Source: https://dribbble.com/littlepinkdinosaur
Let’s face it: If your software as a service (SaaS) business wants to make money, user experience (UX) and user interface (UI) are key.
The way in which you design and present your software can be the difference between success and failure and between making a fortune and barely getting by. But few people know exactly how to use UX and UI to their advantage. That’s why I’m here: to give you the lowdown on leveraging UX UI for SaaS revenue.
We’ll start off by looking at how UX UI strategies affect conversion rates, then move onto some case studies of companies that are doing it well. With these tips, you can get on the road to success with UX UI in no time. Ready to harness its power for profitability?
What is UX UI?
Put simply, UX UI is the term used to describe the user experience and user interface design of a product. And it is more important than ever: As products move online, UX UI becomes a critical way to differentiate your product from competitors and engage users.
UX UI involves understanding how people interact with products, from the colors they use to read, to the structure of pages and content, as well as how users feel when they’re navigating your site. All these factors come together to create an experience for your users—one that is designed with their needs in mind, with an easy-to-use layout and flow.
When done right, UX UI can lead to increased user engagement and higher conversions, ultimately generating more revenue for your SaaS business. Take Dropbox, for example: Despite having a simple product offering, its intuitive design translates into high conversions and great user retention rates. This wouldn’t have been possible without its well-thought-out design.
How UX UI can unlock product-led growth
From mobile apps to SaaS products, UX UI can be a key factor in generating product-led growth and a winning product strategy. It’s not just about creating an attractive user interface, it’s about making sure customers stick around and come back for more. Whether you’re developing an app or launching a new website, UX UI is a major part of the customer experience and should be carefully designed to meet users’ needs.
Good UX UI has the potential to create a product people actually want to use, while also driving revenue. Studies have shown that companies that prioritize UX design see higher customer satisfaction and retention, which leads to higher revenues. For example, one study found that companies who invested $1 in UX results in a return of $100 (ROI = 9,900%)
UX UI can also help drive conversion rates and customer acquisition by making it easier for customers to find what they need on your platform or website. By carefully designing the user interface and user experience, you can guide your customers down the path towards making purchases or signing up for services – ultimately increasing sales and driving revenue upwards.
Examples of UX UI transforming SaaS revenue
Whether you’re a small business or Fortune 500 company, one thing is certain: you need to make sure that your users are having the best experience possible. This translates directly into increased revenue for your SaaS product. Let’s take a look at a few examples of how user experience and the user interface have influenced revenue.
Tesla

Tesla’s major success in the automotive industry is due in part to its focus on excellent user experiences, from sales and delivery to purchasing, servicing, and overall ownership. Tesla simplified the entire car-shopping process for customers and removed barriers between customers and their cars.
Dropbox
Dropbox is another great example of transformational UX UI, where the latter redefines the way SaaS products operate; it completely redesigned its desktop app interface to make it easier for users to organize their files. Because of this focus on user-oriented design, Dropbox saw an 11% increase in monthly active users within three months of the launch of its new interface.
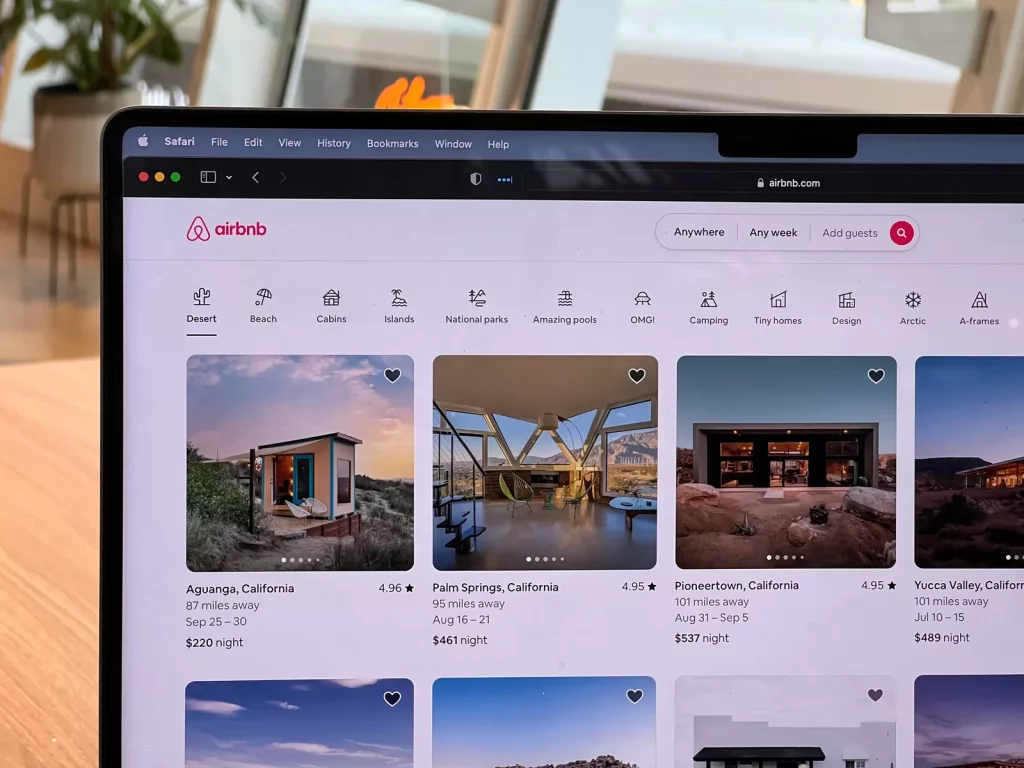
Airbnb
Another SaaS example here: Airbnb’s use of UX UI has been widely acclaimed as one of its most valuable assets. Through its unique mobile app design, Airbnb combines useful filters like price range and location with an intuitive map feature, allowing users to quickly find properties that meet their specific needs.

These examples demonstrate how UX UI can greatly impact SaaS revenue. By taking the time to focus on user-oriented design and features, businesses can ensure that they are providing the most efficient and enjoyable product experience for their customers, leading to increased engagement and higher profits.
Benefits of investing in UX UI
You may be wondering about the benefits of investing in UX and user interface for your SaaS product. Well, there are plenty, and it’s likely to lead to an increase in your company’s revenue. Here are some of the key ones:
User satisfaction
When a user is able to find what they need quickly and easily directly from your SaaS product, they’re much more likely to be satisfied. With the right UX UI design, users will be able to navigate your product more intuitively and with less friction, leading to overall customer satisfaction.
Lower support costs
In addition to improved customer satisfaction, investing in UX UI can also lead to lower customer support costs. When you design a product that customers can use without help, you won’t need as many customer support personnel or resources. This leads to significant savings on staffing and resources in the long run.
More revenue streams
When users are able to find what they need quickly and easily by using your SaaS product, they’re much more likely to purchase additional products or services that you offer. And when customers have a great experience with your product and understand how easy it is to use, they’ll be more likely to invest in other services you offer as well.
All of these benefits lead directly back into revenue for your company — more revenue streams from satisfied customers with better engagement and lower support costs all equate to higher profits!
Tips for implementing a strong UX UI strategy
You know that investing in UX UI is key to improving your SaaS revenue, but how do you go about actually doing it? A few tips to get you started:
Define the user
Before you start implementing a UX UI strategy, the first thing to do is to define your user. This is essential in order to create an experience that’s tailored specifically to them. Understand their age, gender, location, and more — the more detailed your understanding of them, the easier it will be for you to make sure your design is as intuitive as possible.
Make a plan & set goals

Creating a roadmap of where you want to go with your UX UI strategy is critical. Make sure that you include measurable goals for each stage of the process; this will help you track progress and know when you’ve achieved success in terms of SaaS revenue.
Prioritize usability & user experience
Usability and user experience should always come first when designing a website or app. Make sure that it’s easy for people to find what they need and complete tasks quickly. Focusing on usability also means ensuring that it works on any device — mobile users are especially important these days!
Test your design
Once you have a prototype ready, test it! Ask your users for feedback and use it to refine the design until it meets their expectations. This will ultimately lead to better SaaS revenue. Additionally, testing each component of your design can help identify any issues early on before they become major problems.
Tracking the performance of your UX UI
The great thing about UX UI is that you can track its performance. The data collected from these metrics can help you make informed decisions about what works and what needs to be changed. Here are a few key performance indicators (KPIs) you should consider tracking with each UX UI change:
- Conversion rate: The conversion rate measures the number of website visitors who take an action, such as signing up for a newsletter or purchasing a product. This provides insight into how successful your UX UI techniques are in encouraging users to take an action.
- User engagement: User engagement measures how engaged users are with your website, such as how long they stay on a page and how often they interact with elements on the page. This helps you understand how effective your UX UI design is in connecting with users and engaging them in the experience.
- Customer satisfaction scores: Customer satisfaction surveys can help you understand how well customers like your design, as well as identify areas for improvement and fix any pain points that may be discouraging customers from taking an action or returning to your website in the future.

By tracking these metrics over time, you can identify patterns that indicate whether your new UX UI design changes have been successful in increasing customer satisfaction, user engagement, and SaaS revenue growth.
Wrapping up
Summing up, UX UI design can be a powerful driver of revenue for SaaS businesses. With the right strategy and focus on user experience, businesses can tap into product-led growth to fuel their bottom line. The case studies of Tesla, Dropbox, and Airbnb demonstrate that UX UI designs need not be complex nor expensive to address user needs, but providing an intuitive and informative UX will pay dividends in the short and long term. The success of these companies is proof that user experience design is a valuable opportunity for businesses of all sizes to unlock more revenue.