Ever-evolving software technologies and no-code or low-code tools are transforming a traditional way of creating digital products. In the last few years, creating software can be done faster, simpler, and with a lower barrier of entry than ever before. One of the reasons is that user-centered design has come to the forefront of most software development processes. At the same time, the need for the software creator to code is being replaced with drag-and-drop interfaces, freeing up space for creativity, rapid prototyping, and continuous testing.
But does this trend mean that custom coding will completely vanish in the next few years? Or, can these two approaches exist in parallel, complementing each other?
This article will explain the concept of no-code and low-code development in the context of building user-centered design. Ideally, you’ll find out whether you’ll benefit more from a low-code development approach, or if custom coding is what you need for your projects.
What “low-code” and “no-code” actually mean
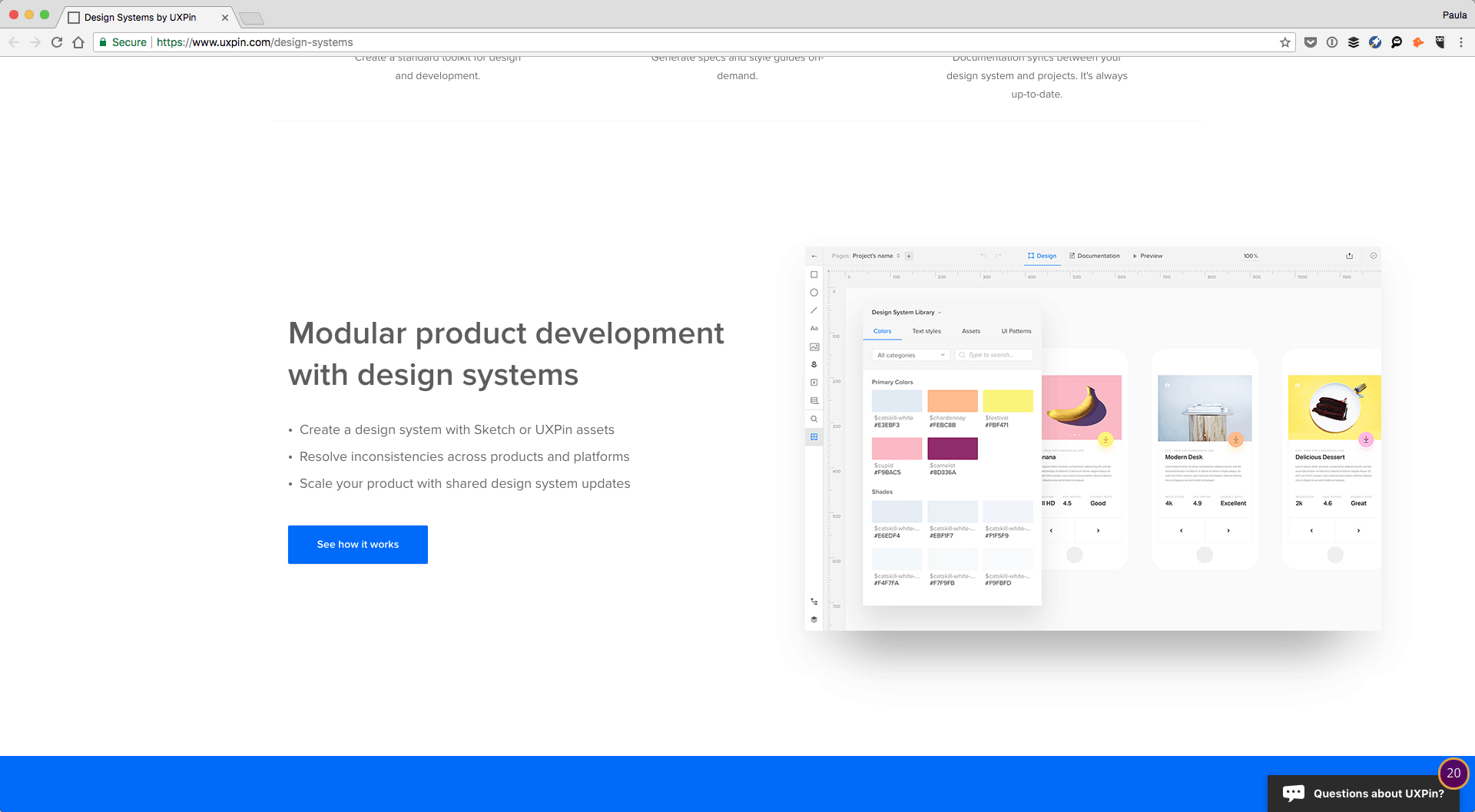
As the name suggests, low-code or no-code development is a practice of building digital products with little or no coding. It’s made possible by platforms allowing users to create software solutions by just dragging and dropping necessary elements, or features, into the relevant fields. The main goal of these platforms isn’t limited to visualizing product designers’ ideas like in Sketch or InVision. They let you build an actual interface with functioning features on it, as opposed to creating a UX/UI mockup.
The low-code/no-code approach reflects recent changes in the development process and business requirements. Today, the main focus is shifted from the product functionality to the product presentation.

Modern businesses understand that the strong orientation towards users has become a ‘gold standard’ in the digital world. Naturally, as technology develops, design decisions play a more critical role than it did before. These factors create a demand for quicker prototyping and frequent user feedback collection. The birth and rise of low-code/no-code development is a technology response to this global trend.
Benefits of no-code development

The potential benefits of the low-code/no-code development approach goes far beyond speed and simplicity. This practice can significantly reduce the gap from the ideation and execution stages of app development – drastically changing the way businesses embrace innovation. Here are the key advantages of using low-code/no-code development platforms.
Rapid delivery for the supreme time-to-value
Rapid delivery is probably the most obvious benefit of the low/no-code approach. With low-code/no-code automation tools, you can build a web or mobile application really quickly, even if you can’t code. The accelerated development speed can help startups that plan to launch a product or service in a highly competitive market gain a considerable competitive advantage.
For mature enterprises, rapid delivery is also beneficial as it allows for improved flexibility and adjustability. Besides, the fast time to market enabled by low-code/no-code solutions can help businesses of any size iterate more often and create products with truly user-centered design.
Driving force behind digital transformation
Low-code and no-code tools facilitate a digital transformation process and lower the barrier of entry to innovation. In practice, it allows business professionals with no or minimum technical background to bring their ideas to life without the necessity to wait until developers will do the work. This practice is called civil development, and it helps enterprises resolve IT challenges faster and more effectively.
For example, an HR or marketing department may need quick internal transformations to improve its efficiency. In these scenarios, low-code can be a great solution as it doesn’t require a lot of time and money from an enterprise.
Additionally, low-code and no-code development create more favorable conditions for building user-centered design for business applications. It is because the people who need the software solutions are the ones who actually build them, as opposed to delegating the task to the IT department.
Simplified prototyping and usability testing
To create an outstanding UX design, a development team should test a product on its potential users before the release. The more iterations take place, the higher the chances are for a successful product launch. Basically, this is the foundation of most agile development methodologies.
With low-code/no-code tools, programmers can quickly and easily build a product and test its every core feature. As a result, they can generate enough knowledge to tailor a user experience to the needs and wants of a target audience. Besides, low-code/no-code development enables the implementation of the Lean UX approach. This Lean UX method prioritizes rapid iterations and puts an even greater focus on collecting user feedback.
Benefits of custom coding

Low-code/no-code options cannot fully replace custom development. Writing code from scratch also has many advantages that are essential for solving certain business challenges. Let’s take a closer look at them.
Uniqueness and specialized interactivity
With low-code and no-code development, you can create a good design. However, this approach won’t allow you to build a unique solution. In other words, if you need an application with specialized interactivity, custom coding will be a better fit for you.
This slightly more traditional approach to product development usually requires more resources, but it also gives you a higher level of freedom and expertise. Basically, developers can implement any product idea you have. Whereas, if you select low-code/no-code development, your choice of features and UX design elements will be limited to options offered by a tool vendor.
Complex functionality and state-of-the-art technologies
Complex functionality and sophisticated data models can only be implemented with custom coding. It means that low-code/no-code solutions won’t be of help for businesses that need an enterprise-wide application. Similarly, when it comes to making use of innovative technologies such as AI, virtual and augmented reality, blockchain, etc, there is no alternative to custom code development.
Low-code/no-code vs custom code: what to choose for your business
Both approaches can benefit most businesses — each addressing different needs. However, in order to help you decide what type of development to select for a specific project here are some hints that will help.
Choose low-code/no-code development for:
- simple tools for automating simple business operations
- basic solutions for eliminating bottlenecks in specific work-flows
- new digital products that require extensive and/or regular user feedback to be built properly
- new digital products that have to be released quickly (e.g., to outrun the competition)
- idea validation, if you’re not sure whether people need certain functionality (ideal for startups)
Choose custom code for:
- complex feature-rich solutions
- products based on AI, VR, AR, or any other innovative technology
- long-term development projects with uncertain requirements
- unique products that cannot be developed with low-code/no-code tools
- larger digital products that will reach a large user-base to ensure solidity at scale
However, it is possible for you to use both approaches in one project. For example, you may be able to build a high-fidelity prototype with low-code/no-code tools to test key assumptions and then proceed with custom coding to create a full-fledged product.
Conclusion
In the no-code vs. custom code battle, there is no single winner. Low-code/no-code development can be a great solution for building simple applications, usability testing, prototyping, and experimenting. The wide adoption of this practice can drive innovation across different industries and cultivate creativity in product development.
However, the low-code/no-code approach cannot compete when it comes to the scale and unique features possible through custom development. Writing code remains vital when it comes to the development of unique and complex software solutions.