
We all know the importance of good user experience when it comes to growing a successful software as a service (SaaS) product. But pushing beyond good UX and into great UX for your product requires more than just tweaking design elements here and there. It requires an understanding of user behavior and an understanding of how best to engage users in meaningful ways. That’s where design systems come in!
Design systems are a powerful tool that enables teams to create consistent, effective experiences across all platforms and formats. At the same time, they help teams understand the larger design patterns they need to grow their products.
In this article, we’ll explore how you can unlock the potential of your SaaS product with the power of design systems, what benefits they bring to the table, and ultimately how you can use them to take your product-led growth efforts to the next level!
What is a design system?
Have you heard about design systems yet? They’re unifying forces behind great UX, driving smoother product development and enabling faster product iteration. But what exactly are they?
At their root, design systems are living documents that serve as the single source of truth for all your design decisions. From there, they bring together component libraries, user flows and interaction patterns to create an integrated set of design standards. This not only provides a consistent look and feel but also ensures that your designs remain true to brand standards. Plus, it simplifies the process for teams working on different products/versions.
In a nutshell: Design systems are a powerful way to drive product-led growth. Not only will they give your SaaS product a consistent look and feel while allowing rapid iteration over time, but they’ll also strengthen team collaboration and help you reach new heights with your user experience!
Benefits of design systems
If you want to unlock product-led growth for your SaaS product, design systems are the way to do it. A design system is a set of libraries, tools, and guidelines that help create a consistent user experience across the product’s user interface. When implemented correctly, this can supercharge your SaaS product’s growth.

Design systems have various advantages for SaaS companies, allowing them to:
- Streamline their development processes by increasing the efficiency and speed of their workflows.
- Optimize customer journeys with intuitive navigation and UI elements so users can easily understand how to use each feature of your product.
- Measure success through analytics and data tracking so you can make informed decisions on how to improve user experience.
- Build trust with existing customers as they will be familiar with the consistent user experience every time they use the features of your product.
So whether you are in the early stages of designing a new SaaS product or revamping an existing one, investing in an all-inclusive design system should be at the forefront of your development strategy.
Elements of a UX design system
You may not know this, but UX design systems are the key to creating an optimized Saas product-led growth strategy. In a design system, each element has a specific purpose. Let’s take a look at what those elements are:
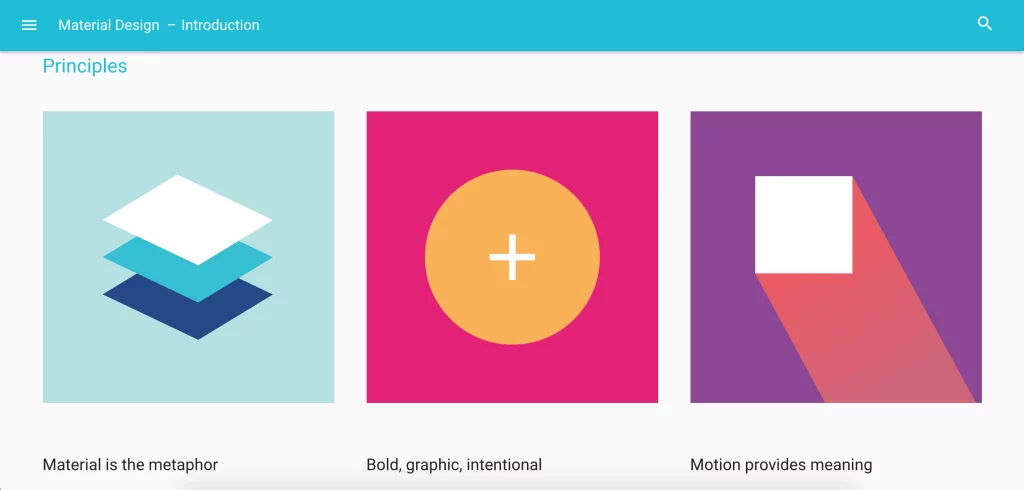
Design principles
Design principles define the overall philosophy behind the product. These can help guide decision-making and ensure that product features are always aligned with overarching goals.
UI/UX patterns
Design patterns define how users interact with the product—they provide a consistent interface across all user channels. This could include things like buttons, menus, forms, and other common UI/UX components.
Style guide
The style guide sets the tone for esthetic consistency, outlining everything from typefaces and color palettes to image sizes and placement. All these details help define the visual representation of the brand in all of its touchpoints.
In addition to these elements, there should also be guidelines in place which outline how to use them together. This way, everyone involved knows what is expected of them when building out the product. By leveraging all of these components as part of your SaaS product-led growth strategy you can make sure that you are always providing an amazing user experience!
Best practices for establishing a design system
You may not know it, but using a design system can be a major boon for your SaaS product-led growth. A design system helps your product look and feel like the same product, no matter which device you’re using. On top of that, it helps keep costs down in the long run since you can reuse components across different platforms.
So what techniques can you use to establish an effective design system? Here are some of the best practices:
Start small
Rather than taking on too much too soon by creating a design system all at once, start out small. Focus on developing a library of core UI components that are shared across multiple projects; then, once those components have been deployed and tested in production, you can expand the system to include more reimagined elements.
Keep your design system evergreen
Maintain your design system through regular documentation and testing of existing components—and add new ones as technology and user behavior evolves over time. Think about how color palettes change from year to year or how new trends emerge in UX design; you want to be sure that your design system is always up-to-date with the latest industry trends and best practices.
Educate your team
Make sure everyone on your team is properly educated about how to use the design system correctly. Otherwise, it’s all for naught! Depending on the size of your team, you might consider having dedicated training sessions with detailed documentation on how to use each UI component correctly.

By following these best practices when establishing a design system, you’ll be able to create an efficient way for users to interact with your SaaS.
Increasing consistency and scalability with design systems
With the rise of digital products, it has become important for companies to provide a consistent user experience across all platforms and devices. This is where design systems come in.
Design systems are collections of reusable components and styles, organized into a library that can be used and adapted to create new designs more quickly and efficiently. By giving developers and designers a framework to work within, design systems facilitate collaboration across teams and help ensure consistency of product design.
This makes them great for SaaS products. They make the process of scaling easier by allowing designers to quickly create new user interfaces in line with the existing visual language. Design systems also encourage innovation by giving developers more flexibility to experiment with new ideas while keeping the product on-brand.
Design systems can be incredibly powerful tools for growing your SaaS product – so why wait? Take advantage of this technology today!
Examples of successful product-led growth: Companies using design systems
You may not know this, but many of the world’s most successful SaaS companies are using UX design systems to achieve product-led growth. In fact, these carefully planned and tested design systems are allowing these businesses to quickly iterate on their products while also increasing customer engagement, reducing development costs, and ensuring reliable user experience across a wide range of digital platforms.
Here are a few examples of SaaS companies that have experienced success from using UX design systems in their products:
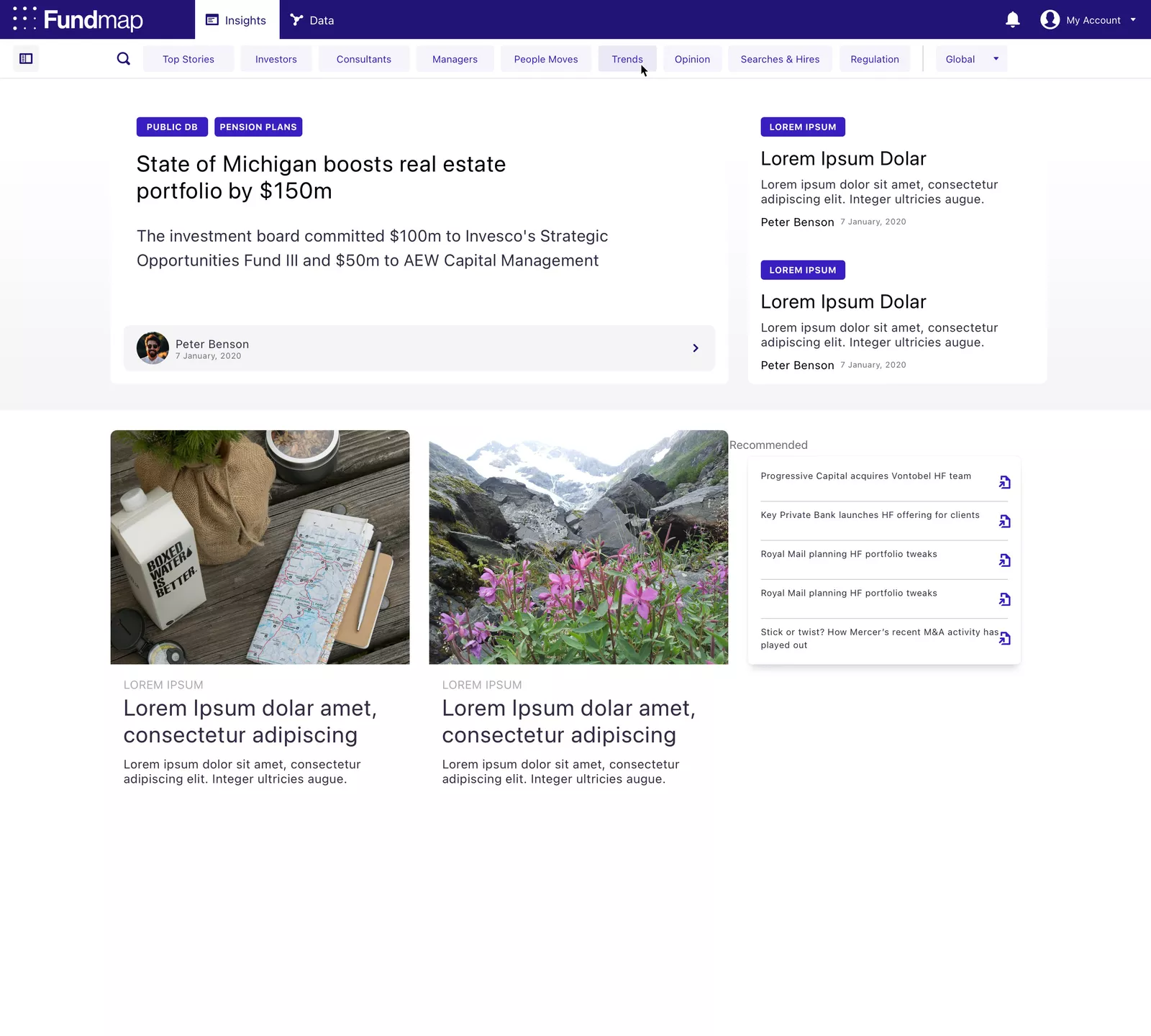
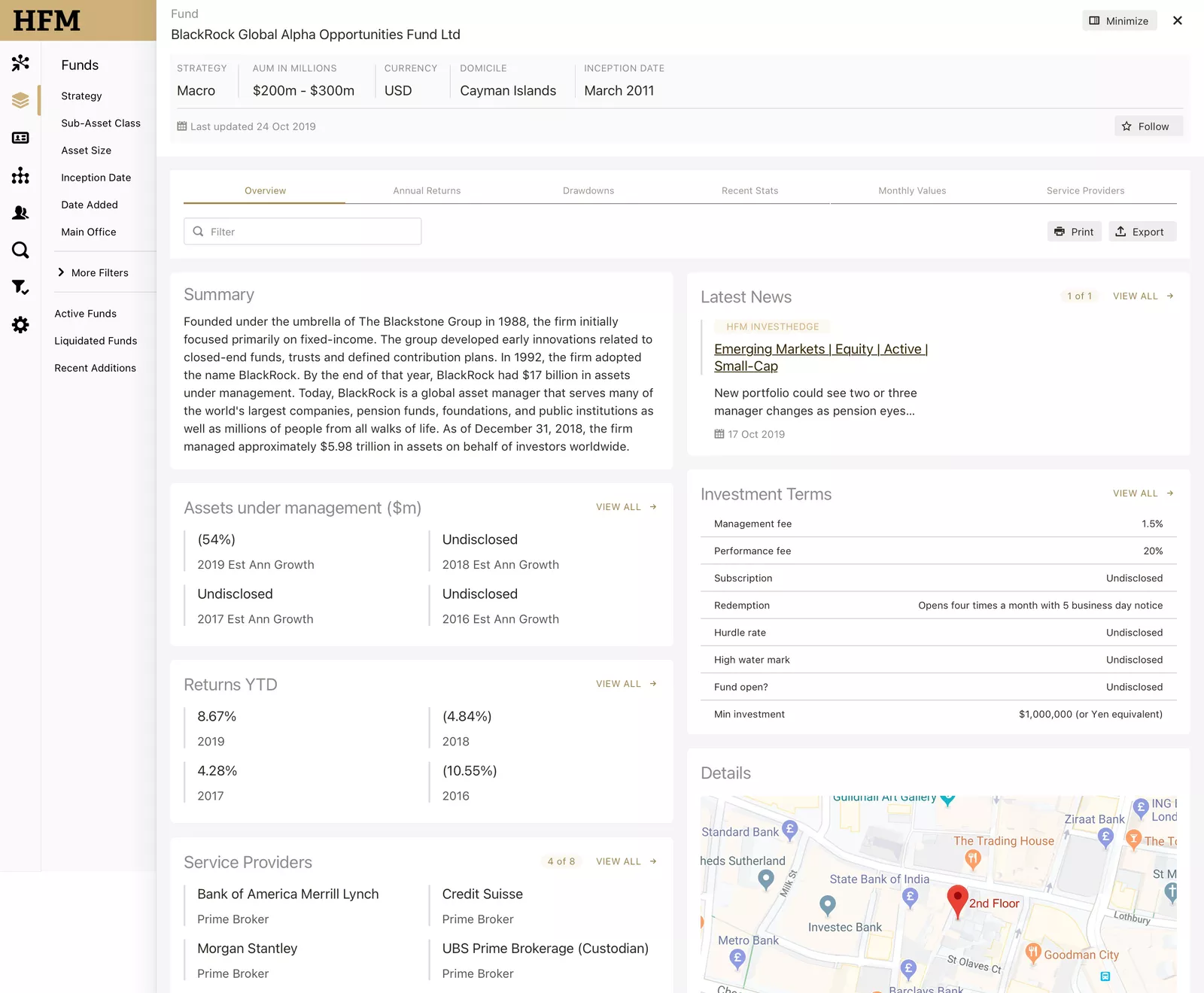
With Intelligence (HFM & Fundmap)
Their design system promotes efficiency in the design and development process. By providing a library of pre-built design components and patterns, designers, and developers can quickly and easily create new screens and features, saving time and reducing errors. The design system also promotes increased collaboration between team members, as everyone is working from the same set of guidelines.
6sense
By creating and implementing a custom design system, 6sense was able to speed up the engineering process from four weeks down to two days. This meant faster delivery of new features while also reducing platform errors and the need for expensive fixes. In addition, thanks to its organized structure, people were better able to find the components they needed without wasting time searching through code bases or manual documents – saving them valuable time in the long run!
Atlassian
Thanks to the use of an enterprise-level UX design system, Atlassian was able to ensure consistent user experience across multiple platforms. This not only saved them development time but also improved customer satisfaction, leading to increased user loyalty and revenue growth.

Ultimately, with UX design systems at your disposal, you can unlock product-led growth and gain a competitive advantage in the long run, quite like Atlassian did.
Final thoughts
In conclusion, it’s time for SaaS product-led growth to unlock its potential with UX design systems and have the user experience at its core. Design systems allow for greater collaboration between teams, faster time-to-market for product design, and a more consistent user experience. With a robust design system in place, teams are able to pre-empt customer usage and create an improved user experience.
Design systems are the key to success for product-led growth. With a well-thought-out system, your SaaS product can go from serviceable to standout, and your brand will be the one to watch!