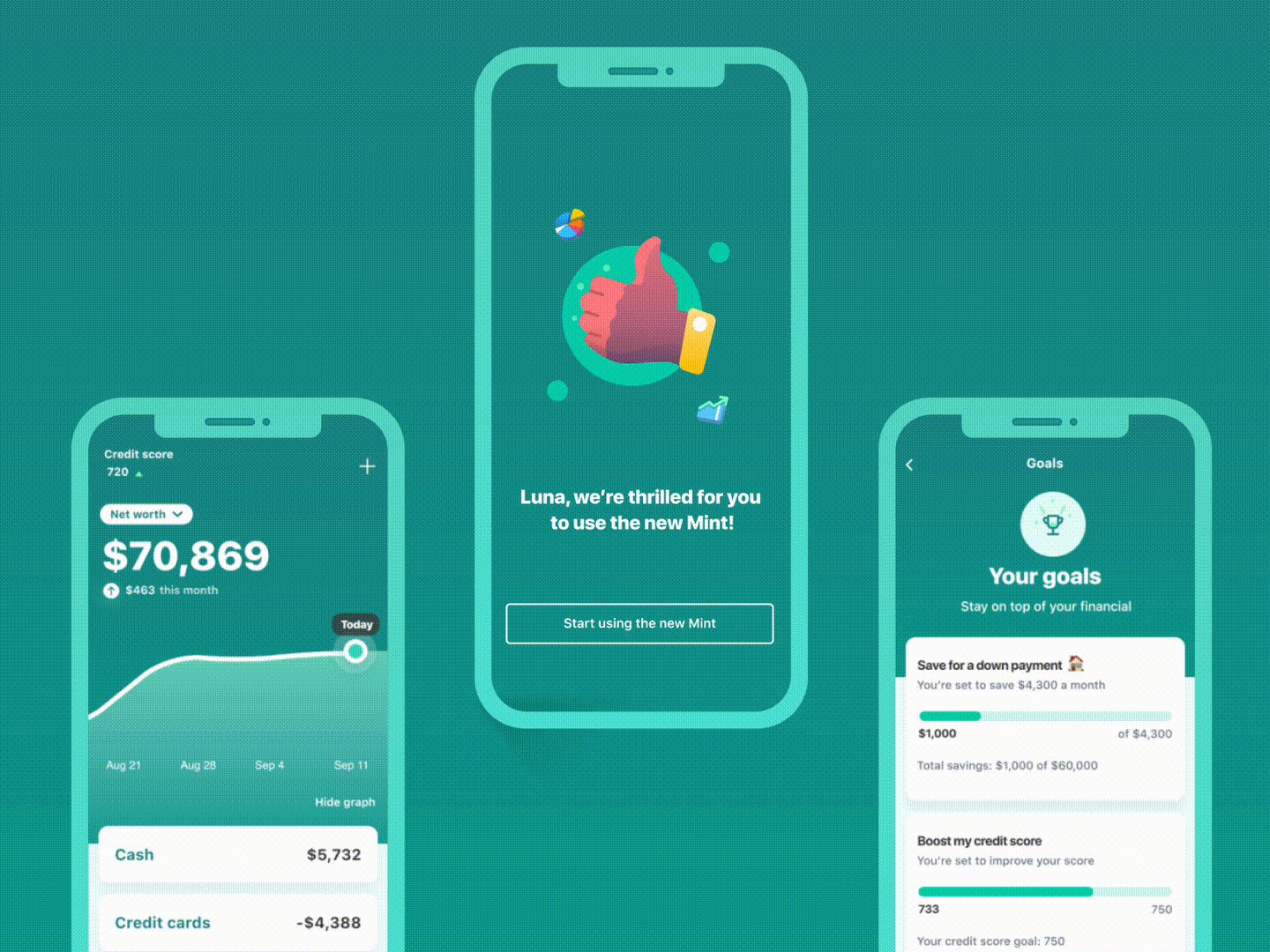
For instance, Mint, a widely-used budgeting app, provides several predefined categories of personal expenses. Users just need to link their accounts to the application and set limits for each category. The app automatically tracks all transactions and sends notifications when a person is close to the threshold.

Another great example is the Simplifi app. It was explicitly designed to decrease the navigation time required to complete various day-to-day financial tasks. Easy to comprehend dashboards let users see exactly where they stand. Users can also get more detailed info on spending in just a few clicks.

Banking and financial institution apps also belong in the group of financial products that significantly simplify our financial life. Most of them are provided by fintech companies or banks and allow clients to manage their financial matters right from their smartphones. The main goal is to make all banking services accessible at the user’s fingertips while avoiding the complexity that is often associated with financial transactions.
When building a fintech user experience design, the necessity to combine different consumer needs in one consistent user flow is the biggest issue faced by UX specialists. The app has to be functional, reliable, comprehensive, and easy-to-use at the same time.
Bank of America came up with a great solution in this regard. It included a virtual assistant, Erica, in the fintech UX design of its app. Erica guides users through different features and can complete some simple tasks itself (e.g., checking account balance) just like iOS’s Siri.
It’s also crucial to understand that the fintech UX of banking apps is one of the elements of the overall customer-centered experience. In other words, there should be no distractions, unambiguous choices, or too much creativity.
Like any other communication with a bank, interactions within the app should be straightforward, professional, and friendly. That’s why a subtle, user-friendly, and minimalistic user interface is the optimal choice for mobile banking.

Trading apps are the fintech product group in which a user-centered design is probably valued the most. They aim to help people make trades in a simple and efficient way. But most stock trading applications offer many more features than just the capability to buy and sell stocks online.
They allow users to view analytics and statistics in real time (e.g., how the price of a stock has been changing). However, users can also read relevant news, develop their own investment strategy, automate transactions, and so on.
To create a seamless fintech design for a stock trading application, UX product designers should understand how a stock market works. Also, they need to know basic investment terminology. It should help them split the data into logical blocks and make critical information more noticeable.
If you want to get an example of how an app can lower the barrier of entry to the stock market, take a look at Robinhood. Its usability is so good that some people are joking that using Robinhood is easier than using Tinder.

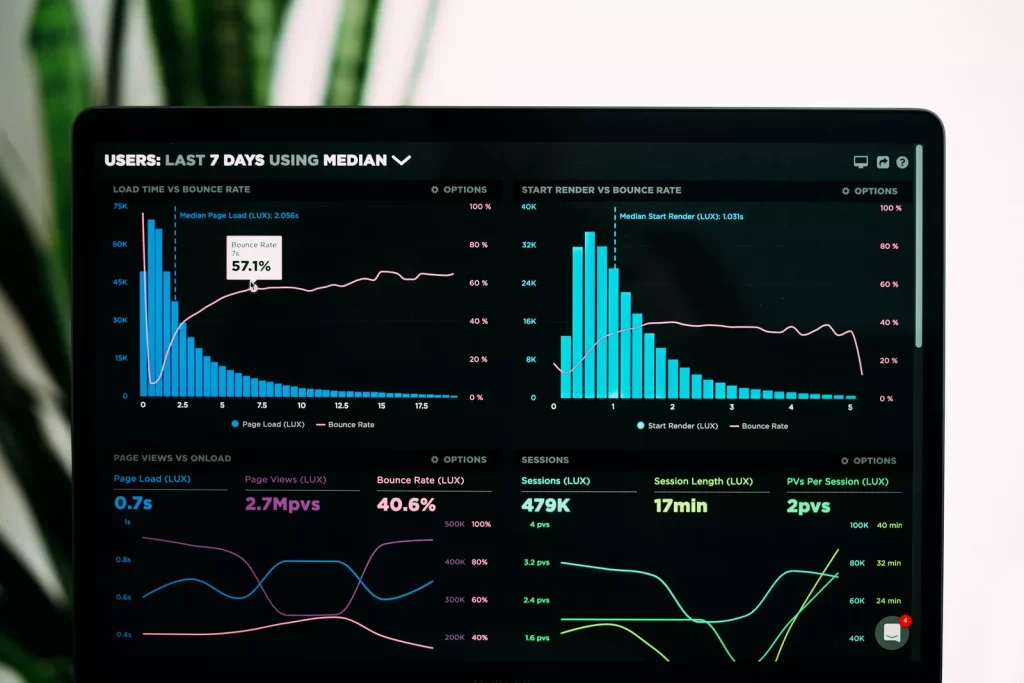
There are also investment apps like Webull that are targeted at experienced investors. They provide users with more advanced trading details. And, logically, their visual design looks a little bit more overwhelming. But it’s only at first sight.
In practice, all these charts and diagrams simplify the perception of information for traders, helping them more easily make more informed decisions.

Crowdfunding platforms are a popular way to raise money for projects, especially in innovative and creative areas. They’ve become a meeting point for people who have brilliant ideas and people who are ready to invest in them.
In general, there are several different types of crowdfunding (e.g., donation-based, investment-based). Nevertheless, most of them require the platform to build trust from all sides in order for it to work as intended. Since everything happens online, this trust is largely established through great financial technology UX.
For example, fintech UX often plays an essential role in making visitors stay longer on a crowdfunding platform. It also defines how easy it is for users to discover projects and how much effort it takes to transfer money to the platform or project.
If you visit GoFundMe, a well-known crowdfunding website, you’ll see how a well-built fintech user experience creates a strong foundation for trustful and engaging crowdfunding.

In particular, all GoFundMe initiatives are divided into categories (e.g., medical, animal, business), which considerably simplifies browsing of fundraisers. The initiatives also have brief descriptions explaining the reasons why the funding is needed.
Once you open a page with an initiative, it becomes immediately clear how much money has already been raised and who made these donations. Besides, the website contains success stories that happened thanks to GoFundMe. Overall it is a great way to establish user confidence and social proof.
Mobile payment services became a popular alternative to cash and traditional money transfer methods a few years ago. But the COVID-19 pandemic caused an even greater boost in their usage. People make payments via mobile devices to buy products or services online and in person, split expenses with friends, and accept money from other users.
While an application needs to contain the necessary features to perform all these functions, convincing us that everything went well is a fintech UX design’s task. No one would use a mobile payment service if it made users feel anxious every time they purchase something with a smartphone or tablet. To create an effortless and stress-free payment experience, designers should work on its simplicity and intuitiveness. Apple Pay serves as one of the best examples of these virtues today.
Another important element of fintech UX for mobile payment services is interaction design. Simply put, UX designers must consider not only a user journey within the app but also the broader context of user behavior.
For example, it includes the way the application communicates with a user. Does it provide the right amount of information? Are all messages clear enough? If an error occurs, how easily can a user understand it? These are just some examples of potential communication pitfalls. A great example of how to approach these elements is Facebook Pay which deals with this just about perfectly.

Business intelligence solutions help professionals who work in the financial services space stay on top of the most recent news and receive other important data insights. For example, these platforms can provide detailed information on investor mandates, managers, and consultants. They can also aggregate analytical content from other resources or create unique expert articles to keep users up-to-date with market changes.
Our team at m7 provides consultancy services and UX designing for fintech companies. We recently received a request from a client who needed to optimize the fintech user experience on two business intelligence platforms. Before approaching us, they had gathered user feedback and found out that the navigation was too difficult and the user journey wasn’t consistent enough.
To solve these problems, we did market and user research. Our team also identified customer (end-user) priorities by conducting contextual interviews with all user personas. The next stage was wireframing and prototyping. Based on the collected information, we developed new user journeys.
Our designers focused primarily on improving the end-users search experience. This makes it easier for the different category customer groups to use our client’s tool to find the most relevant information. Additionally, we provided suggestions for increasing the level of personalization the end-user would experience.

As a result, our team created a new platform design that helps the client’s customers to interact with platforms much more efficiently.

Strabo was designed with the global citizen in mind, allowing users to connect and access their financial accounts in different countries. The dashboard is intuitive, leveraging familiar functions that the modern professional can navigate through. Furthermore its' fully customizable, which allows the user to filter/sort their data the way they want rather than overwhelming them with too much information.
In the financial technology market, UX design often defines whether a product will become a success or not in the short and long term. The fact of the matter is that financial apps deal with huge amounts of complex data. Without seamless user journeys and clear interfaces, users can get swamped by numerous features and overwhelming data.
As a result, they won’t be able to complete their financial tasks effectively. That’s why usability (and usability testing) can never be neglected. Otherwise, there is a risk that a solution will make users’ money chores even more unbearable instead of simplifying their financial lives.
In enterprise application development projects, decision-makers pay a lot of attention to the product functionality, while the end-user experience often takes a back seat. HR portals, task management systems, CRMs, and intranet sites — we all know how cumbersome and frustrating they can be. Oftentimes, companies’ executives see the true value of a decent enterprise UX. After all, they test and examine the tools from a very different perspective than most who’ll use the software every day. Not to mention, training and experience using the corporate software will overcome any lack of intuitive design, won’t it?
This lack of appreciation for intuitive design and usability is, unfortunately, quite common. However, it’s fundamentally wrong and can have significant consequences for any organization. In this article, we’ll explain what enterprise UX design is and why it matters.

Before we jump right into the details, let’s outline the basic definitions. Customer UX (or “consumer UX”) is a user experience design that belongs to apps and other digital solutions created for consumers or the general public. Meanwhile, enterprise UX is applied to the internal software of a specific organization and used predominantly by its employees. While the definitions help categorize the different terms, there are greater differences between the two types of UX design.
When a design team creates the UX for a customer app, it usually knows only the target audience’s key characteristics such as gender, occupation, age, etc. To study the landscape, UX designers usually do extensive market research. But it doesn’t allow them to identify a specific group of individuals who will use the product. At the same time, the scalability of the software product remains largely unknown until it is put on the market. In other words, there’s quite a lot of uncertainty. That’s why the design process consists of testing and verifying assumptions at different stages.
The situation is the opposite when it comes to designing enterprise software. In this instance, the group of future users is known from the very beginning. When a team works on the enterprise UX design, know who will use a solution. The potential scaling up is also limited to the actual or projected size of one organization. This means that the designers who create enterprise UX need to make full use of the available data.
The process of building customer-oriented products is guided by user expectations, pain points, and feedback. Although the product idea might not come from those that will use the software most, it’s in the decision-makers' best interest to have a product the users will love. If users’ needs and wants aren’t considered, a product won’t become popular, and it will generate fewer sales or downloads. That’s why significant effort and investment goes into making a product user-friendly and optimizing for customers’ digital experience.
In enterprise projects, either independently commissioned software or as part of a more comprehensive digital transformation process, usability is often misinterpreted in the background. Employees (the majority of end-users) rarely have a choice about corporate business systems, and they rarely have an impact on the product development process of new systems. High-level executives make most of the decisions. And the lens they see and evaluate software is often significantly different from most users. Often skewing toward functional requirements and top-level project management requirements. As a result, corporate software performs all the required functions but are hard-to-use, clunky, sluggish, and ugly.

Companies that exclude usability for the end-user, focusing squarely on product functionality, can potentially save some money when commissioning the software. However, at the end of the day, they lose more over time as they don’t get the advantages that quality enterprise UX design brings. Here are the most important benefits an organization can expect when it factors in end-users’ preferences in the design process.
Some executives would rather cut corners to save money in development rather than invest in thought-out enterprise UX design because, for them, it’s like throwing money down the drain. This is a misconception. In practice, investments in UX produce a greater cumulative return over time. If corporate software is easy-to-use, it helps employees perform their routine tasks. Consequently, their productivity is higher, which leads to higher revenues for an organization.
Besides, enterprise users usually spend 8-10 hours a day working with the company’s business systems. When such systems have refined enterprise UX design, actions that may take employees 4 to 6 clicks to execute may be done in one click-and-drag motion or 2 clicks. As it’s saving them time every day, it’s bound to have a positive impact on performance over a year.
As a professional design and development agency, we know how the productivity benefit works in practice. After our team created a new enterprise UX design for our client’s KYC platform, its employee productivity has increased by 39 percent.
Many employees working at larger corporations have to deal with a huge amount of raw data all the time. A good enterprise UX helps them to understand and process data quickly and effectively. When designers create corporate solutions with end-user needs and the latest UX trends in mind, key insights are much easier to find and understand.
Core enterprise UX components like well-constructed user journeys, dashboards, and data visualization allow employees to grasp the information with minimum effort. Empowering them to make better informed decisions and avoid mistakes. This applies to employees regardless of position, as decision-making is simplified within each area of responsibility.
Effective cooperation is a key to the success of any group activity, and enterprise workflows are no exception. But it can be a real challenge when a development team builds corporate software without paying much attention to enterprise UX. Imagine, for example, that an enterprise product has a chat, but its user experience design is really bad. Employees can send each other messages but it takes five steps to find the message, open it, write a reply, and send it. Is such a business system going to be a help or obstacle? It’s quite obvious.
Good enterprise UX design should consider both employees’ overall behavior and micro-actions to make the teamwork barrier-free and efficient. In the post-COVID-19 era, it’s even more important due to the global shift to remote work. Essentially, designers who create enterprise UX should figure out how to make interactions within the software system resemble real-life interactions and environments as much as possible.

In general, the enterprise and consumer UX have a lot in common in terms of design approaches and stages of creation. But still, enterprise app development projects have some specifics that UX designers must be aware of. To best illustrate this, we’ll discuss one of our relevant projects.
Our enterprise UX project was related to the fintech sector. The client, a financial institution, came to us with the request to create a new user experience design for its KYC (Know Your Client/Customer) platform. A core aspect of the project is that it’s mandatory for banks to verify the identity of individuals they provide services to. The process is called “know your client,” and employees involved in it constantly process an excessive amount of data. In short, our main task was to make the complex data easier to follow for the client’s financial officers. Here is how we accomplished it.
An enterprise UX design system should be based on a deep understanding of user needs. Although the company’s executives and project managers may know for sure what a system must do, user research is still necessary to figure out how it should do it. The good news for UX designers is that a target audience is always defined and reachable. But unlike customer apps that often support a few-step process (think of Uber), enterprise solutions focus on rather complicated workflows. So, determining user roles and studying their pain points requires an all-round approach.
On our fintech project, the first thing we did was user research. We asked the employees about their working routine and the tasks they need to complete to do their part in the KYC process. Based on this information, our team divided all employees into user roles (i.e., the analyst, manager, case coordinator, KYC head, administrator, and auditor). We also determined the core user (i.e., analyst). Finally, our team listed primary responsibilities and key interactions for each role.
Building a user flow is a central stage of the enterprise UX designing process. Basically, designers should take the client’s requirements, connect them with user needs, and create wireframes. The important aspect here is to put a focus on simplicity, not creativity. There is usually much less space for experiments in enterprise UX projects than in consumer UX projects. The reason is that there is no goal to entertain or impress users, just to make their life easier.
To complete this stage of our fintech project, we created a schematic representation of a user flow. To do that, we used task analysis performed by our team after user research. Having all employees’ duties and connections laid out in front of our eyes, we created wireframes and then developed a high-fidelity prototype of the KYC platform.

When designers work on enterprise UX projects, some often skip this stage of a design process or collect feedback from the company’s executives instead of end-users. But it’s a huge mistake. Business managers usually have a bird’s eye view of the processes and operations. But they don’t know how everything looks from the inside. When it comes to product usability, the details matter a lot. That’s why gathering user feedback is critical. In most cases, designers have to perform several iterations of this step to create an enterprise user experience design that is highly tailored to the end-users’ needs.
To get a users’ perspective on the UX design that we were working on within the fintech project, our team conducted a number of user interviews. We asked interviewees to specify both positive and negative aspects that they noticed while performing tasks. We also jotted down our own observations of how a user interacts with a system. As a result, we created a truly user-centered enterprise UX design that helps the client’s employees be more efficient, and less frustrated, at work.
For corporate software, a good enterprise UX design is as important as functionality, and quite frankly should be standard. Despite some popular misconceptions, it brings much greater value than just making employees like the product. If end-user needs are taken into account, their productivity is higher, which has a positive impact on the company’s profits. Besides, a quality enterprise UX design allows employees to work with complex data more effectively and collaborate with colleagues more easily. So, the investments in enterprise UX design always pay off in the end.