
Discover how AI-driven personalization is transforming marketing. Learn about the latest trends and strategies for creating tailored customer experiences.
Unlock the power of Artificial Intelligence (AI). Explore our insightful articles and stay informed about the latest AI advancements and applications.
Discover how AI-driven personalization is transforming marketing. Learn about the latest trends and strategies for creating tailored customer experiences.
Discover the future of preventative healthcare with AI, wearables, and data analytics. Learn how these innovations enable early detection, personalized care, and better health outcomes.
This article explores how generative AI is reshaping B2B customer experience strategies for maintaining authenticity and the future of businesses that embrace AI while remaining human-centric.
Let’s discover how AI is shaping UX design. Learn how to balance automation with human-centered design in 2025 and beyond. Explore ethical concerns and key studies.
Discover why enterprise companies should adopt AI to boost efficiency, streamline workflows, and tackle business challenges – along with key considerations.
Artificial intelligence is revolutionizing software development by automating repetitive tasks, enhancing testing accuracy, and streamlining debugging processes. This transformation allows developers to focus on creative solutions and strategic challenges. As AI reshapes the industry, adaptability and continuous learning become crucial for staying ahead in an AI-driven future.

Remember how just a couple of years ago we were frequently discouraged by SIRI not being able to understand what we were saying and constantly answering the wrong question? Our cars had trouble with voice recognition and more often than not were calling the wrong person. Those of us who have accents had an even harder time talking to our devices and hoping to be understood. How many jokes have you heard about autocorrect? It is amazing to see how quickly technology improved in just a few years. Clearly, AI is already being used in a variety of ways to improve UX today.
Every one of us experiences the effects of artificial intelligence in our everyday life.
We all can agree that as technology continues to advance, AI will revolutionize UX design in a number of ways. Here are some of the most obvious changes we can expect to see:
But like with everything in life, it is important to know not only the strengths and benefits of the new technology but also the potential dangers.
Let’s take a deeper look at each one of those items.
Advanced data analysis can help UX researchers to analyze user data more effectively and accurately. It can provide insights that can lead to more personalized experiences. However, just like in market research, collecting more data doesn’t necessarily help with understanding its meaning. Designers and researchers may be tempted to rely too heavily on data instead of considering user feedback and intuition.
AI can help navigate the complexity of real-time personalization by quickly analyzing user behavior and preferences. The latter will allow to better adapt to the needs of individual users. Personalization, in its turn, can help to further improve chatbots and voice assistants. However, some users may be uncomfortable with the level of personalization that AI can provide. Hence, designers should be ready to face reluctance to accept the new technology solutions on the customer side.
There is a number of daunting and tedious tasks that UX designers do on an everyday basis. AI can help speed up design processes. By generating design variations such as layout, typography, and color selection, designers will be able to quickly test different assumptions. On top of that, design areas that can benefit from AI extend to design systems and much beyond.

At the same time, designers relying too much on automation can cause a loss of creativity. It can also shift expectations on how long the design process should take and promote the so-common “anyone can do it” attitude.
We also should not forget that automated systems require upkeep and maintenance. So designers must invest time and resources into maintaining and improving their automation tools. Always keep in mind, automation should be something that complements, rather than replaces creativity and thought.
One of the interesting areas where AI can make a significant difference is accessibility. Accessibility refers to the practice of designing products and services that can be used by people with disabilities, such as visual or hearing impairments. Companies should start looking into AI to help them with 508 compliance.
AI-powered voice assistants, automatic captioning, image recognition, and natural language processing (NLP) are critical elements of enabling people with disabilities to work seamlessly and productively. Voice commands can provide an accessible experience for people with visual or motor impairments. Automatically generated captions for videos and other media can make them accessible for people with hearing impairments. Besides, image analysis and description can provide users with visual impairments with the much-needed ability to understand visual content. And finally, chatbots and other conversational interfaces help people who need assistance with cognitive or language processing.
The use of AI can help developers of those systems generate code to provide much-needed features. In this case, we can view developers as users of intelligence-powered tools that increase their productivity.
It is hard to overestimate the importance of testing and feedback in any design process. AI can improve designers’ efficiency and effectiveness by automating testing processes, analyzing user feedback, identifying patterns and trends, and A/B testing.
Predictive analytics and NLP can be used to anticipate user behavior, extract important insights, and better understand user needs.
However, it is critical for designers to understand the limitations of AI and incorporate human feedback and intuition into the design process, balancing the insights provided by AI with the creativity and empathy of human designers.
Predictive analytics uses machine learning algorithms to analyze user data and predict future user behavior. Everything we’ve talked about in this article heavily relies on predictive analytics. AI helps with the analysis of large volumes of user data, making real-time predictions, optimization of user experiences, and testing multiple design variations.

Yes, AI can help designers do their work, but let’s not forget about the enormous help that AI can provide for our users in their day-to-day work.
Incorporating generative AI into email applications and text editors can help people to communicate more effectively by providing them with initial structures of emails, PowerPoint presentations, and documentation.
Bringing AI into internal corporate portals can save time for thousands of employees during the onboarding process, or when seeking for right people or procedures within the organization.
Thousands of existing applications currently heavily rely on people using other applications or search engines (Google, YouTube, etc.) to provide additional assistance with their products. Imagine how powerful and productive those products could become if by using AI they could seamlessly bring this external content into their products.
We spoke a lot about the multiple positive effects that AI can have on design processes, but let’s not forget that there are multiple areas in which using AI (especially in its current state) can be rather dangerous.
AI algorithms are not perfect, and designers as well as their managers must be aware of the limitations of the technology they are using. The correct interpretation of user feedback is pivotal for a designer. However, the use of AI does not always guarantee accuracy.
The accuracy and reliability of predictive analytics depend not only on the data quantity used to train the AI model but also on the data quality. Designers may start relying too heavily on data from AI-powered testing and feedback tools, potentially overlooking important subjective experiences and feedback.
In addition, AI algorithms may reinforce existing biases in data, leading to biased feedback and potentially misleading design decisions. AI also doesn’t have empathy which is necessary to truly understand user needs and preferences.
When using AI tools, designers need to verify that data is collected in an ethical and responsible way, protecting user privacy and ensuring that the system doesn’t have negative impacts on users or society.
Overall, there is a lot of complexity associated with the use of AI in the design process, and it is important to find the right balance between possibilities and practicality. Designers should also beware of the limitations of emerging tools and take precautions to prevent misleading design outcomes.
Ever-evolving software technologies and no-code or low-code tools are transforming a traditional way of creating digital products. In the last few years, creating software can be done faster, simpler, and with a lower barrier of entry than ever before. One of the reasons is that user-centered design has come to the forefront of most software development processes. At the same time, the need for the software creator to code is being replaced with drag-and-drop interfaces, freeing up space for creativity, rapid prototyping, and continuous testing.
But does this trend mean that custom coding will completely vanish in the next few years? Or, can these two approaches exist in parallel, complementing each other?
This article will explain the concept of no-code and low-code development in the context of building user-centered design. Ideally, you’ll find out whether you’ll benefit more from a low-code development approach, or if custom coding is what you need for your projects.
As the name suggests, low-code or no-code development is a practice of building digital products with little or no coding. It’s made possible by platforms allowing users to create software solutions by just dragging and dropping necessary elements, or features, into the relevant fields. The main goal of these platforms isn’t limited to visualizing product designers’ ideas like in Sketch or InVision. They let you build an actual interface with functioning features on it, as opposed to creating a UX/UI mockup.
The low-code/no-code approach reflects recent changes in the development process and business requirements. Today, the main focus is shifted from the product functionality to the product presentation.

Modern businesses understand that the strong orientation towards users has become a ‘gold standard’ in the digital world. Naturally, as technology develops, design decisions play a more critical role than it did before. These factors create a demand for quicker prototyping and frequent user feedback collection. The birth and rise of low-code/no-code development is a technology response to this global trend.

The potential benefits of the low-code/no-code development approach goes far beyond speed and simplicity. This practice can significantly reduce the gap from the ideation and execution stages of app development – drastically changing the way businesses embrace innovation. Here are the key advantages of using low-code/no-code development platforms.
Rapid delivery is probably the most obvious benefit of the low/no-code approach. With low-code/no-code automation tools, you can build a web or mobile application really quickly, even if you can’t code. The accelerated development speed can help startups that plan to launch a product or service in a highly competitive market gain a considerable competitive advantage.
For mature enterprises, rapid delivery is also beneficial as it allows for improved flexibility and adjustability. Besides, the fast time to market enabled by low-code/no-code solutions can help businesses of any size iterate more often and create products with truly user-centered design.
Low-code and no-code tools facilitate a digital transformation process and lower the barrier of entry to innovation. In practice, it allows business professionals with no or minimum technical background to bring their ideas to life without the necessity to wait until developers will do the work. This practice is called civil development, and it helps enterprises resolve IT challenges faster and more effectively.
For example, an HR or marketing department may need quick internal transformations to improve its efficiency. In these scenarios, low-code can be a great solution as it doesn’t require a lot of time and money from an enterprise.
Additionally, low-code and no-code development create more favorable conditions for building user-centered design for business applications. It is because the people who need the software solutions are the ones who actually build them, as opposed to delegating the task to the IT department.
To create an outstanding UX design, a development team should test a product on its potential users before the release. The more iterations take place, the higher the chances are for a successful product launch. Basically, this is the foundation of most agile development methodologies.
With low-code/no-code tools, programmers can quickly and easily build a product and test its every core feature. As a result, they can generate enough knowledge to tailor a user experience to the needs and wants of a target audience. Besides, low-code/no-code development enables the implementation of the Lean UX approach. This Lean UX method prioritizes rapid iterations and puts an even greater focus on collecting user feedback.

Low-code/no-code options cannot fully replace custom development. Writing code from scratch also has many advantages that are essential for solving certain business challenges. Let’s take a closer look at them.
With low-code and no-code development, you can create a good design. However, this approach won’t allow you to build a unique solution. In other words, if you need an application with specialized interactivity, custom coding will be a better fit for you.
This slightly more traditional approach to product development usually requires more resources, but it also gives you a higher level of freedom and expertise. Basically, developers can implement any product idea you have. Whereas, if you select low-code/no-code development, your choice of features and UX design elements will be limited to options offered by a tool vendor.
Complex functionality and sophisticated data models can only be implemented with custom coding. It means that low-code/no-code solutions won’t be of help for businesses that need an enterprise-wide application. Similarly, when it comes to making use of innovative technologies such as AI, virtual and augmented reality, blockchain, etc, there is no alternative to custom code development.
Both approaches can benefit most businesses — each addressing different needs. However, in order to help you decide what type of development to select for a specific project here are some hints that will help.
Choose low-code/no-code development for:
Choose custom code for:
However, it is possible for you to use both approaches in one project. For example, you may be able to build a high-fidelity prototype with low-code/no-code tools to test key assumptions and then proceed with custom coding to create a full-fledged product.
In the no-code vs. custom code battle, there is no single winner. Low-code/no-code development can be a great solution for building simple applications, usability testing, prototyping, and experimenting. The wide adoption of this practice can drive innovation across different industries and cultivate creativity in product development.
However, the low-code/no-code approach cannot compete when it comes to the scale and unique features possible through custom development. Writing code remains vital when it comes to the development of unique and complex software solutions.
A full-fledged launch of 5G will drive revolutionary changes in most modern industries, cities, and homes. Although the technology is still not active in many countries, a lot of tech experts believe that 2020 will be the year we will truly see 5G innovations for new business opportunities boom.
In particular, the mobile industry and large telecommunication carriers continue rolling out 5G networks all over the world and major phone manufacturers compete in releasing devices equipped with 5G capabilities. The pieces of the 5G evolution puzzle are coming together. It is high time to start preparing for the new 5G service reality.
In this article, we’ll explain why the advent of 5G is an important milestone for any company that strives to grow and remain competitive. We’ll also make some predictions about how the combination of 5G and the Internet of Things (IoT) will innovate the way we live and do business.
Simply put, 5G is the new generation of mobile networks that will augment and eventually replace its predecessor 4G LTE. Unlike previous network generations, 5G technology is forecast to have a much bigger impact on the world around us.
Besides increasing the speed of the internet, it’ll enable ultra-low latencies and ubiquitous coverage. These changes will eliminate the last barriers to the wide IoT adoption, opening the door to large-scale automation and other almost futuristic transformations.

However, the main challenge is that 5G operates on three spectrum bands simultaneously. Each of them offers different data transmission speeds, has different coverage areas, and requires a separate infrastructure.

The low-band spectrum consists of low-frequency waves below 1GHz. It offers relatively slow data transmission speed, i.e. 100Mbps at its peak, that practically feels like a 4G network. But the coverage area is quite broad.
This means that a telecommunication carrier needs fewer towers to ensure the internet connection over a long distance. In addition, the low-band spectrum can penetrate walls and other obstructions.
The mid-band spectrum operates in the 1-10GHz frequency range. It provides decent speed (the peak is around 1Gbps) as well as low latency. However, the mid-band spectrum may fail to go through physical objects in some instances.
It also covers a lower amount of space compared to the low-band spectrum. So telecommunication carriers need to install a lot of stations, i.e. macrocells, to create the proper infrastructure for it.
The high-band spectrum or a millimeter wave operates above the 24 GHz band and can deliver the internet at super-high speeds, i.e. up to 10Gbps. But since these waves are very short range, their coverage area is extremely low. They also struggle with smaller physical obstacles, for example, the roof of the car. That’s why a great number of small cells are required to fully roll out the high-band spectrum.
The ultimate goal is to create an infrastructure in which a 5G smartphone will remain connected to a high-band spectrum all the time. But the implementation of this scenario requires millions, if not billions, of small cells installed literally everywhere. For this reason, telecommunication carriers strive to ensure adaptive beam switching. It means that the phone will be connected to a different beam if the previous beam can no longer track the user.

The 5G wireless networks will create perfect telecommunications conditions to make IoT devices function at their fullest potential and bring the most benefits. In particular, they will enable more real-time connections thanks to high 5G speeds and omnipresence.
Low latency is another reason why 5G is good for IoT. Machines will respond faster to requests. As a result, they will be able to “communicate” more effectively with each other and the number of delays will be close to zero.
But let’s take a look at what the benefits of 5g are and the specific changes the 5G rollout may cause at different levels.
With 5G, IoT devices can be effectively monitored and controlled remotely with no compromises on their performance. Seamless connectivity along with the enhanced capacity of the networks will allow companies to automate a vast majority of operations that now require human intervention. This will streamline workflows, improve overall business productivity, and cut operational costs.

Another considerable benefit of autonomous processes is that they eliminate the risk of human error. This will enable companies to largely avoid the most common accident type.
With the widespread deployment of IoT platforms and 5G devices, we may expect that drones and augmented reality headsets will be among the most popular innovative solutions in manufacturing. In addition, real-time collection and analysis of big data will allow for predictive maintenance that will reduce machine downtime and repair costs.
Robotics of different types will also be used quite frequently, especially in factories. For instance, Audi already tests its 5G-powered robots in its production lab in Germany.
The combination of 5G, IoT, and artificial intelligence creates a solid foundation for building smart cities. Advanced 5G capabilities will allow local authorities to detect and respond instantly to different emergency situations, making cities much safer.
Increased internet speed will help to immediately process the data gathered from traffic sensors on the roads. This will lead to solving the transportation problem and most likely result in reduced roadway congestion.

Besides, 5G also brings us one step closer to autonomous vehicles. Fast internet connection throughout large areas will allow self-driving cars to travel long distances without any limitations. In addition, the possibility to assess information in real time will ensure adherence to traffic rules. This will lower the chances of accidents and make autonomous vehicles safer for passengers and pedestrians.
Although smart cities are extremely complex networks of connected devices and we’ll unlikely see them in 2020, many communities already work towards this goal. So the future may be just around the corner.
To take advantage of the 5G network service, users must have a 5G compatible smartphone. The news is bad for phone owners but great for device manufacturers. The latter ones see it as an opportunity to earn a fortune once 5G will get broader coverage. But even today, you can order a smartphone supporting 5G.
The key market players such as Samsung, Huawei, LG, and Motorola released their phones last year and more expected to follow in 2020.
On top of that, Lenovo showed the first 5G laptop for consumers at CES 2020. It supports 5G connection so you can access super-fast mobile internet from this device and download files at the speed of 4Gb/s. Chances are we’ll see other types of 5G compatible gadgets and IoT applications quite soon.
With 5G, more devices can be supported on one network and is likely to become a game-changer for smart homes. Today, keeping everything connected can be frustrating, as different pieces of the smart home infrastructure operate in different ways. For instance, a smart doorbell may use wi-fi while a toaster may connect only via Bluetooth. At the same time, 4G doesn’t have enough channels to ensure proper connection for a high number of devices at once.
By offering reliable coverage, low latency, and unprecedented network performance, 5G can solve this problem. As a result, it’ll be possible to create a truly interoperable system, not just have several smart devices placed in one home.
Once 5G establishes itself, the Internet of Things will have every chance of becoming the Internet of Everything. This means that not only devices will be connected but also people, data, and processes. These connections will also become more intelligent, meaning that the right data will be transmitted to a person or machine at the right time automatically. So the IoE is more about creating a hyper-connected independent environment than just making several physical objects communicate.

Since telecom carriers still need some time to fully roll out 5G, we don’t see the IoE coming in 2020. However, businesses should start preparing for this change anyway because such global transformations will likely require several years to happen. This leaves plenty of room for innovation as 5G IoT applications will be in great demand.
Once 5G becomes widespread, our connectivity will reach a new level that will have a significant impact on nearly every aspect of our lives. Combined with the IoT technology, 5G will create a perfect platform for building complex smart environments in offices, factories, cities, and even at our homes. Industrial robots, autonomous vehicles, and PCs capable of connecting to super-fast mobile internet already exist. Now, everything depends on telecom carriers and they demonstrate promising advancements in 5G’s speed and reliability.
In our ever-growing tech world, we need the design to scale as fast as other aspects of that world do. But design doesn’t scale easily since it’s a mixture of art and science, form and content. So how to achieve this?
Let’s dive deeper into this and see what they are and how they can help scale design.
Anyone who has ever played with Lego can understand what a design system is. It’s basically a Lego-like method+process that product teams need to make design and development more consistent. In fact, a lot of folks have already come to the idea that they need design systems. 69% of enterprise companies either use a design system or are currently working on one.
The core benefit of design systems is that they help establish consistency between the design and development processes and eliminate repetitive work. In a design system, everything starting with design patterns and ending with code references for each little bit of design are being documented. As a result, design and development go hand in hand.
If this still sounds unfamiliar to you and you still cannot grasp the idea of design systems, just take a look at Google, Spotify, Atlassian or any other big brand. They have got their very own design systems.
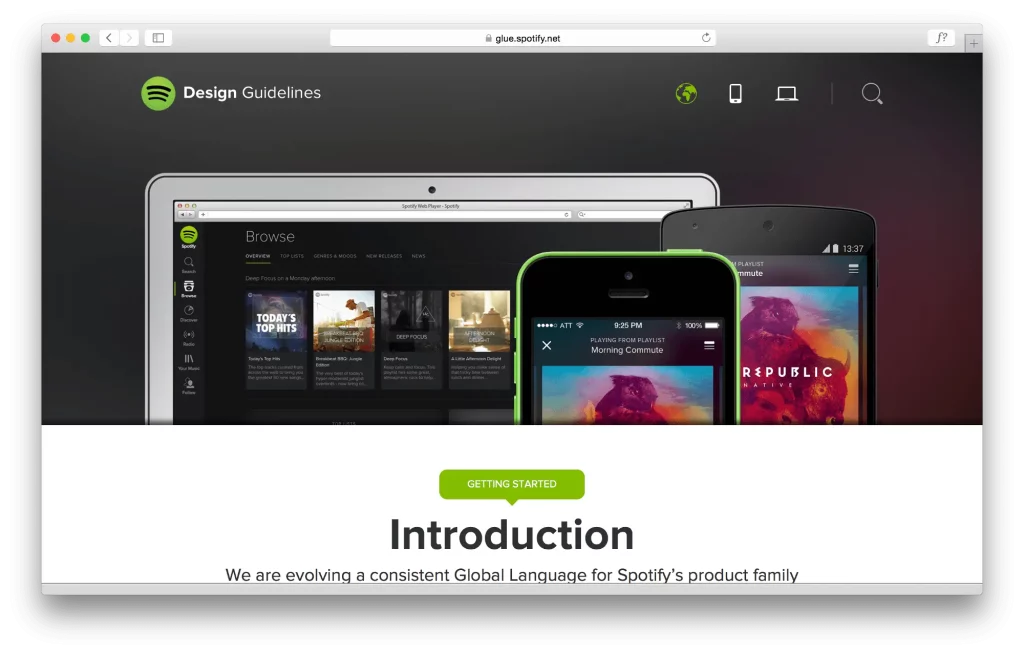
When Spotify’s Design Director Stanley Wood joined the design team in 2012, he was shocked at the lack of consistency between Spotify’s products and features from the design perspective. And since a redesign didn’t solve the problem, he decided to find a better solution. He knew that a team of distributed designers that is spread across different time zones should have a chance to work together to create a coherent experience.
So, in 2014 GLUE (a Global Language for a Unified Experience) came into life as Spotify’s Design Language System. It is available throughout the company and it has helped align design across all design teams within the company.

Version 1 of Spotify’s Guidelines | Stanley Wood
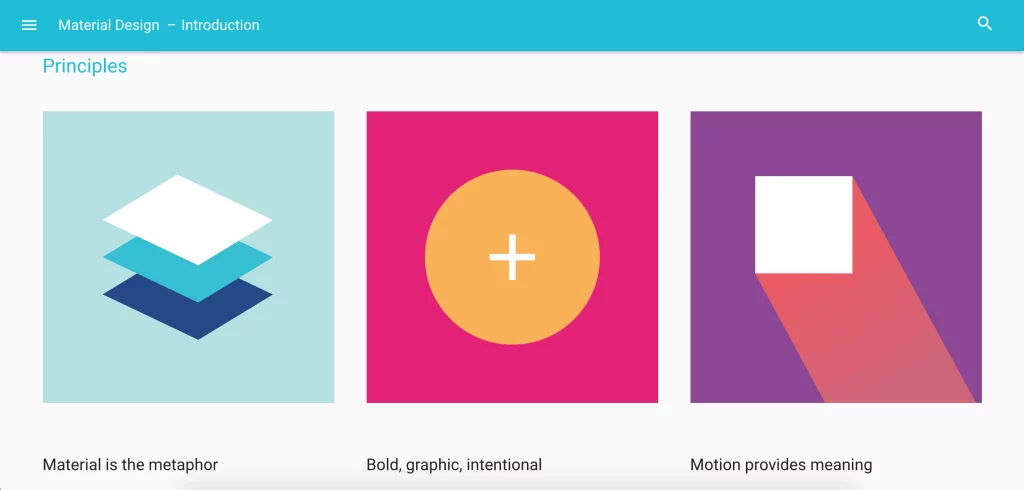
Google’s Material Design is another successful design system. Note that it evolved over the last few years to become what it is today. And it’s still evolving. Do you remember how in 2011, Gmail was redesigned with flatter buttons? Then in 2012, Google Now introduced layered “cards.” These elements are now all formalized under Material design but those design upgrades back then were a part of a larger, very purposeful and deliberate process.
What has been most impressive is Google’s ambition to unify the design across a set of varied products. Hence, Material Design can serve as proof that design is POSSIBLE to scale.

https://material.io/guidelines/#introduction-principles
Well, there are a few steps you would want to take to be able to build a design system to scale. Here you go:
There is always the possibility that you might be carried away by the trends, the hype. A lot of us often start looking for solutions for non-existent problems. Yes, this does happen. But then, it turns out that we have not checked the problem yet. So, if a simple redesign will work for you, then there is most probably no need for coming up with a design system.
The idea is that you should really do your homework and see if your company needs it or not. Building a design system or outsourcing it to a design and development company will take time and money. Estimate your needs properly before allocating resources to building a design system.
Not everyone understands the value that design systems provide. So, your responsibility will be to teach your team what a design system is and how it can help make work easier. Be the influencer, the trend-maker in your company. Call it whatever you want.
If you have decided to build a design system, the company is going to pay for it. So you might want to make sure all the stakeholders are positive about the idea. With this in mind, maybe it’s worth involving someone from your team who has done this before or has helped someone earlier to build a design system? Think about it!
Remember the famous quote? “By failing to plan, you are planning to fail.” It seems obvious that you need a game plan but a lot of people don’t plan the work in advance and then they get into trouble due to unexpected circumstance or force majeure. Of course, you cannot foresee a force majeure but you can at least have plan B if it happens.
So, basically, the idea is that you need to define your mission or goal or a set of values and go for them. Each company has got its own industry-specific challenges, so take your time to evaluate the situation, explore the opportunities, the pain points for your team and customer in order to build the right system for your needs. And most importantly, focus on creating a design system that is consistent and scalable.
Don’t start from scratch, it might take too much time and resources. Review existing design systems and see which one is closer to your vision. Many companies have made their design systems publicly available. So, why not take a look at them?
You are conducting a UX/UI audit to know what you are working with. This whole thing is pretty much about documenting what exists. This can be time-consuming, but the game is worth the candle since through a UX/UI audit you will discover:
In other words, you will get a clearer understanding of who is using your product and what problems they are facing. After the audit, you will come up with improvement strategy based on the things you have learned.

A design system is not a project, it’s more of a product. Hence, it needs to evolve and become more refined. It’s a living document. Make sure your design system has got a roadmap and all product-related stuff. Take it through a few iterations, talk to your team to clarify what’s coming next, and then set a new list of problems that you will be solving. Iterate as much as possible until you come up with something that makes sense.

Creative people love the chaos but it should not be the case here. Document everything! Sounds simple, right? But it’s sometimes really hard to do things the “neat and clean” way rather than the “quick and messy” way. Staying organized reduces clutter in email or Slack and helps keep the team sane and happy. Otherwise, you might end up where you started – chaotic styles everywhere!
Most importantly, know where you will be storing all your creations and how you are going to make them accessible to your team members.
As soon as you feel the need to have a design system for your company, you will want to jump into building one. If you are going to do that in-house, then make sure you communicate with your peer designers and take into account the above steps to build the best possible design product ever. And if you are thinking about delegating the work to another company, then make sure to choose a team that knows how to do it right.