This article is an entry level of UX design, written for UX designers.
UX design is about developing products that are both usable and user-centric. The “design” aspect focuses on how the ease of use and efficiency for a user’s interaction with a product can be improved. The question you probably often ask yourself, though, is how it all works in practice? What do real-life UX design processes actually look like?
In this article, I want to show you how to start a UX design project. The article will give you a taste of the techniques used by UX designers when working on designing or redesigning a product, as well as show you the order in which specific UX steps should be taken. We’ll touch on subjects such as User Research, Design, and Testing.
Before Project Starts
To craft good user experience both the business context and project objectives must be clearly understood. Before starting any design project it’s important to create a strategy. A strategy will shape the goals of the project—what the business is hoping to achieve with the project and how its success should be measured.
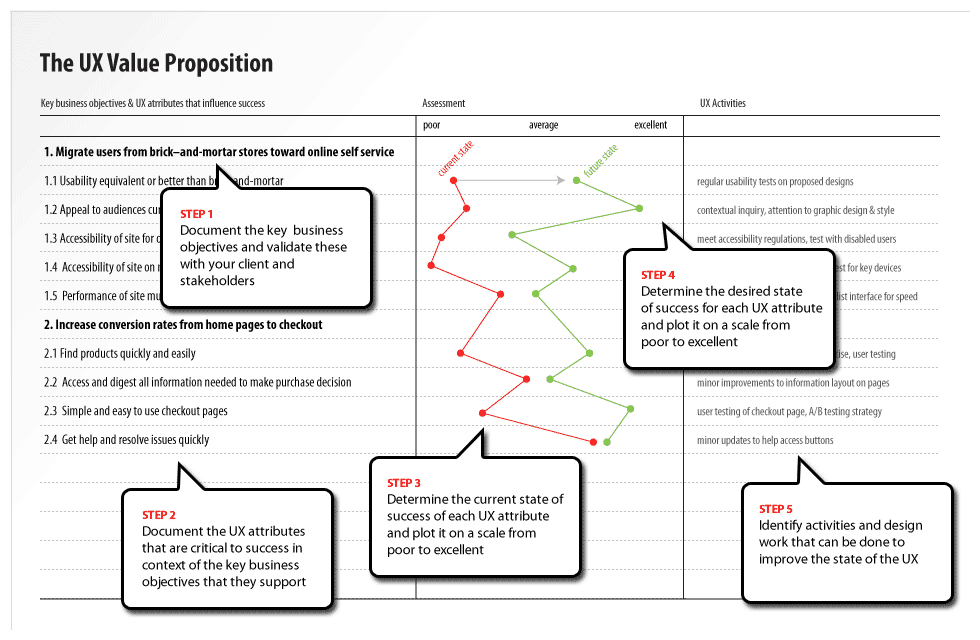
Value Proposition
Value proposition is a process of mapping out the key aspects of the product: what it is, who it is for and when/where it will be used. Value proposition helps the team narrow down and create consensus around what the product will be.
UX designers create a document to communicate a value proposition which contains the following information:
- Key business objectives
- UX attributes that will influence the success (both directly and indirectly) of the key objectives and desired outcomes
- Desired state of these UX attributes
- A list of activities and design work that can be done to improve the state of the UX

Key Performance Indicators (KPI)
KPIs help inform design decisions along the way and measure results of the UX efforts.
Usually, UX designers conduct a series of interviews with stakeholders to define KPIs.
Same as for value proposition, the key is to connect your KPIs to your business objectives. A few common examples of KPIs:
- Conversion (sales / visits)
- Bounce rate (e.g. basket abandonment for e-commerce site)
- Average order value
- Total number of sales
UX Design Process Explained
Once UX designer has a clear idea of a product definition and how it might fit into the current market, s/he moves into user-centric modelling. Although there are no hard and fast rules to this process, UX design generally occurs in the following five stages:

Step 1: User Research
Dieter Rams once said, “You cannot understand good design if you do not understand people; design is made for people”. A great product experience starts with a good understanding of your users. That’s why user research is every UX designer’s starting point for a UX design project. User research has to come first in the UX design process because without it, designer’s work can only be based on their own experiences and assumptions.
“Good user research is key to designing a great user experience. Designing without good user research is like building a house without solid foundations – your design will soon start to crumble and will eventually fall apart.” – Neil Turner (Uxforthemasses)
Research phase is probably the most variable between projects. What is involved In user research:
Interviews
Interview is an in-depth one-on-one discussion between an interviewer and a user from the target audience. Interview should be designed to discover the underlying needs and requirements of the user when using your product. This technique is especially useful when the target audience is new or unknown to the team.

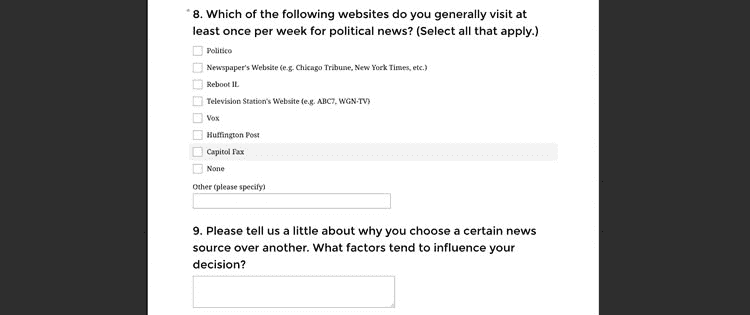
Online surveys
An online survey is a questionnaire consisting of a set of very precise questions sent to a sample of your target audience over the internet. The length and format of an online survey can vary from project to project.
Interviews and online survey can work together. Before you start writing questions for your online survey, take the time to conduct a few interviews to fully understand the user’s problem space. This will help inform your survey questions.

There are many tools available for running surveys, ranging from lightweight and inexpensive tools right through to specialist market research tools. For most UX applications simple surveys tools such as Google Forms, SurveyMonkey or Wufoo should offer adequate functionality to create surveys.
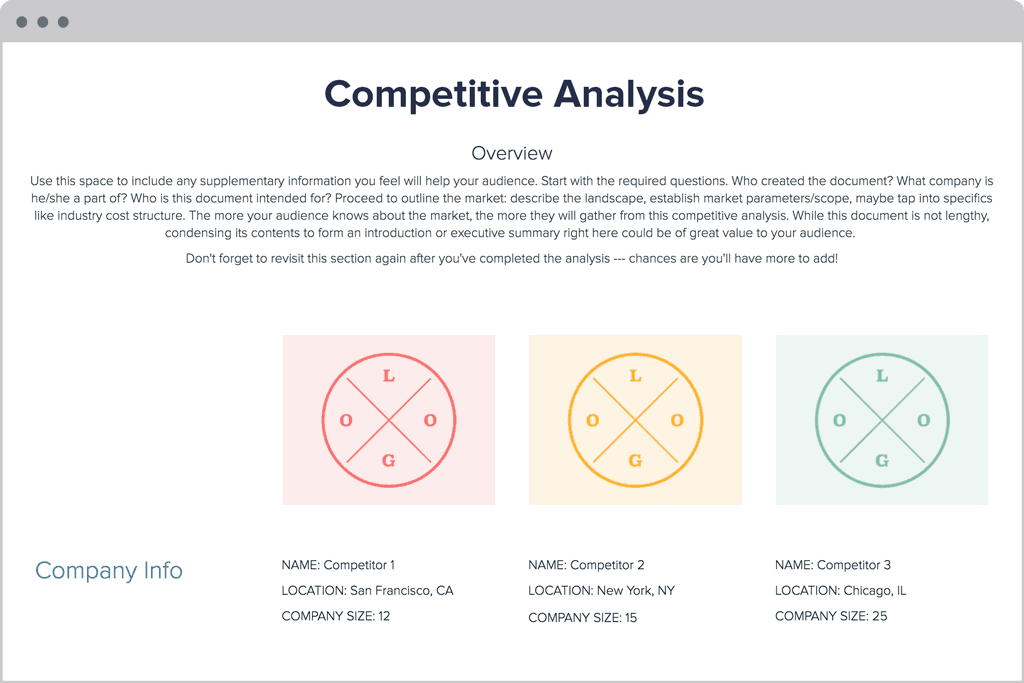
Competitive analysis
Evaluating the competition is one way to determine where a designed product stands, and what potential markets it can break into. When conducting a competitive analysis, UX designer evaluates a competing product’s usability, interaction design, and unique features, to see how their own product stacks up. Competitive analysis is especially important when designers are building an entirely new product that hasn’t entered the market yet. A competitive analysis gives insight into what competitors are doing right, and what difficulties they face, leaving opportunities available.

Step 2: Analyze & Define
The aim of the Analyze & Define phase is to draw insights from data collected during the User Research phase. This step is clearly the ideation part of the process.
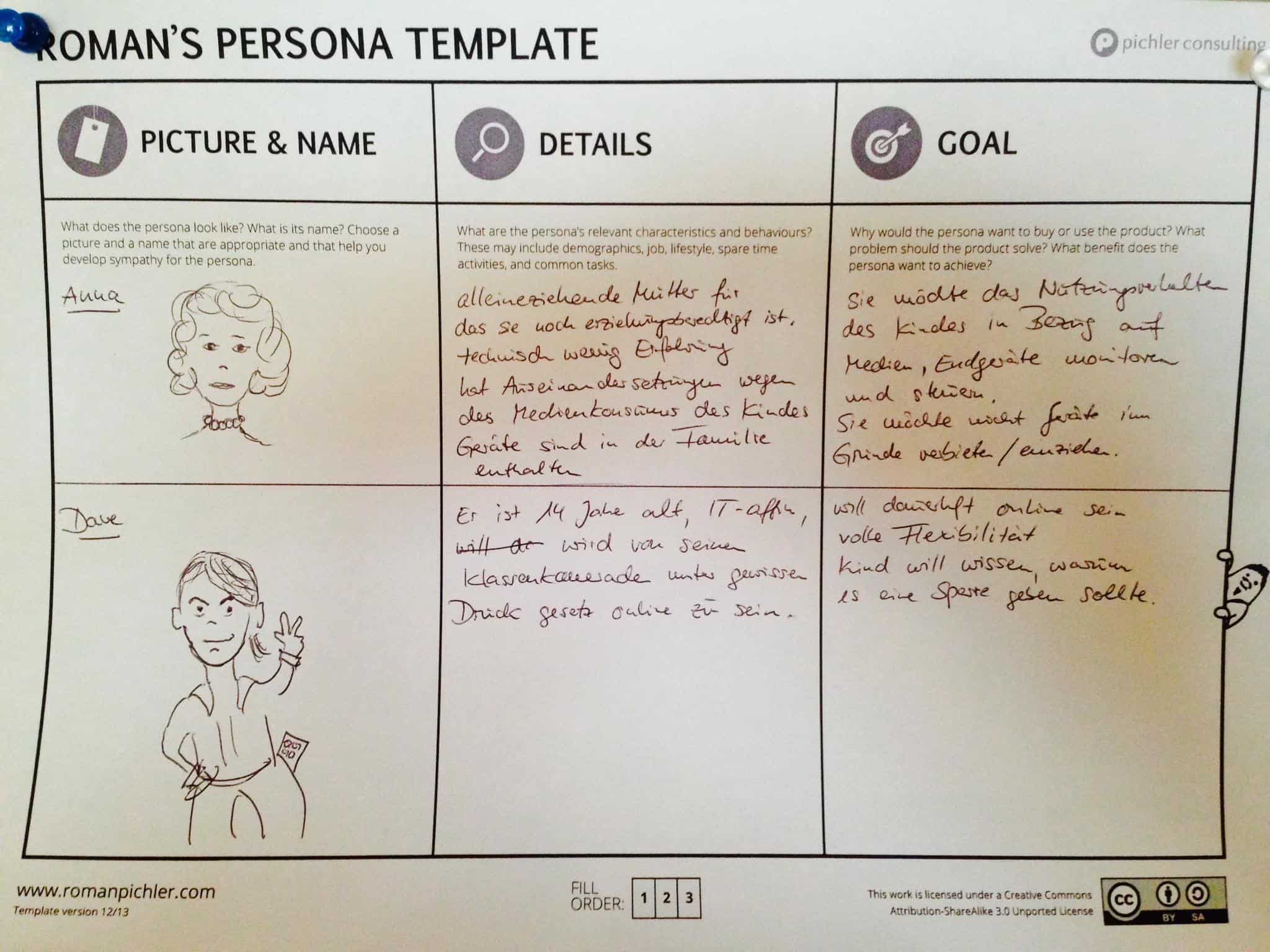
Persona
When a designer has finished a user research and know what users need and what they expect, s/he can summarize those findings into user personas. Personas are fictional characters which are used as a representation of a real audience and their behaviours. The purpose of personas is to create reliable representations of target audience segments for reference (UX designers build a product based on personas). Personas make it easier for designers to create empathy with users throughout the design process.

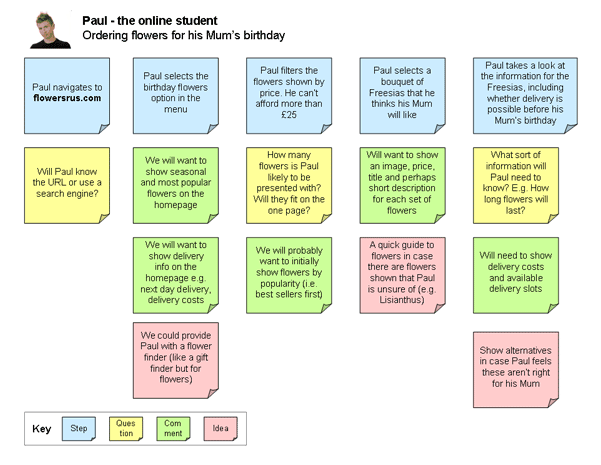
User Stories
Once UX designer has a clear idea of who might use a product, it’s time to map out how they might use it. Every user has a goal to achieve, UX designer needs to define each step that the user will go through to get to the final goal. These steps will shape a user story. Good user story must clarify the specific type of user, describe the task with comparable detail, and clarify on the context in which work must be done.

Step 3: Design
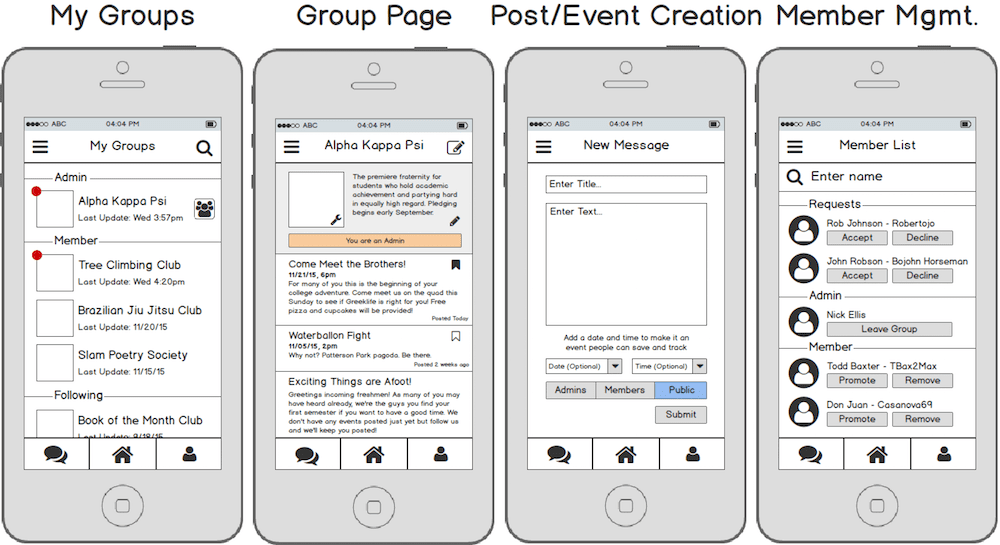
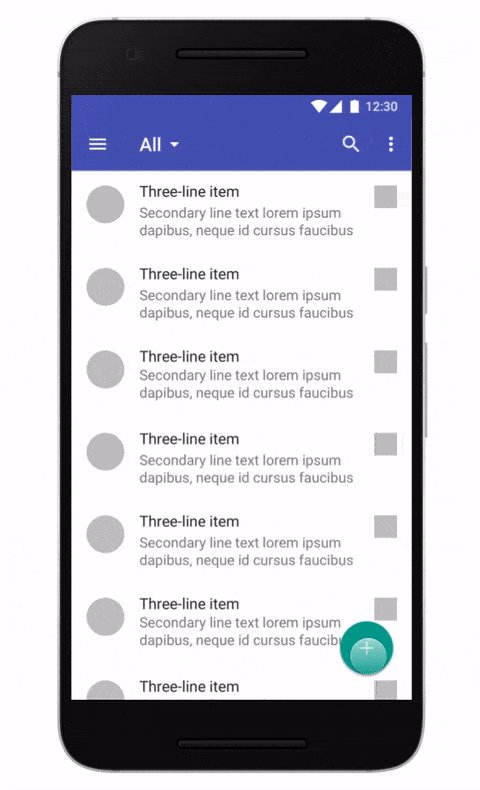
The premise of the Design is to create a product which will be tested with real users. This product may be represented by paper or interactive prototypes, interactive wireframes, or semi-functioning prototypes. The Design phase of a UX project should be collaborative (involving input and ideas from all team members) and iterative.
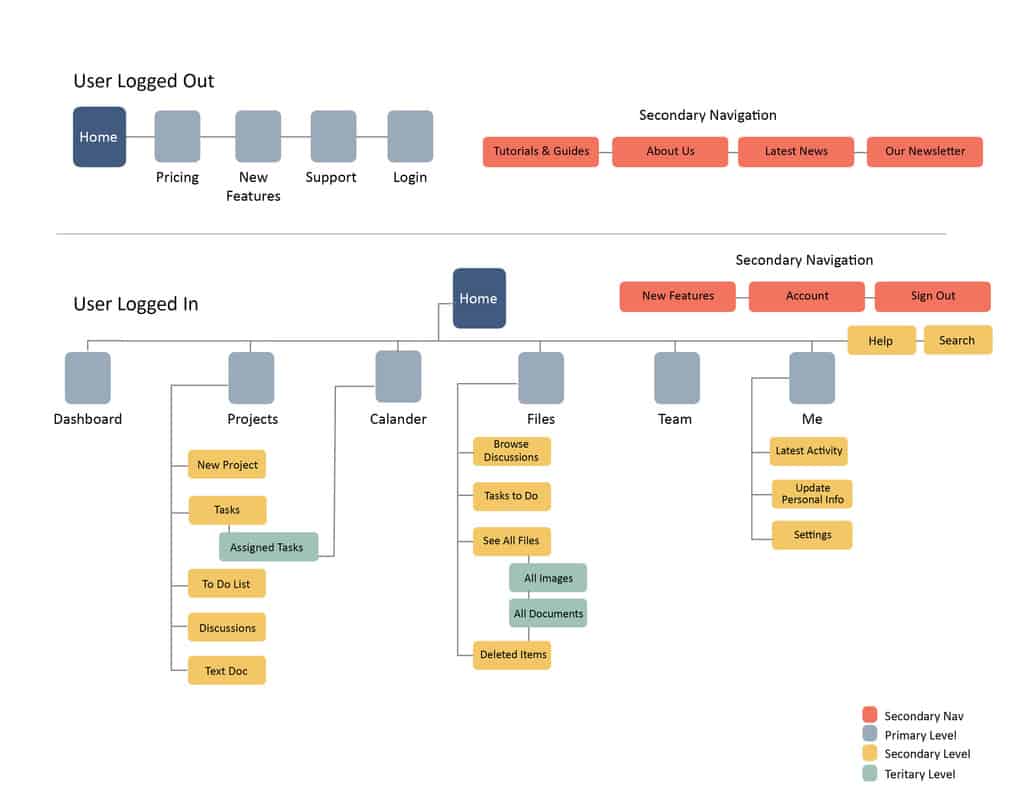
Information Architecture
Navigation is a make or break aspect of the user experience of a site/app. Each person who’ll get lost navigating through a site is going to have a bad experience of that product. To avoid these scenarios, UX designers perform a process called Information Architecture (IA). The purpose of IA is to organize the content on a site so that users can find exactly what they need to perform the task they want and to reach their goal.
The outcome of IA process varies based on the type of a project. If UX designer is creating a website, s/he’ll create a sitemap during this step. Sitemap is one of the most iconic IA deliverables, consists of a diagram of the website’s pages organized hierarchically.

Card sorting is one of the most popular UX techniques used for creating IA. During card sorting session, users organize topics from content within an app/website into groups that make sense to them.

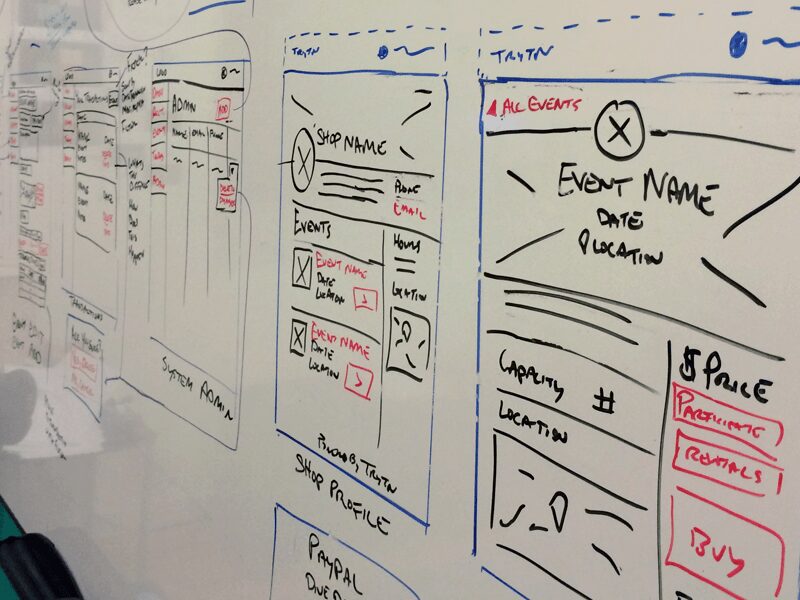
Brainstorming and sketching
Brainstorming is the most frequently practiced form of ideation. Brainstorming helps to generate constraint-free ideas that respond to a given creative brief. The intention of brainstorming is to leverage the collective thinking of the group, by engaging with each other, listening, and building on other ideas.

Brainstorming work in tandem with sketching. Sketching is the easiest way of visualizing ideas.All you need is just pen and paper. Sketching allows designers to visualize a broad range of design solutions before deciding which one to stick with. I haven’t met a single designer who doesn’t use quick sketching or some other paper prototyping form at the early stage of a design process.


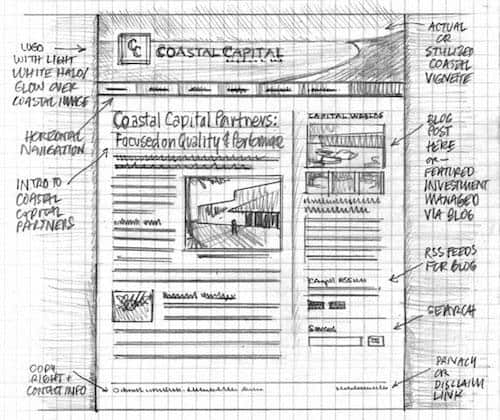
Wireframing
Wireframes are the “blueprint for design.” A wireframe represents the page structure, as well as its hierarchy and key elements. Wireframes tie together the underlying conceptual structure (information architecture) with the visible part of design (visual design). The process of wireframing helps designers uncover different methods for representing content and information as well as prioritizing that content in according to the user’s goals.
Wireframes aren’t supposed to represent the visual design or contact graphic elements. They should be quick, cheap, and simple to create.

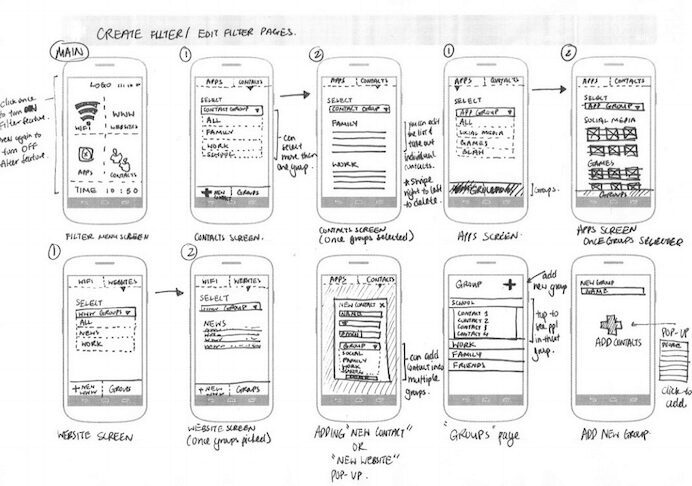
User Flow
User Flow is the path a user follows through an application. The flow doesn’t have to be linear, it can branch out in a non-linear path. User flows are helpful in hashing out complex flows before prototyping a product. Creating users flows will help the designer think about what happens to the user before & after they visit a particular page.
37 Signals created a helpful shorthand for User Flows which you might consider during crafting your own flow.

Prototyping
A prototype is a simulation of the final product. Basically, it’s a version of a product that takes designer as close as possible to a good representation of an app/website and its user interface before any coding has begun. Prototype makes it possible to test the product — see how the overall design works and fix any inconsistencies.
Prototypes can be either low-fidelity or high-fidelity. Lo-fi prototypes help you focus on creating the smoothest flows for users to accomplish their goals.


While high-fidelity prototype can be a fully-interactive version of a product.

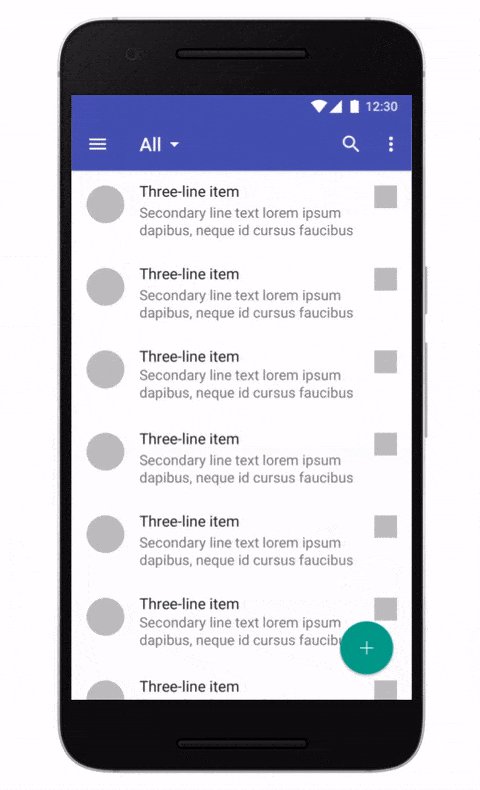
An interactive prototype has functional animations and microinteractions which are used to build meaning behind about the spatial relationships, functionality, and intention of the system.

Animation can contribute heavily to the user experience if used correctly. Both functional and delightful animations can be used to deliver a feedback:


Step 4: Testing
The premise of the Testing phase is to put ideas in front of users, get their feedback, and refine the design. It’s important to understand that the earlier you test, the easier it is to make changes and thus the greater impact the testing has on the eventual quality of the product.
Usability Testing
Usability testing is usually a one-to-one, moderated in-person usability session. The purpose of in-person usability testing is to identify problems or issues the user has while interacting with a product. Test participant performs tasks using a product while the UX designer observes and taking notes. When conducting usability testing it’s crucial you observe the actions the user takes without intruding on their actions or decisions.

Testing doesn’t need not be either time consuming or expensive. Jakob Nielsen’s research has found that testing with 5 users generally unveils 85% of usability problems.
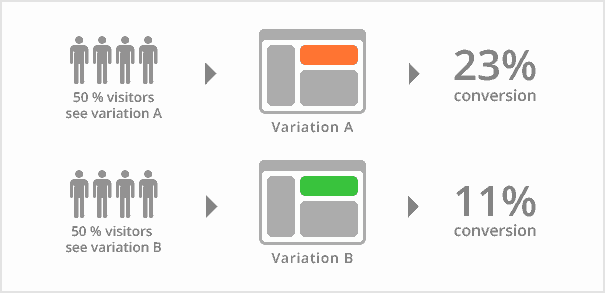
A/B Testing
A/B Testing (also known as split testing) is a form of quantitative analysis comparing two different versions of a product (e.g. two different types of landing pages). A/B testing makes it easier for UX designer to test hypotheses about design. A/B testing helps if you already have a product/service and need to improve it.

Accessibility Analysis
Accessibility enables people with disabilities to perceive and interact with a product. A well-designed product is accessible to users of all abilities, including those with low vision, blindness, hearing impairments or motor impairments.
Accessibility analysis checks that a product can be used by everyone, including users with special needs. W3C guidelines define a basic set of accessibility rules. By following these rules UX design increases changes that all users are satisfied. It’s possible to use an automated tool to regularly test your service’s accessibility. One of the popular automated tools is WAVE (Web Accessibility Evaluation Tool)
Step 5: Measuring
Unlike any other discipline, UX designer’s work doesn’t stop with releasing a product. UX is an ongoing process that continues for as long as a product will be used by people. UX designers should continually measure product performance to see if it meets user satisfaction and if any improvements can be made.
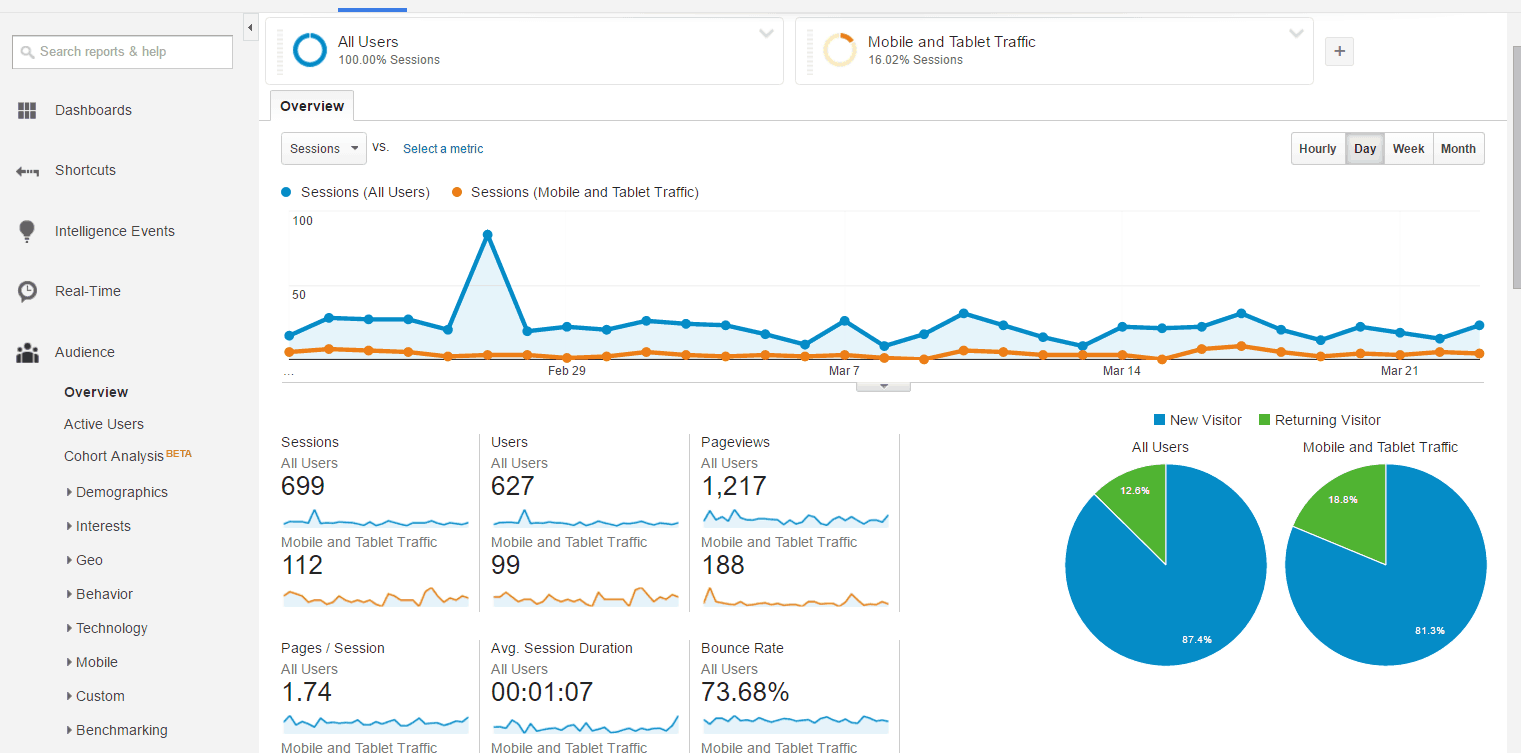
Metrics Analysis
Numbers provided by an analytics tool tell designers about how the user interacts with a product: clicks, session time, search queries etc. Metrics analysis and usability testing work great together because metrics can “uncover the unexpected”, surfacing behaviours that are not explicit in user tests.

User Feedback
Metrics analysis helps UX designer to understand what is happening on a site/in an app. But when it comes to uncovering why, the true value lies in collecting qualitative data.
User feedback allows UX designer to discover the reasons behind the actions that analytics tools show. With an option to leave feedback, users can effortlessly report anything that’s causing the friction. This feedback item can then be labelled and filtered directly to UX designer’s mailbox.

Conclusion
While we’ve described the most common UX design methods and deliverables that can help the design process, it’s important to understand that each project is different and it’s often important to adapt the techniques to your own needs (in other words, you don’t need to follow them like textbook examples).