When 2017 is almost over it’s time to look ahead and predict how the digital experience will evolve over the next 12 months.
In this article, I’ll overview the most significant changes in the digital world which we saw during 2017 and the trends we should be aware of to stay ahead of the curve in design and development in 2018.
1. Simpler Navigation
Navigation experience was a hot topic among many designers during 2017. Designers strive to create an effortless experience and navigation plays a key role in that.
Linear Navigation
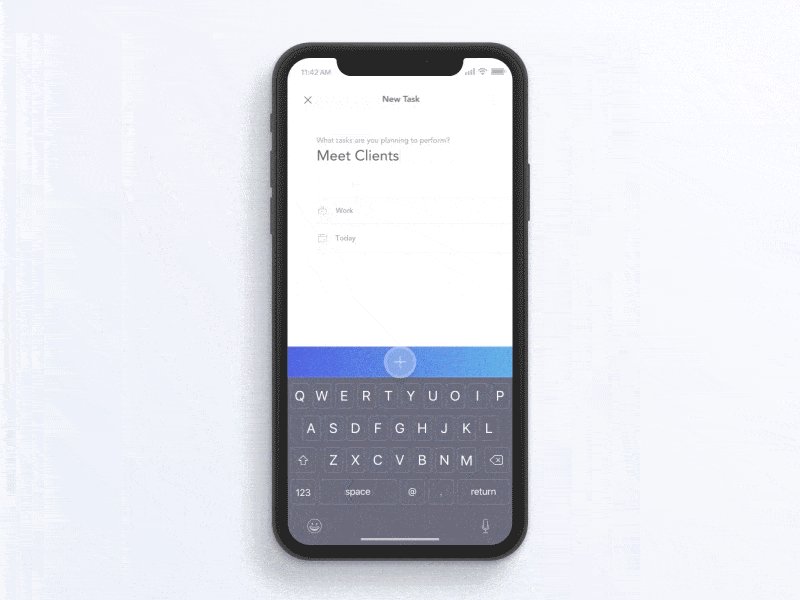
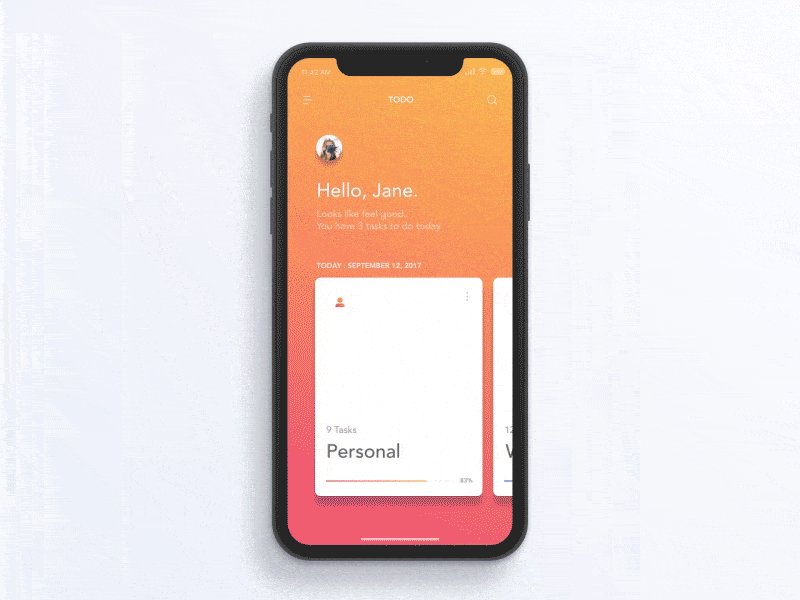
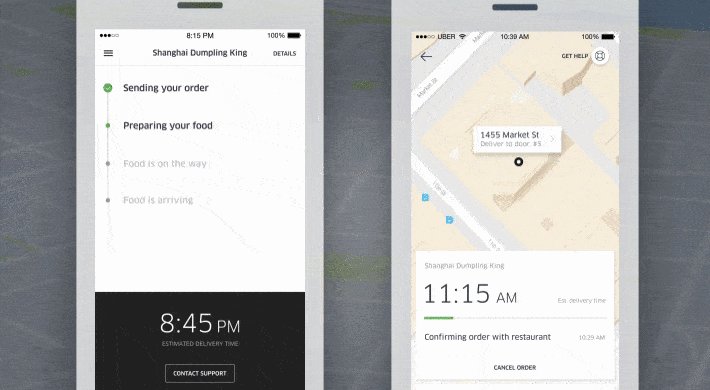
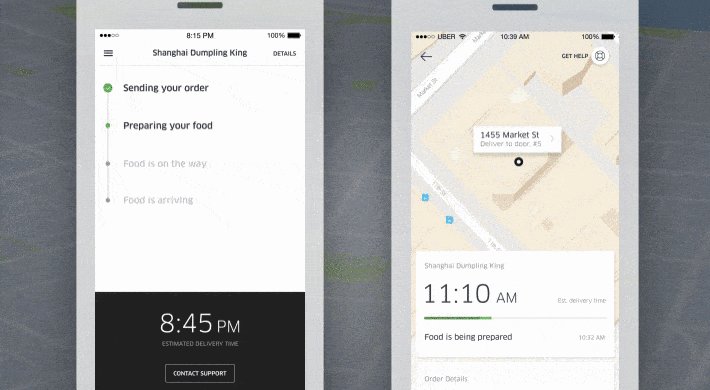
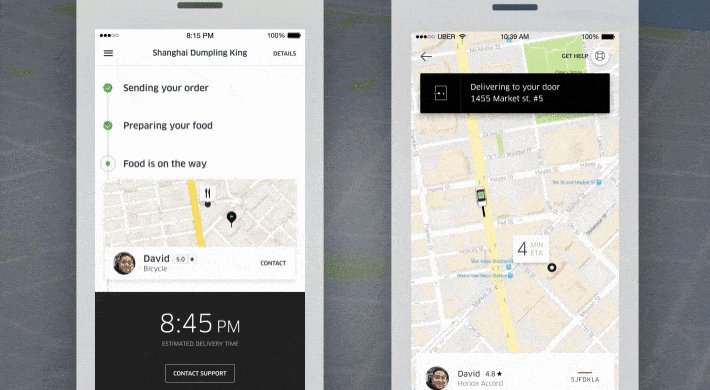
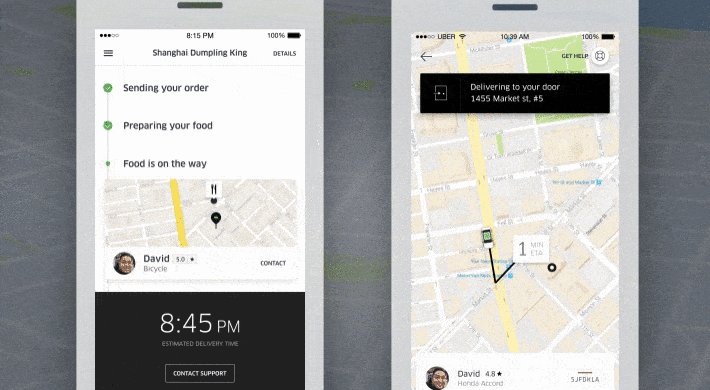
In the attempt to simplify navigation experience many apps and website focus on creating linear (or step-by-step) navigation experience. Apps and services which utilize this type of navigation put users in linear user flow when each next step looks like a logical continuation of the previous one. This type of navigation is especially good for goal-driven apps (such as Uber) and e-commerce websites (e.g., Amazon, Best Buy) where users have a goal they want to accomplish.
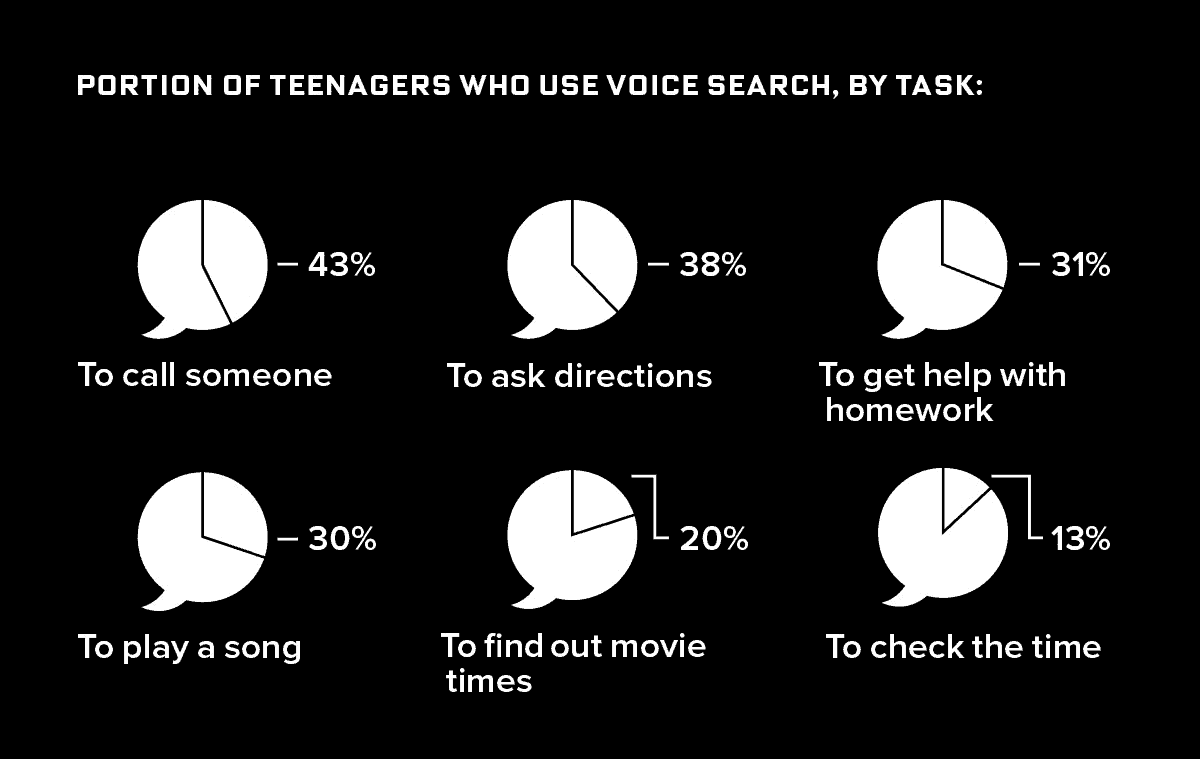
Voice User Interfaces
Voice user interfaces (VUIs) become a good alternative to graphical users interfaces. Significant improvement of natural language process made it possible to use voice commands for different purposes.

In coming year voice interfaces will be used not only in mobile devices but as a way of interaction with IoT and Smart Home systems. Soon we’ll have even more advanced speech recognition patterns that will improve our interactions with systems.
2. Decluttering and Improving Comprehension
Removing visual clutter and improving comprehension is a popular goal among many UX designers today. Designers remove irrelevant information (noise) and prioritize relevant information (signal) by putting content first and elaborating clear visual language.
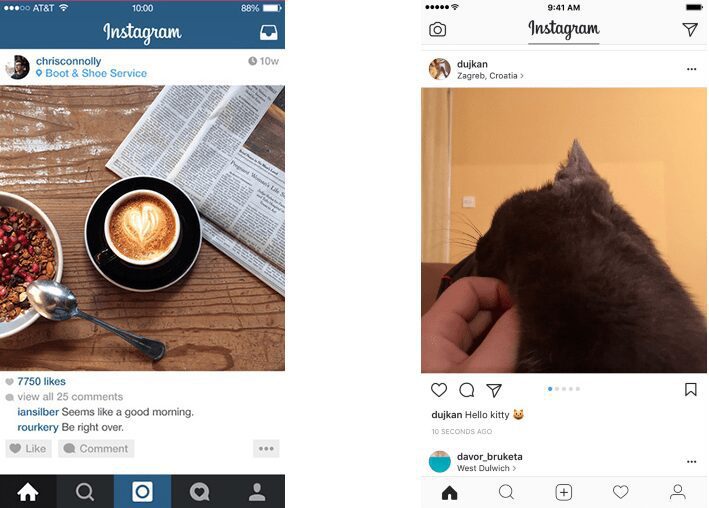
Content First
Content first design approach is directly related to minimalism in design. In the attempt to create more with fewer designers remove all unnecessary elements of the interface and focus on what’s really important — content and functionality. Interfaces have more whitespace between different elements and limited numbers of decorative items. The downside of this approach is that interfaces sometimes look too neutral.

Clear Visual Language
We all know that strong visual hierarchy makes it easier for users to interact with a product. In the context of websites and mobile apps, strong visual hierarchy means clear viewing order for the visual elements on a screen. Strong visual signifiers (such as contrasting colors for call-to-action buttons) combined with minimalist layouts can create a really easy-to-use experience.

Large Headlines
Large headlines is a lot more whitespace and large typography for headers. Large headlines provide two major benefits for users: they make text both easier to notice and easier to read.

3. Using Animation For Different Purposes
Animation is quickly becoming a natural part of user interfaces. There are two particular types of animation that play a significant role in UX design — functional and delightful animations.
Functional Animation
Functional animation is a type of animation that brings clarity to the user interface. This type of animation is used to simplify the process of interaction with products. With the release of iPhone X and it’s gesture-driven interactions animation will be used to describe complex transitions and spatial relationships.

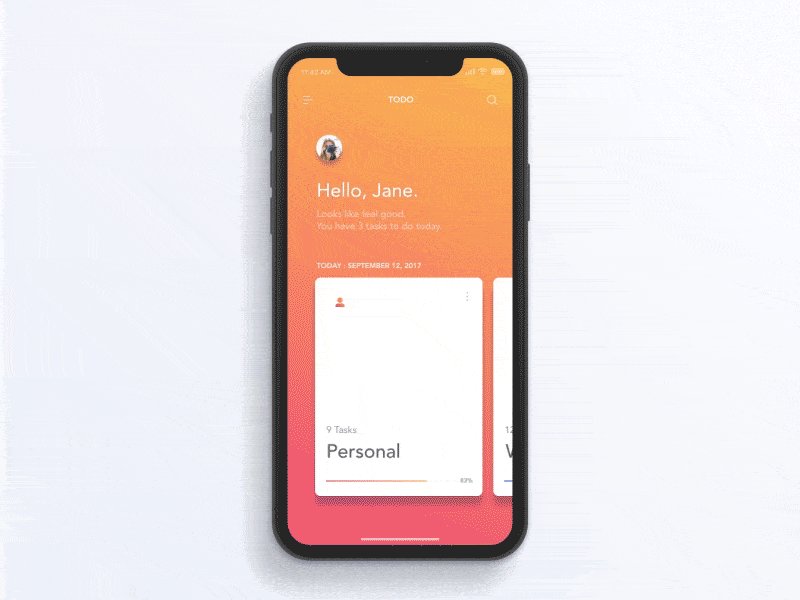
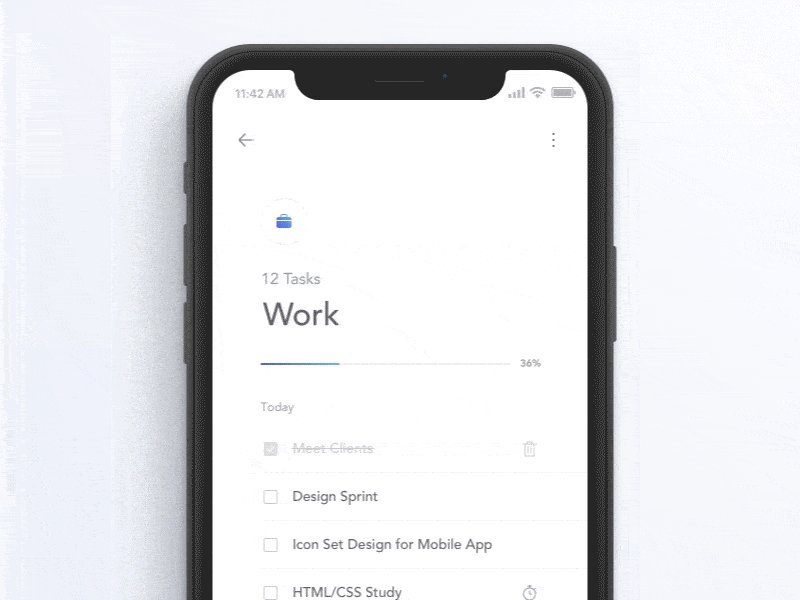
Delightful Animation
In the attempt to create a more human experience, many app creators incorporated delightful details into user flow. Such elements don’t have any functional purpose; they are used to create an emotional connection with users.

4. The Dominance Of Videos
2017 saw a surge in the popularity of video as a content marketing format. According to Hubspot, 78% of people watch videos online every week, and 55% watch videos online every day.
Video Content For Short Attention Span
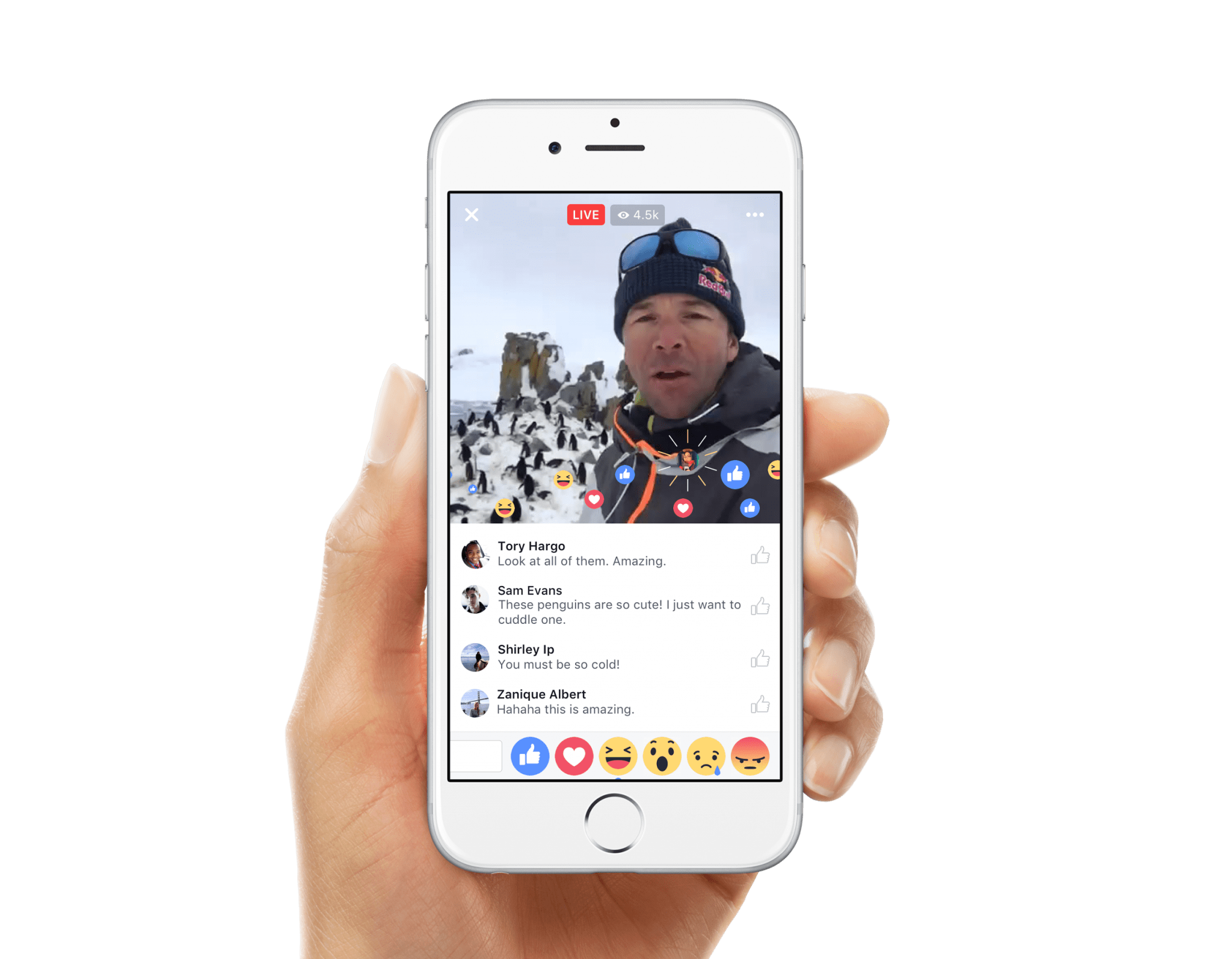
The average human attention span had fallen from 12 seconds in 2000, or around the time the mobile revolution began, to eight seconds. Marketers are adapting all content (including videos) for short attention span — formats like 360-degree videos and Facebook Live were created as a result of such adaptation.

Video As Welcome Message On Homepage
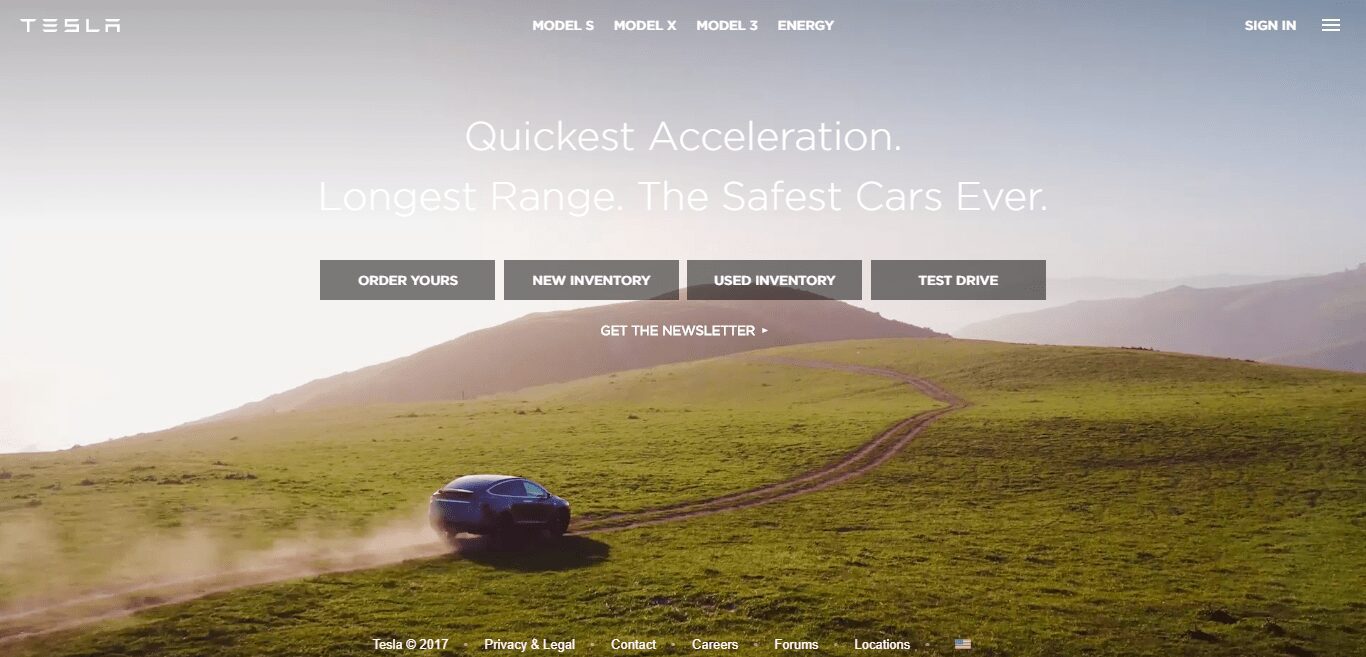
Video has an opportunity to engage users right from the start. That’s why so many websites using video as a welcome message. Companies like Tesla not just introduce the visitors to a product, they tell a story about the product with the use of video. This will help to create a more memorable experience.

5. Emotionally Intelligent Design
The human-machine relationship was always more emotional than rational. We are happy when technology helps us achieve our goal and quickly become angry with our computers when something goes wrong.
In 2017 we saw a turn towards emotionally intelligent design. Emotional design is focussed on cultivating positive emotion by understanding how users interact with technology and what feelings they have.
Failure Mapping
For a long time, designers create experience only for the ideal user journey. In 2017 many designers realized that creating an experience for the non-ideal user journey is equally important.
Failure mapping is about finding situations when users might interact with the product in a way that causes a negative outcome. Designers try to build a better understanding of situations where a user may try to use something ‘wrong.’ By building an understanding of scenarios that can cause failure, designers attempt to design for ‘graceful failure.’ This allows to deliver a humanized response to an otherwise awkward moment for any user.
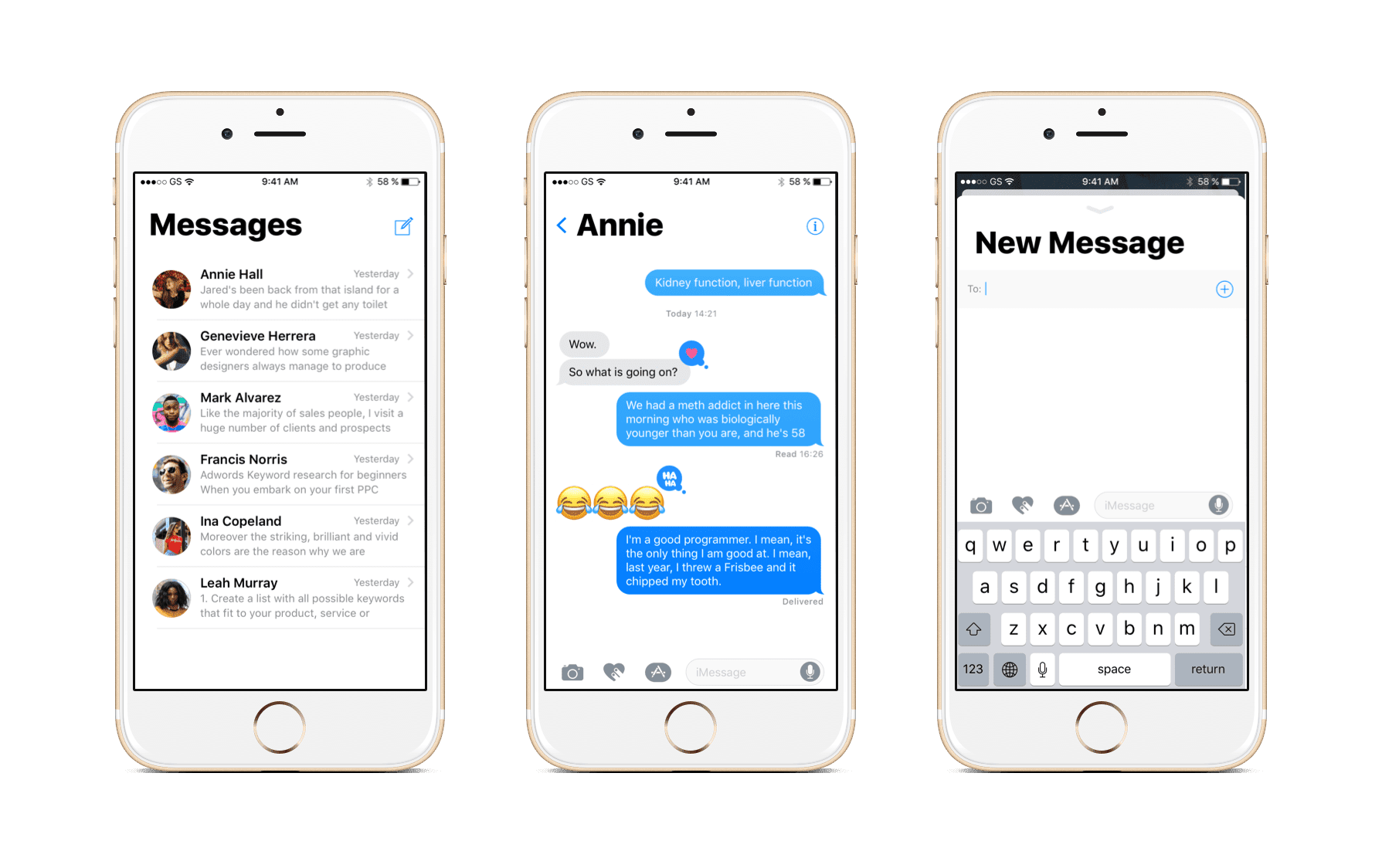
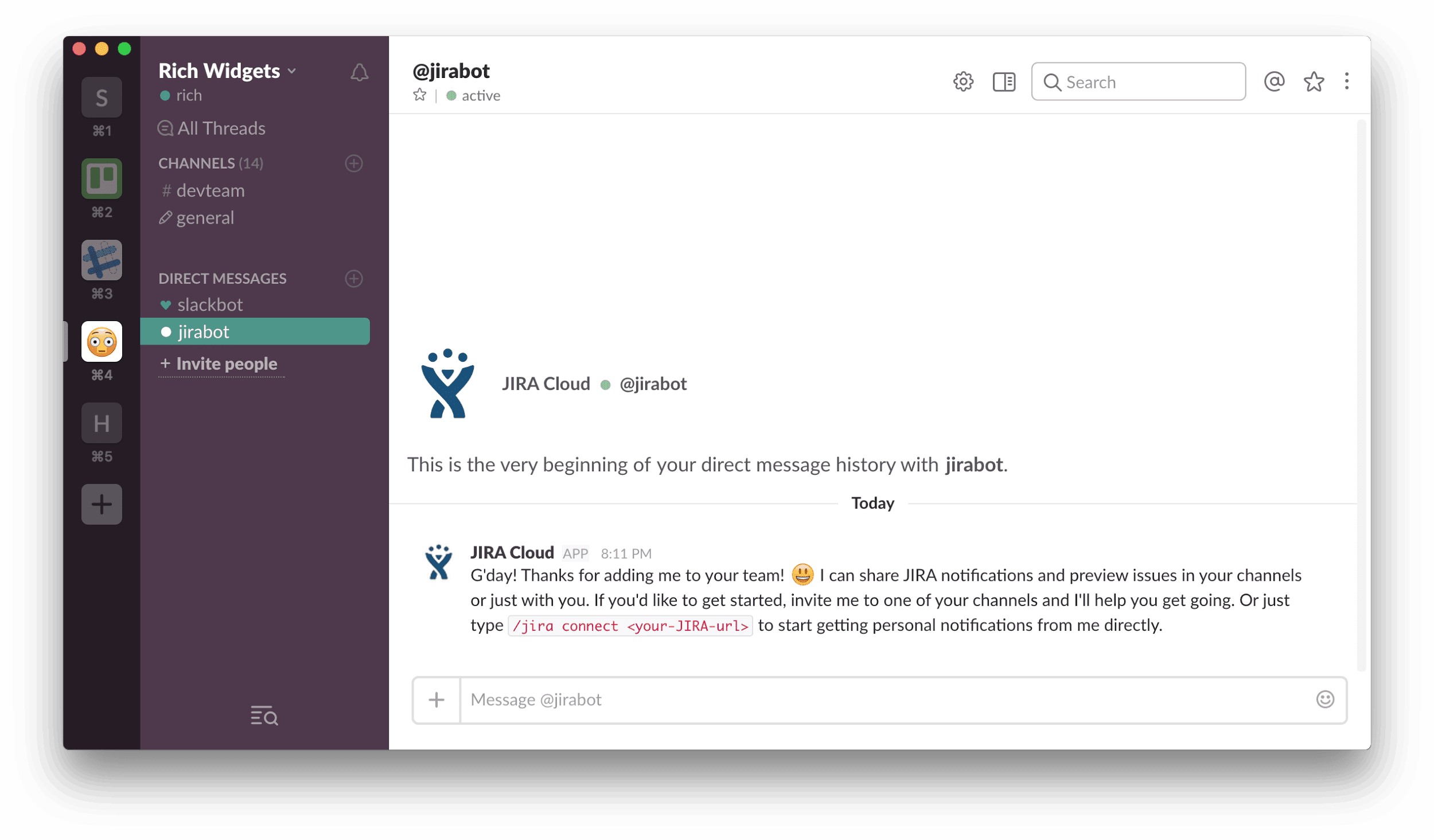
One great example of failure mapping can be found in Slack. If you’ve half-written a message in a channel and leave, you’ll get a little pencil icon telling you that you’re not quite finished.

More Microinteractions In Mobile Apps
Microinteractions on mobile devices are quickly becoming a lot more device-specific. They are used to increase simplicity in digital experiences. Paired with simple gestures and subtle, visual feedback they become part of the natural way we interact with our products and services.

Conversational interfaces
Chatbots and conversational user interfaces (CUI) became trendy in 2016. The rise of chatbots and smart assistants will continue to grow. One important difference between CUI and traditional GUIs is the way users feel about interacting with product — conversational interfaces make interaction feel more human. That’s why conversational bots such as Zo and Xiaoice are so popular among users.

6. Content Is Even More Important Than Ever
Content is king. Content is the reason why people use our apps and visit our sites. During 2017 we saw two major trends that are directly related to the way we interact with content.
Facebook Become a Destination For Content
In 2017, Facebook became one of the most important services for the consumption of content. It’s no longer just a jump-off point; it’s a powerful hub for the news and information.
Big Companies Will Help Us With Content Credibility
Content credibility is a serious problem today. Millions of pieces of content are created every minute and it usually hard to tell the difference between facts and fiction. According to a study by Stanford University, a high percentage of users cannot distinguish truth from lie on their newsfeeds. The problem of content credibility was especially noticeable during the 2016 presidential election campaign in the US, which proved that lies spread faster than the truth.

Fortunately, big companies like Google and Facebook realize this problem and have already begun testing fact-checking features that help users discern fact from fiction.
7. Wearables As Replacement For Mobile Phones
With the release of Apple Watch Series 3 with Cellular, a lot of people see the beginning of the new era for connected devices. Finally, it’s possible to use smartwatch as a replacement for a mobile phone. Why would you need to carry a heavy brick in your pocket if you can have a powerful computer on your wrist? It’s clear that we see a new segment of devices that after a while will have its own target audience.

8. Simpler Authentication
The combination of login and password (also known as “credentials”) is de-facto standard information required by apps and devices for a sign-in procedure. We all know how outdated it is. Hopefully, we see significant progress in this field during previous years. In the coming year, we’ll have a few notable changes.
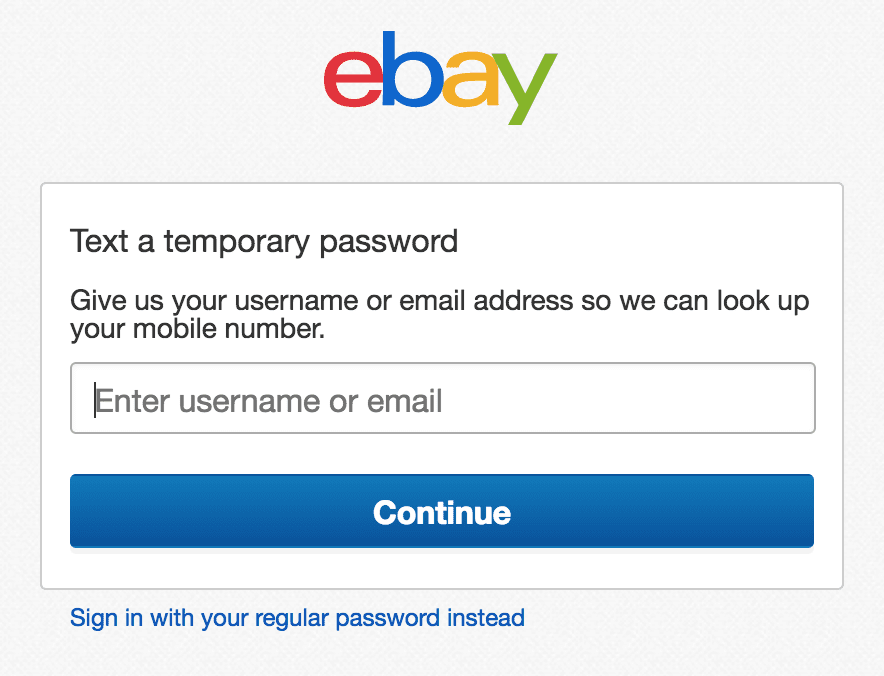
Using Smart Ways Of Authentication
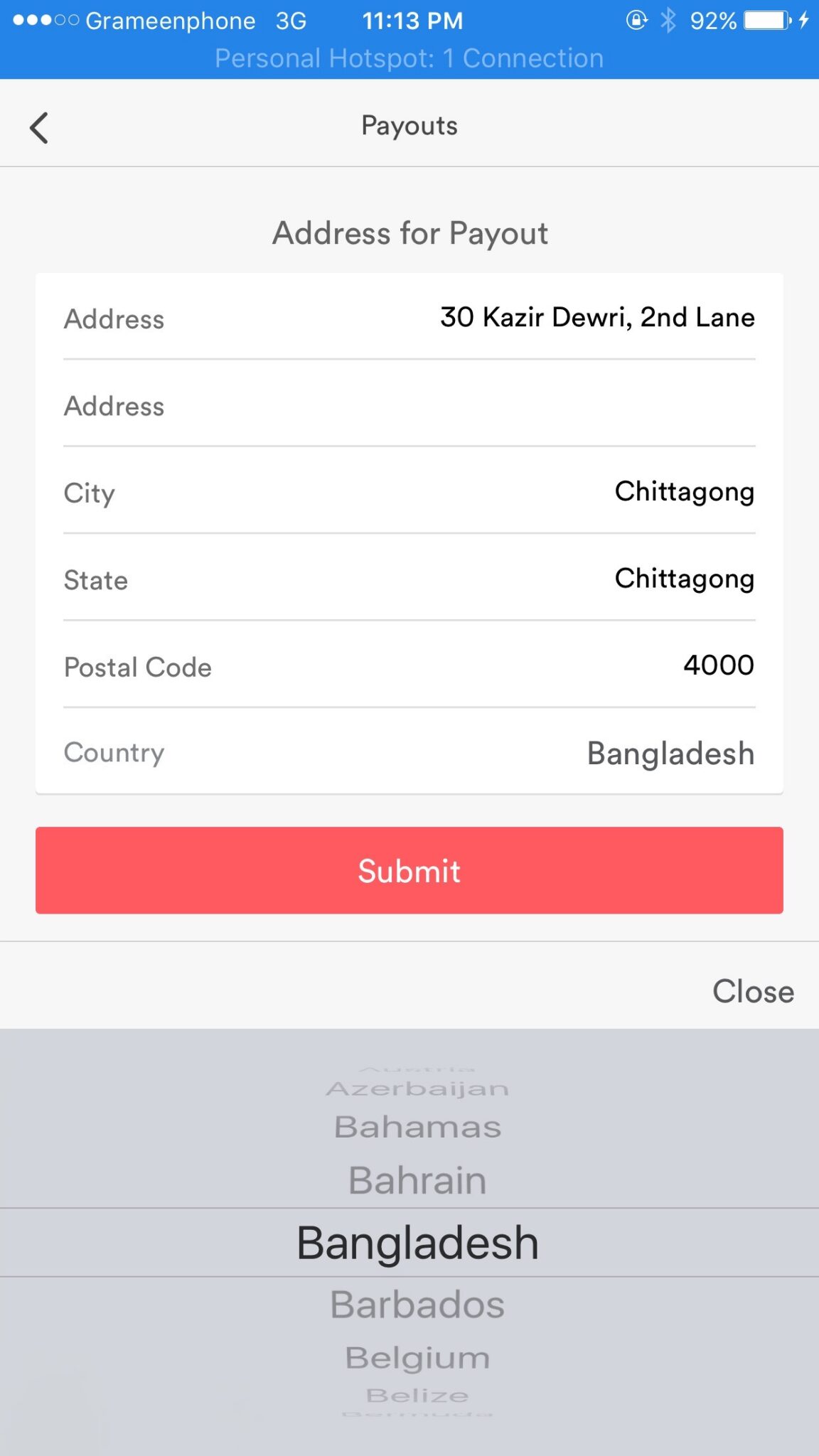
When people forget passwords in most cases, they try to reset them. While reset option is a mandatory requirement for good sign in form, it still has one significant problem — users will need to do a lot of extra actions in order to log in into account (e.g. click “Reset password” link, check inbox for a message with reset link, click the link and create a new password). In the attempt to simplify the process, many apps and websites incorporated creative ways of login — such as temporary passwords ( the one-time password that will be sent to you):

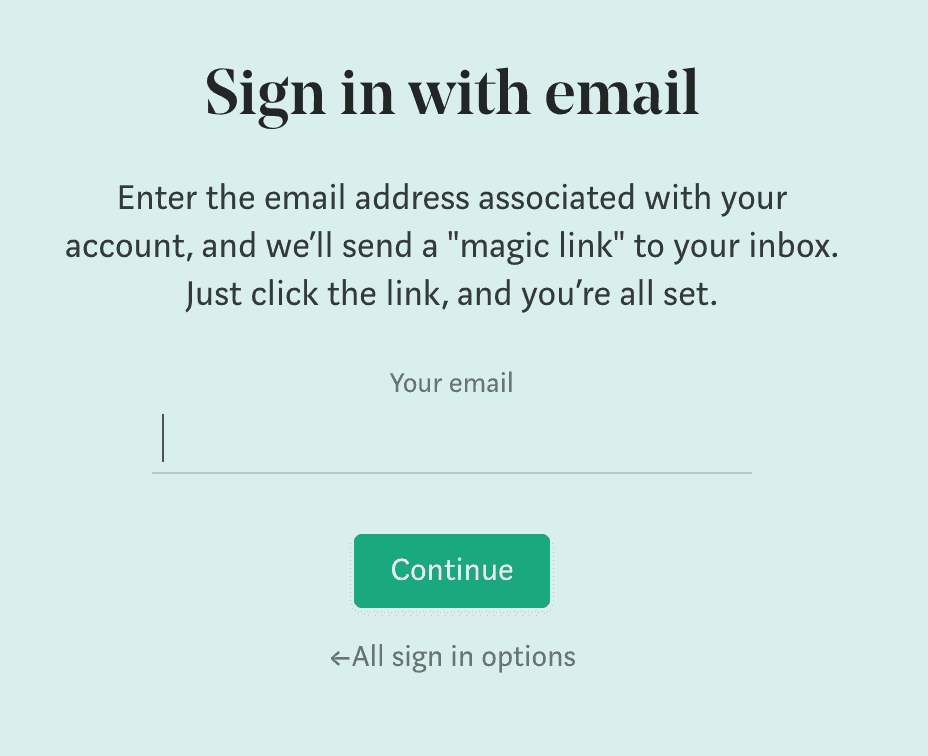
Or even replace the login/password combination altogether:

Biometric Authentication
A lot of devices today use different ways of biometric authentication as a replacement for passwords. In 2018 we’ll see a more exciting way of login to our devices and apps. We’ll use one most the most protected and at the same time easy to use object — our faces. Face ID which became available for iPhone X users has the opportunity to become the most natural way of authentication in the coming year.

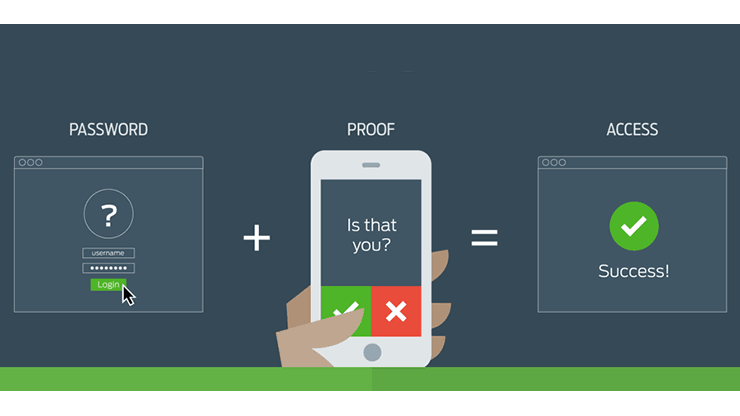
Two-Factor Authentication
The rise of cyber attacks that are focussed on collecting user data force companies to think about security in their apps. 2-factor authentication (or 2FA) is quickly becoming the default way authentication for many services. It adds an extra layer of protection that can significantly reduce the probability of the data theft from user devices.

9. More Personalization
More and more companies incorporate techniques and technologies that allow them to deliver personalized content for their uses. According to Gartner, smart personalization engines used to recognize customer intent will enable digital businesses to increase their profits by up to 15%.
Machine Learning
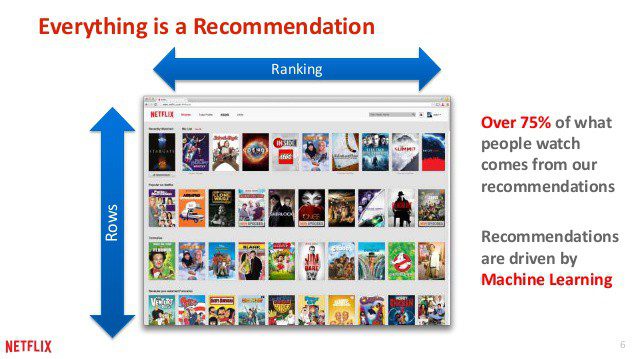
Significant progress in the field of machine learning made it possible for many companies to utilize the algorithms in their apps and services to deliver content tailored to the needs and wants of their users. The best examples of personalization can be found on Amazon, Spotify and Netflix services.

Netflix shares the details of machine learning technologies that it uses to provide personalized content.

Location Awareness For Mobile Apps
Since mobile devices are travel with users, the apps installed on the devices can use location data to provide a content which is relevant to user’s location. This make services more responsive to the environments around them. Some apps like Uber have already utilized this property to reduce the number of actions required from the user’s side. In 2018 we’ll see more apps use those capabilities to make the experience better.

10. The Rise Of Cashless Payments
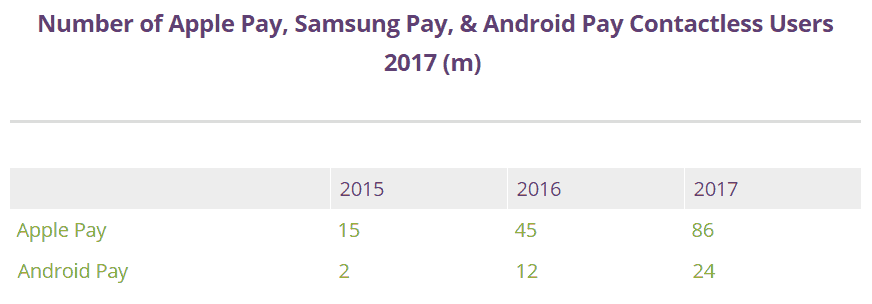
Cashless payments become a trend, and the number of people who use this method of payment almost doubled in 2017. According to a report by Juniper Research, the number of Apple Pay and Android Pay users will be 86 and 24 million by the end of the year, respectively.

In comparison with credit cards, both Android Pay and Apple Pay are the much safer payment option for payment proceeding. No wonder why people prefer to use them.

What does it mean for designers and developers? This means that in 2018 we’ll have to provide Apple Pay/Android Pay as a default option for our products (both offline and online).

11. Augmented Reality Is a New Big Thing
2018 will be a year of augmented reality. A lot of people will use their mobile phone or tablet as a lens into a virtual world.
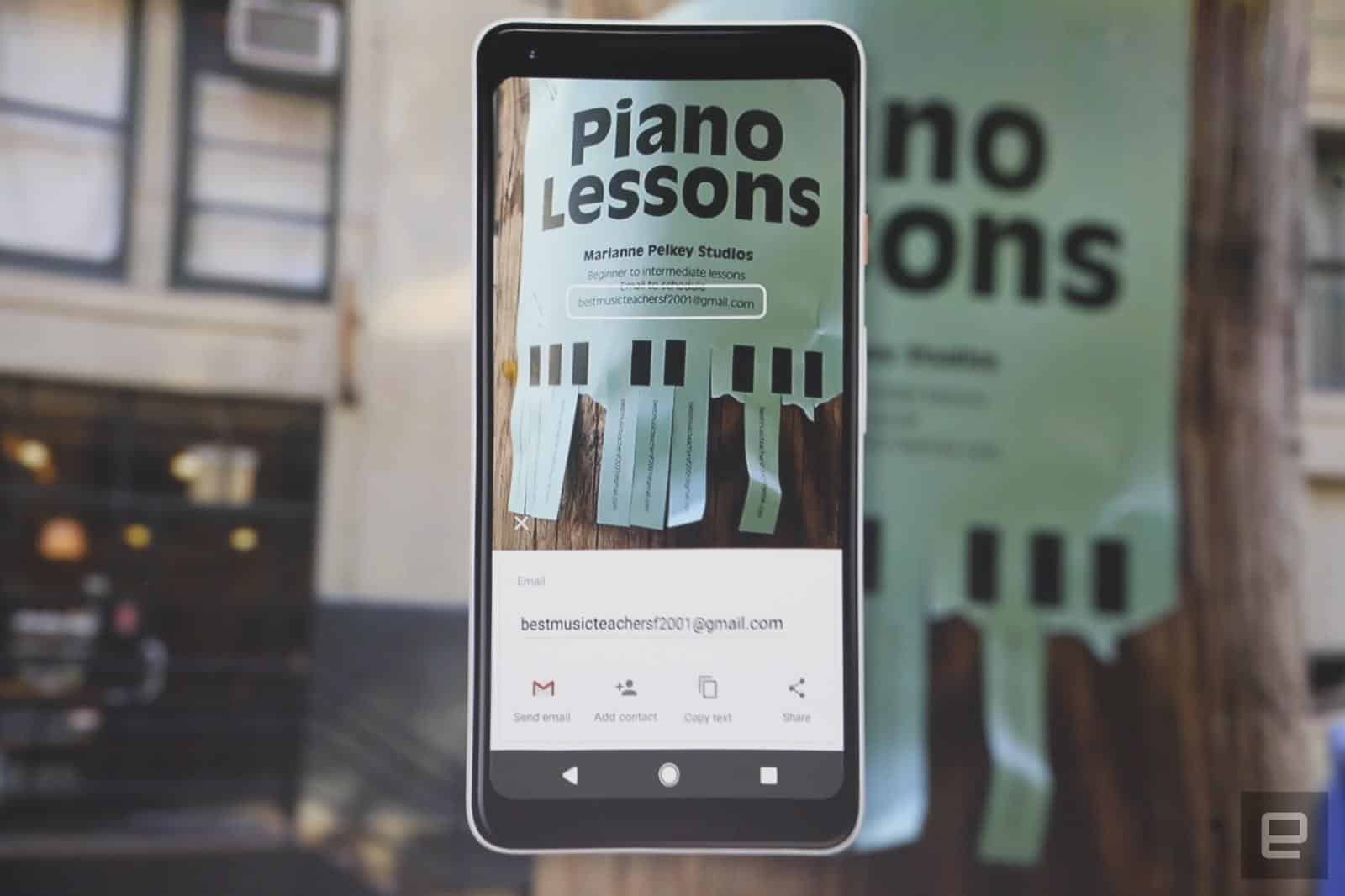
Google Lens
Google Lens is an AR app that available in Google Assistant on both Pixel and Pixel 2 phones which allows users to point a camera at the world and get answers. The good news is that you no longer have to fire up Google Photos if you want to use Lens to glean information from the world around you. You can tap a camera button while using the AI helper and it’ll perform a search when you take a photo.

More AR Apps Which Solves Real-Life Problems
Unlike VR which still is a prerogative of enthusiast and early adopters, AR is fastly becoming a technology that delivers real value for people who use it. This year we saw a few great apps such as Ikea AR app that helps you redesign your living room:

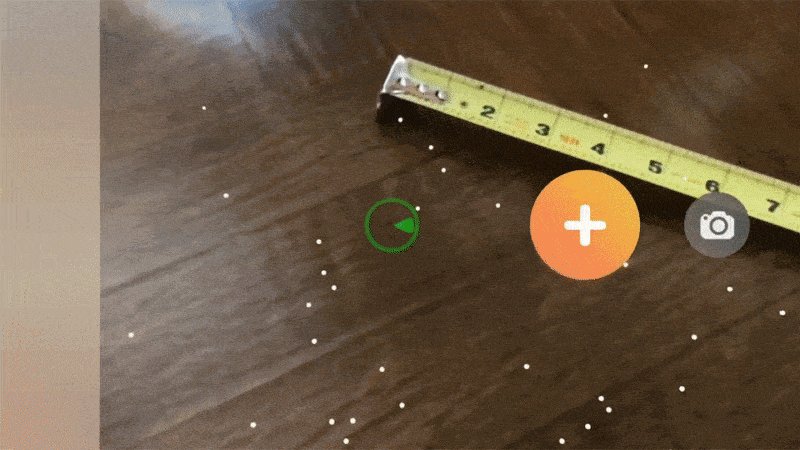
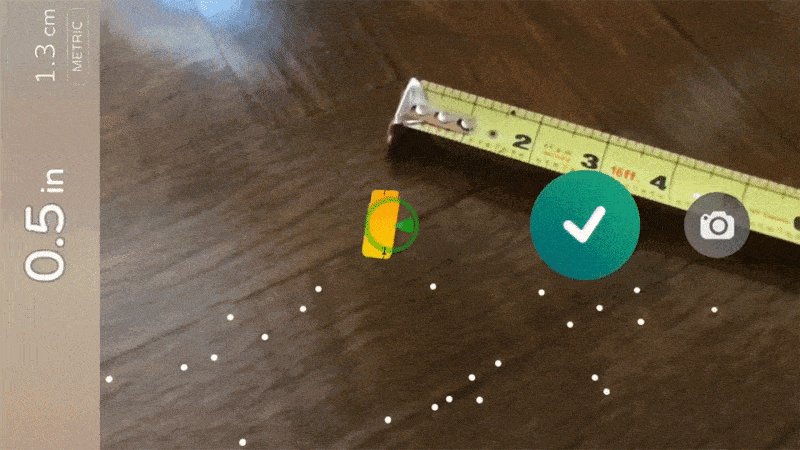
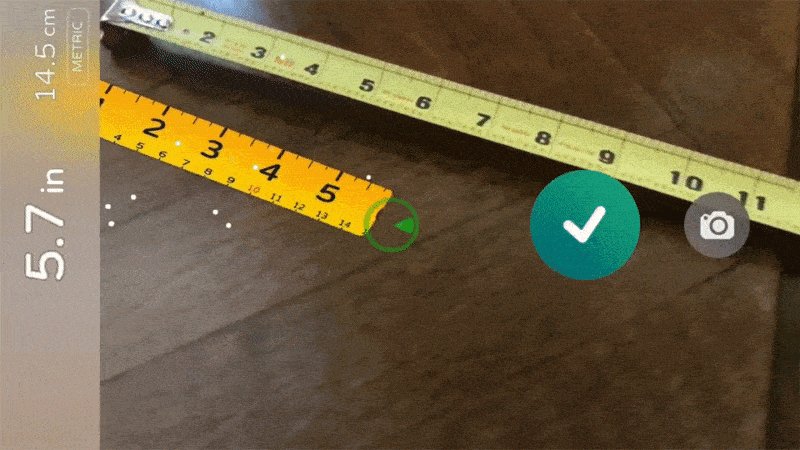
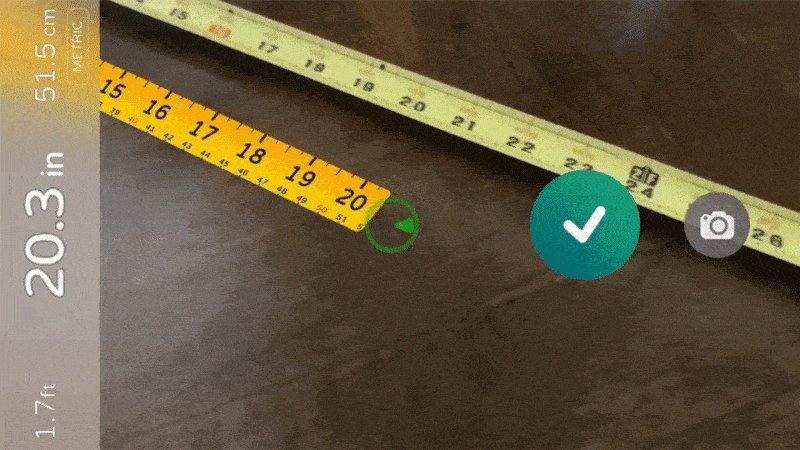
Or AR Measure which makes it possible to measure the real-world objects without a traditional physical measurement tape:

Create Apps Will Be Easier With AR Kits from Apple and Google
2017 was a Both Apple and Google released their mobile AR platforms – AR Kit and AR Core. These platforms are high-level APIs which provide a simple interface to a robust set of features. And the great thing is that platforms are supported by millions of existing devices.

12. VR Is Still a Fad
A lot of people say that VR is going to be the next big thing. Unfortunately, 2018 won’t be a year when we’ll have VR in every house. The platform should fight a lot of challenges before it is widely available for people. Despite that, in 2018 we’ll see a few significant change that will bring VR a bit closer.
VR Devices Will Be More Affordable
Making the VR devices more affordable for people is the #1 goal for many hardware developers. Just a few months ago, both Oculus Rift and HTC Vive significantly reduced the price of VR devices. The rise of low-budget devices such as Google Daydream will introduce the technology for a mass segment of users.
VR and Unity 3D
In coming year VR is still will be used primarily for entertainment. This means that creators will utilize the Unity’s 3D game development platform when crafting stimulating experience for intense gamers. We can expect the significant progress of this platform for VR developers – we can expect more tools like Unity’s VR Editor in 2018.
VR in a Browser
Mozilla’s WebVR has the opportunity to become the next big thing in the field of VR. There are some reasons for that. First, it’s the most affordable technology (uses with Google Cardboard and GearVR can use it). Second, developers can use the same programming languages to create the apps for WebVR (no need to learn a new language, you can create VR apps using JavaScript). Last but not least, WebVR to use the apps and services without installation, you simply open the link and you’re in VR.

Bonus: Changes In The Way We Design Products In 2018
Today designers and developers use modern methodologies such as Agile and Lean UX design which allow them to iterate fast and create products that satisfy the needs and wants of their users. In 2018 we’ll see a few significant changes in product design.
From MVP to MLP
Today a lot of companies are focussed on creating MVP (or Minimum Viable Product) to prove the concept they work on. It’s clear that MVP won’t be enough for 2018. Tomorrow’s designs will embrace an MLP — Minimum Loveable Product — experience the combines both great usability and perfect user experience needed to convert visitors into customers. MLP allows much easier to convey stakeholders and first-time users to accept the product.

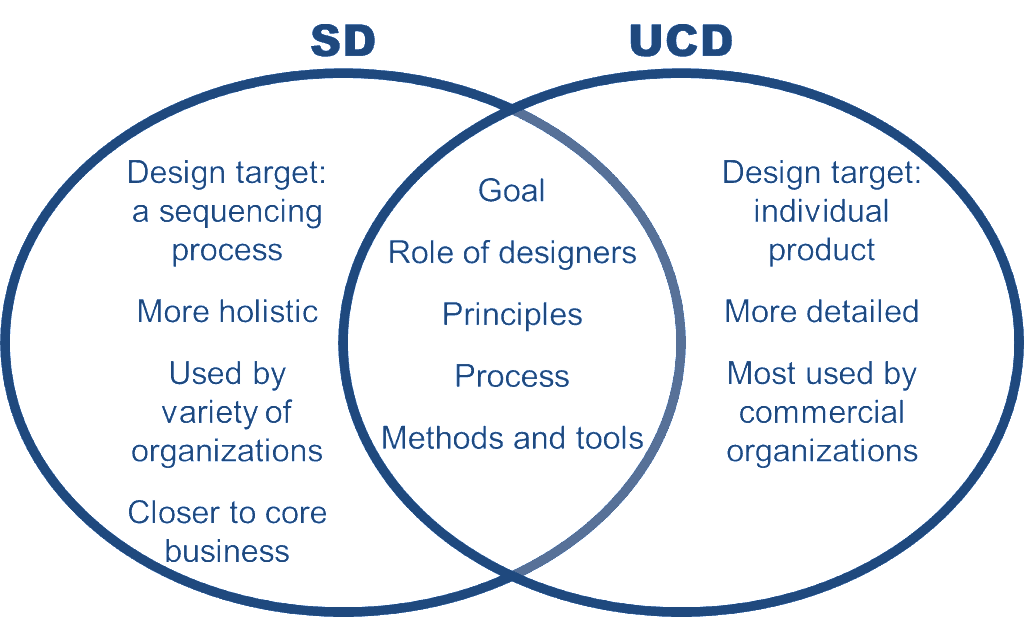
Merging of UX and service design
There’s a huge probability that UX Design and Service Design will finally come together in 2018. Since more and more services are delivered digitally, these two fields will start to merge.

Conclusion
As with any trends, some trends mentioned above will go, while some will stay. But to create the great user experience, it’s important to remember the global goal of designer — make people’s lives better.