Transforming the Social Shopping Experience
Choosing the ideal gift for a millennial is a challenging process, in particular when you’re a millennial yourself and you’ve no idea where to begin looking. Luckily, we have some top advice to help you find what you’re looking for.
Before you’ve started shopping, think of what the person could like or need. If it’s a friend who likes to read, go for the bestseller of a popular writer. If it’s a family member who needs to rest from work, buy them a travel voucher.
The ideas are endless!
Buying gifts online

We can all agree that online shopping is more convenient than browsing through multiple real-word stores, but that doesn’t make it completely stress free.
In fact, inexperienced shoppers may end up wasting more time, money, and effort ordering their loved ones’ presents from home.
Why is gift-shopping so stressful?

Factor 1: Trustworthy sellers
On the high street, we can tell what’s popular, and which stores we can trust. However, it’s a lot harder to tell which sellers are reputable when we shop online. We rely on customer reviews to make our decisions, despite not all reviews being as genuine or impartial as they might make themselves out to be.
Factor 2: Too much choice
Online shopping puts unlimited choice at our fingertips, and this can make it difficult to know where to start. When browsing a physical store, we might stumble upon products we wouldn’t have otherwise thought of. This method of discovery has been almost completely lost in the digital age.
Factor 3: The chance that they won’t like the gift
Sometimes it can be difficult to know if the person we’re buying for will genuinely like what we’ve bought for them. Wishlists are the surefire solution, but they’re rarely public or easy to find, and that’s only if your intended recipient has put one together at all.
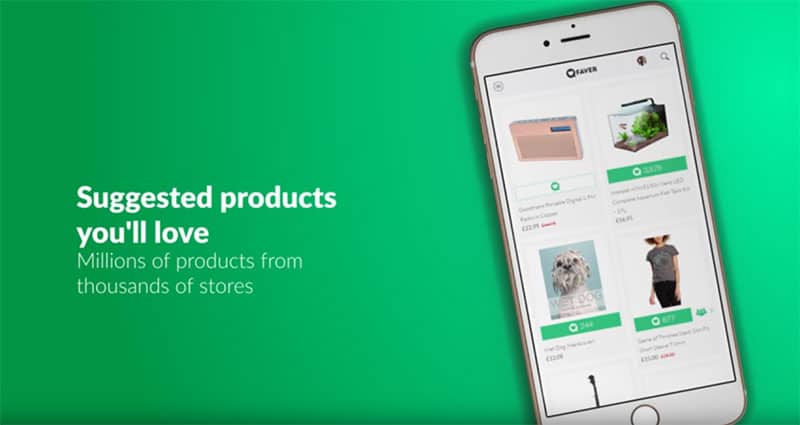
The social product discovery tool of the future: Faver has transformed e-commerce
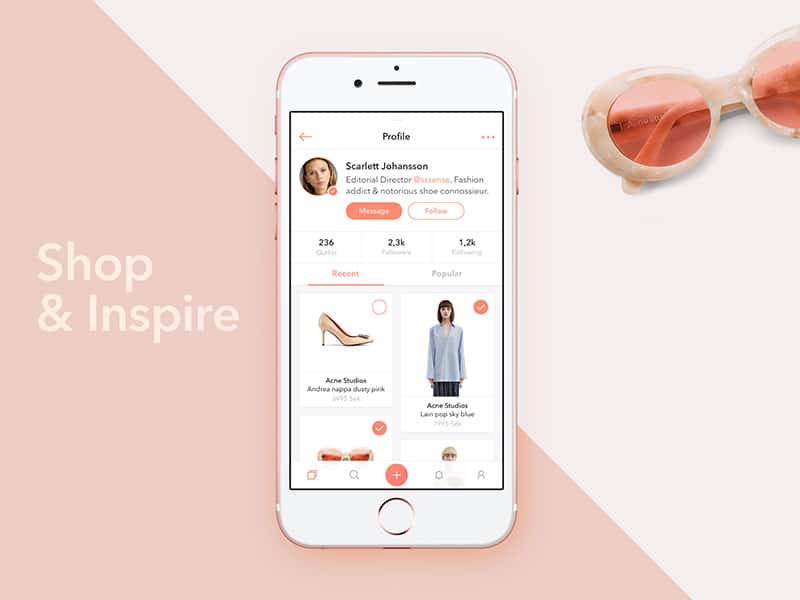
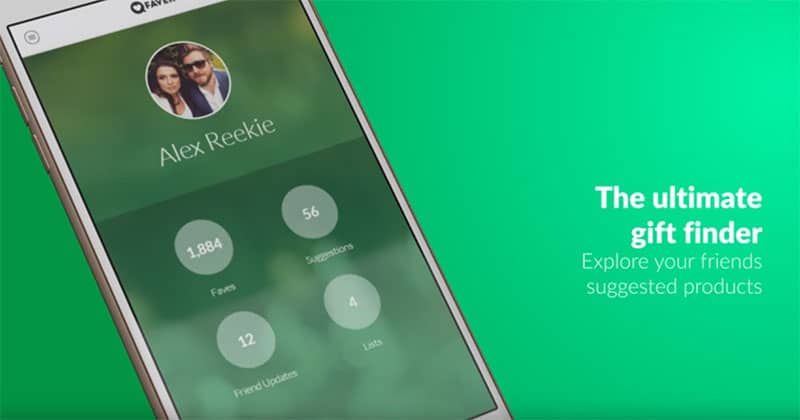
What is Faver? Faver is a web application designed for desktop and mobile usage; somewhere you can ‘fave’ products that you like the look of. Once a product is faved, this information enters the Faver database, and the system automatically updates a ‘Suggestions’ page where you can browse countless personalized recommendations. Most importantly, Faver is a social application, which means you can also see everything your Facebook friends have faved, and the suggestions they’ve received based on those.
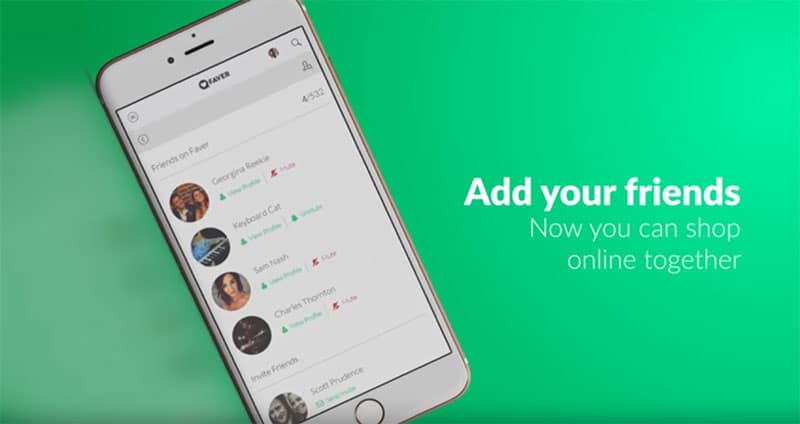
In addition to faving products, customers can also create wishlists and recommend products to other friends. This is how Faver can inspire people and help them pick gifts more confidently, especially when buying for close friends and family. All it takes is to log into Faver with Facebook Connect.
Why use Faver?
It’s truly a one-stop-shop for all types of products. Their database currently lists millions of products from stores ranging from local independents to the likes of Amazon, so there’s very little chance you won’t find the product you’re looking for. Faver has been designed with the user in mind and it really shows.
Faver knows that shopping is something we should enjoy, and not feel tired from. It will give you more ideas than you can possibly think of. Faver is an intelligent system that bases results on your preferences, and will relate future suggestions to what you’ve faved. Even as other users fave products, your suggestions will update as a result of what Faver has learned.
It is a universal gift list. You can create your own lists of favorite products and share them with as many people as you want.
The concept of social shopping explained
By social shopping, retail experts usually refer to services that combine e-commerce with social media, and take into account all critical aspects of online networking (friends, comments, groups, communities, voting, tags, forums, and so on) to help the shopper make the right decision.

On social shopping websites, users can share the product they like, and engage other users in productive discussions.
Just a few years ago, social shopping came down to the product actually being displayed on the internet (Twitter handle, Facebook fan page, or sharing buttons on e-stores), but it has advanced to a social interaction experience reminiscent of real-life shopping and communicating with the vendor.

In fact, there are many buyers led by their fundamental desire to interact and reassure themselves that they are making the right decision, whom would agree that social shopping is just as rewarding as traditional shopping, and perhaps even more personalized.
The way social shopping functions nowadays, customers have access to specific product feeds designed for them, but can also participate in collective shopping to make sure they are making the best purchase decision.
Why is social shopping so popular?
Put it this way, social shopping helped solve a huge retail problem: it helped indecisive buyers find the right products for themselves or for the people they love, and did so because of enabling retailers to make the right suggestions for each of them. While this would take days in conventional shopping practices, it’s now instant and automated on the web.

The aspect which helps engagement the most is the fact that people share experiences, and rely on each other to appreciate the value of a product before they’ve bought it.
This isn’t new – prior to internet technology, we used to ask friends and family to exchange options about the product, however now that we’re connected with thousands of social media users, we can ask literally everyone!
Obviously, we’ll still be expected to rely on our own judgment, but we can all agree that making a purchase decision is way easier with the input of impartial people. Alongside Faver, we can consider the choices of our friends and connections, and use the vacant-eye model to get inspired.


























![Bootstrap vs. Foundation Bootstrap vs. Foundation: Which Framework Should You Choose? [Infographic]](https://designmodo.com/wp-content/uploads/2014/07/bootstrap-vs-foundation.jpg)