When it comes to UX design, the looks are not the most important thing even though it may appear that way. There was a really annoying trend in the beginning of 2000s, when every website tried to look as extravagant as possible. Flash player was used as much as it could be. The result was that websites looked fantastic and had beautifully animated UI. Yet, it soon became apparent that people hated using such websites. Sure, they looked pretty, but they were horrible to use. Designers got smarter and instead started focusing on function.
The UX designers of today are very different than a decade or two ago. We were still in the nascent stages of UX back then. Now we know that UX can make or break an application or a website. Look at the uproar that is created if Facebook, Instagram, or Snapchat make a change to their UX. There are cries about how the app is now ruined and people want the old thing back. That is why the experience is the number one thing that pro designers focus on. However, the true top level designers aren’t trying to just make things easy to do – they are trying to influence the actions of the user.
This is something which salespeople have been using for a long time and designers are finally getting comfortable with. It is called priming, and it will change the way you think about UX.
Understanding Priming and Its Power
Before we get into how you can use Priming to make people do what you want, let’s focus on what it is. Priming is a term you may be aware of – it means something that is used to make an action happen. Priming, in psychology, can be understood as the act of subconsciously making a person behave in a way you want.
Basically, in the context of UX, it means designing user experience in such a way that it helps the users to complete actions you wish them to take. Note that priming isn’t about telling people what to do. If you see a sign that says ‘Caution – Wet Floor’, you are being told what to do. Priming is subconscious, it means you guide people the right way by giving their minds little hints which they can subtly pick up.
If you have ever played video games you will know priming. Ever played Doom or the countless games inspired by it? Ammo and guns were hard to find. However sometimes you would enter an area full of guns, ammo, and health. You weren’t happy – because you knew that this meant you will have to fight a huge monster now. It worked so well that you would dread it every time the game gave you some ammo and health. They primed you into understanding when you need to put up a serious fight. There were no signs, no videos, no captions – just elements that spoke to your subconsciousness.
The real power of priming is seen when people go against priming – because then you can see why priming is important. Imagine a shop had an exit sign and an entry sign, like many shops do. Now, imagine if the exit sign was green and the entry sign was red. This would cause everyone to do a double-take. Even though it still says Exit and Entry it feels wrong without priming. Our brains are primed to ‘’red means stop’’ and ‘’green means go’’, and these colors are used in this manner everywhere.
Why Priming is Important for Companies
Priming is important because of the impact it makes. Priming is based on the science behind how our minds work. We like to think that we are rational beings that make decisions based on facts, but we all know that we are beings of perception. What matters to us isn’t what is in front of us but how we perceive it, and the perception is based on observation. We often do things because we have been primed to do so, without even realizing it.
Priming has been used in brick and mortar stores for a long time. You may have noticed that the things you need to buy the most in grocery stores – things such as bread, milk, eggs – are almost always places in the back of the store. You may be annoyed by it – why don’t they place the most bought items near the counter, decreasing the time you need to spend in the store? The answer is simple. They have intentionally placed the goods people want the most far away, so they have to walk past everything else in the process. Most of us end up picking something else along with the necessities, such as a juice or a snack.
Priming is also very commonly seen in museums. You may have seen the ‘’Exit through the gift shop’’ sign in many museums. Museums literally build gift shops that need to be crossed to go to the exit. Now, you don’t need to buy anything from the gift shop, and you will have probably not even checked out the gift shop. By making you go through it they increase the chances of you liking something and buying it.
Priming in UX
In the context of UX priming means designing an interface which guides the customer, subconsciously, towards a certain action. It means giving a person the signals that subtly influence them into making a purchase, signing up for a service, or any other action you may desire.
The reason these 10 priming techniques should be taken seriously is simple – they come from cognitive psychology. These techniques are based on scientific findings of trailblazing scientists trying to get a better picture of how the mind works. Each priming technique has been tested and proven multiple times.
Before we begin – The Ethics of Priming
It is important to understand that priming is very different from manipulation. Manipulating a customer into doing something is definitely unethical but that is not what priming is about. Priming means helping the customer make the right choice without explicit instruction. When you use priming correctly you do not end up fooling people into buying your products. Priming is used to make the user experience intuitive so you do not have to give instructions, which leads to people falling in love with the experience on your website or application.
We all go through this problem. When you sign up for a new service there is confusion in the beginning. It is the first time you are using the website; it makes sense that you will not know what option is where. If you use priming correctly you can guide people to do the right thing without them even knowing it.
One of our favorite examples of priming in real life is by Apple. There were a lot of complaints about the way the wireless Mighty mouse is charged. The charging cable connects to a port on the bottom of the mouse, making the mouse unavailable for use when being charged:

Now, when you look at it you can see that it looks very stupid. You may be wondering how Apple could make a design decision this bad. Well, they didn’t. The Mighty Mouse 2 is intentionally designed this way to prevent people from leaving it wired. Apple knew that people would just attach the charging cable and leave it attached, then be annoyed by it, which will lead to a dissatisfying experience. The mouse can go up to a month without being charged. Charging it for 2 minutes gives you enough battery for 9 hours. Leaving it on charge is also bad for it, since the battery used deteriorates if the mouse is needlessly left connected to the charger.
Apple didn’t write a warning on the mouse to not use it while it is being charged. They didn’t write it in the instruction manual – there are no warnings. They just made the design decision to make it inconvenient to leave the mouse on charge. The result? Everyone only remembers the great wireless experience and is never annoyed by the wire.
There are no ethical considerations here because the customer isn’t being defrauded or manipulated in any way. Yet the perfect user experience is maintained without giving any instructions. That is the ultimate aim of priming.
Priming technique 1 – Availability heuristic
Availability heuristic refers to our brain’s tendency to weigh easily and recently available information, more than old information. The memory that is the most easily available will be the most affective. We assume that the thing we thought of first may be the most important. For example, if you see a news story about an accident you start driving a bit more carefully. The chances of you being in an accident haven’t actually increased, but the memory of the news story of the accident is easily accessible in your brain, and it thus becomes important information.
Remind a user of a problem they face, and they’ll consider it a problem worth solving. Try these two things to keep their problem easily available to their mind and thought process:
- Designing a website make sure you will talk about the problems your product solves, not what it does. “Get wireframes build faster” is better than “Wireframes build online.”
- Manage users expectations, giving them a feedback when they solve a problem, and remind them what it was. “Congrats— only two questions left” is better than just “Congrats!”
Priming technique 2 – Attentional bias
Our thoughts aren’t as free as they seem – they are controlled by the other things we may be thinking about at the time. Attentional bias means that the recurring thoughts in our brains change how we perceive reality. You may have noticed that usually the person who hates something is the first one to notice it. The person most bothered by cockroaches will be the first one to see one. This happens because they consider cockroaches a threat and thus their brain is on the lookout for such things.
You need to look at what makes people think of the wrong thing and remove any mentions of it. For instance, do not talk about how you will not send a customer spam when they sign up for an email. Now you’ve planted the idea of you sending spam in their mind, and they perceive it as a threat and will not sign up.
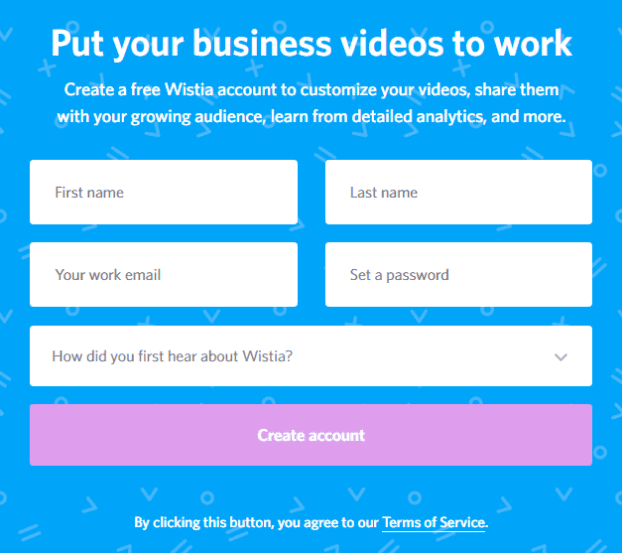
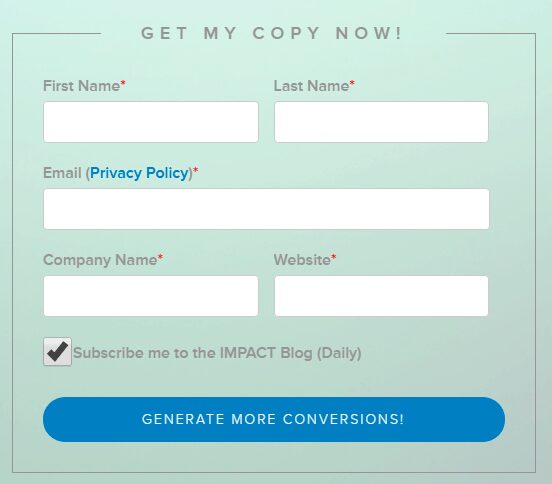
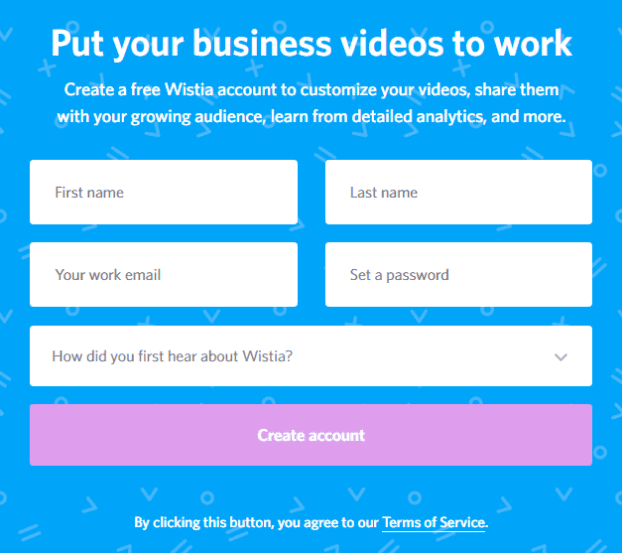
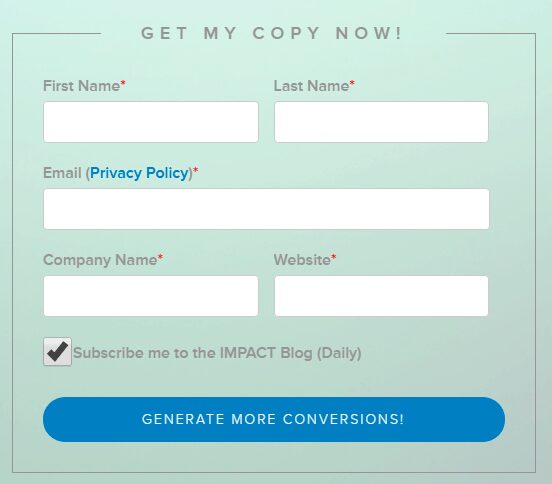
Look at the difference between these two landing forms. Impact mentions the privacy policy, while the Wistia knows that mentioning it will make people think about it, and omits it. The same privacy policy applies to both, but Wistia knows there’s no need to bring attention to it:

On the other hand, Impact adds a special link to the privacy policy on the text box to enter your email address. This immediately brings you attention to the fact that giving them your email is different than giving them the rest of the info and makes you feel slightly uneasy. It makes you think about what they could do with your email.

Priming technique 3 – Illusory truth effect
The illusory truth effect is, quite frankly, a bit too powerful. The illusory truth effect is that a statement is considered the truth if it is repeated often – regardless of whether it is actually true or not. For instance most people will say that their country is the best. This isn’t dependent of their country actually being the best – it is just what they have heard repeated around them, and they believe it simply because everyone says it.
Using this for your UX is dead simple. You need to repeat the good things said about your company. If you keep calling your product ‘’The city’s favorite product’’ enough times, people will eventually just accept that it is. Simply saying something again and again makes it true in the minds of people.
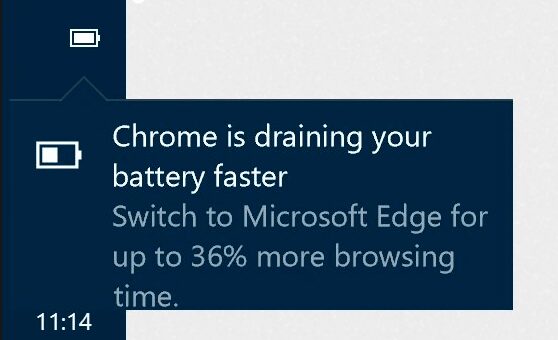
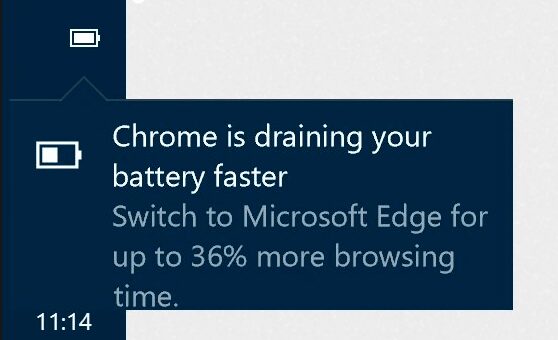
Look at how Microsoft is using this technique to make people shift from Chrome to Edge. If you use Windows 10 on a laptop you may have seen the following notification:

They keep repeating it and you know what happens? One day you wonder if it is really true and try it. You find it to be good enough – note that you don’t actually measure the battery usage yourself. Yet, since Microsoft knows Edge is a good enough product if people try it, just getting you to try it is a victory for them.
Priming technique 4 – Mere exposure effect
The mere exposure effect is very important for UX. The mere exposure effect is a cognitive bias where we favor things which are familiar, even over a better alternative. People like what they like not because they have assessed it in any way but simply because it is familiar. UX can employ this priming technique in great ways. You can make your UX similar to UX with which people are already familiar, and they will love using your UI.
This is already how we do it, subconsciously. Most websites use a similar pattern, with menus on top or left and content in the center. Here’s something to ponder: imagine that you can rework the whole philosophy of web design and come up with a new template. As far as you can see, the new template you have come up with makes actions faster because one has to jump through fewer hoops to accomplish them. You make people try this system out and they will hate it and will accomplish the task in a much longer time. Why? Because as long as the design is familiar, their brain already knows what to do and how to do it, even if this is their first visit. Without that mental key, things are not going to be easy for them.
Priming technique 5 – Context effect
Everything is relative to us. The human brain doesn’t keep things in isolation – all pieces of information are stored in relation to each other. This means that simply by changing the relation you can change the way a thing is perceived. For example, you can have a great romantic dinner date at a restaurant which provides the right context. The seats are comfortable, the aroma is great, the service is good, and the food tastes fantastic as well. This will make you like the person you are on a date with more, because you are meeting them in the right context.
You can go on a date with the same person but in a bad context. Maybe it was too hot and both of you are sweaty now. Maybe the restaurant isn’t that good. You are on a date with the same person, but because the context isn’t as good, you may not like that person as much. This is why some of our best memories of our loved ones are from holidays or adventures.
Context matters a lot when it comes to UX as well. Want people to feel happy about something? Put up graphics of balloons, confetti, and cakes and people will feel good about it. Want people to be afraid of something? Add a few pictures and warning signs. Note that you do not even need to relate the things directly to what you want them to dislike – simply placing it in the right context will do the job.
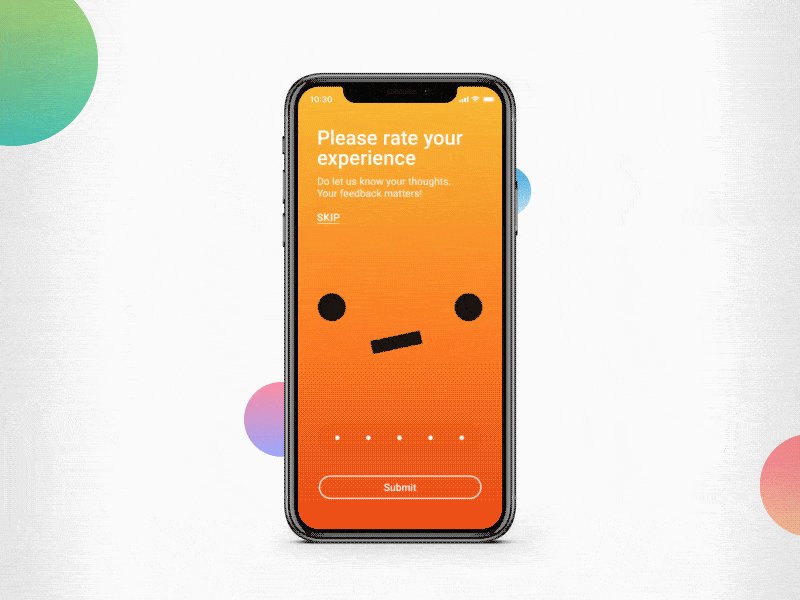
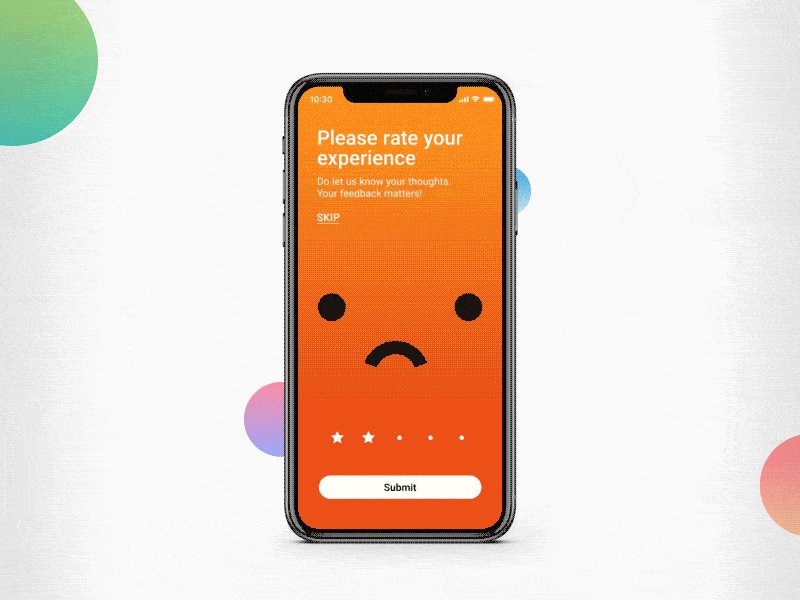
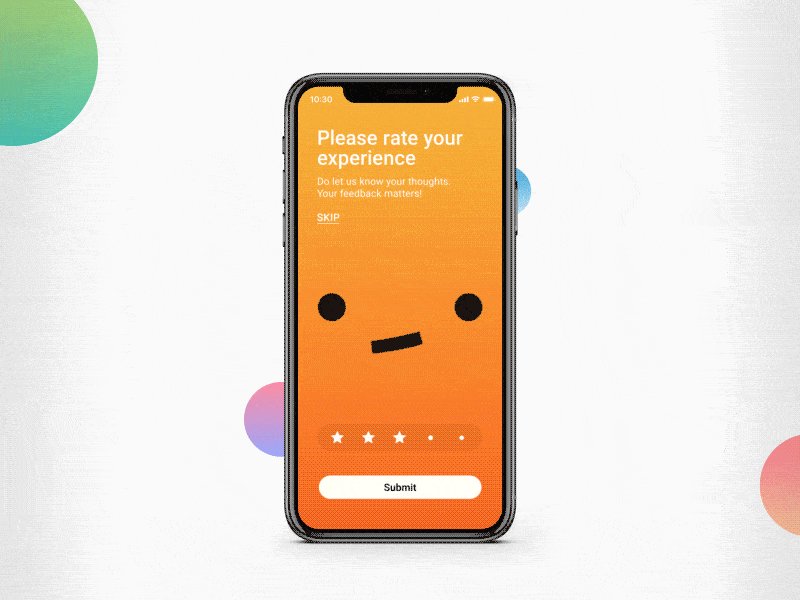
Here is a mistake people often make: they give negative feedback to the users. We have all experienced this when filling out forms on the internet. You are choosing a username and the box goes red because you used the wrong character, or the password box goes red because your password appears to be too simple. Do not make customers feel punished. If they keep getting similar feedback from your form it quickly becomes frustrating. Instead of a harsh red go with a soothing orange which turns to green when corrected. Make it feel like you are guiding people, not correcting their wrongs.
Priming technique 6 – Cue-dependent forgetting
We have talked about how our memory works – it is all relative. Memories aren’t stored as individual objects, but as connections and relationships. You may have a tough time remembering an outing. Your friends will be talking about when you went to a club, and you won’t be able to remember anything. Then someone says ‘’Remember, we also ran into Dan outside the club?’’ You remember meeting Dan and suddenly all the memories of the club, which you couldn’t access a minute ago, come rushing into your head.
You can make people remember the things you want them to remember by giving cues. Does your client sell anniversary gifts? Add a lot of wedding cues, make the users remember the day they get married and feel the same way again. You just have to provide a cue and memories start rushing in.

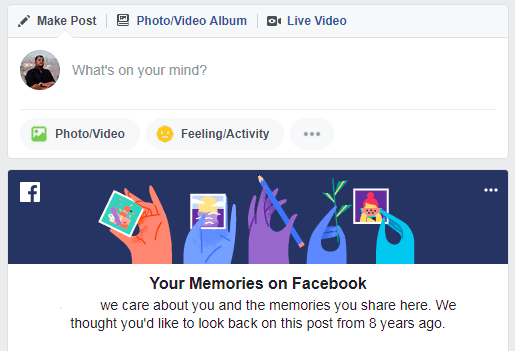
Look at how Facebook now reminds you of specific days and events – it gives you cues which take you back to when you were a more active user of Facebook.
If you use Google Photos you get the same option. Often you are told to ‘Revisit’ a day. You are shown all the pictures you took at an outing. It creates a very positive emotional experience which in turn makes people more ardent users of Google Photos.
Priming technique 7 – Mood-congruent memory bias
Your mood affects how you perceive and remember things, much more than you may think. Our brains can be primed into feeling a certain way depending on factors and memories we may not even be aware of. For example, if something bad happens to you on a holiday, then every time the holiday comes back you will remember the bad thing. Eventually, everything that reminds you of the holiday will result in a bad mood, simply because of the connection that has been built in your brain. When you are enamored with someone new, they look like the most beautiful person in the world. When you think of them the feelings you get are positive.
If you break up with the same person in a few months, your memories of them will be very different. The same memories which resulted in a good mood will now result in a bad mood. It works the other way around too. When we are in a good mood our memories seem better. The same memory can seem worse if our mood is worse.
Thus, UX designers need to set the right mood. You need to pick a mood that goes well with the website you are designing. If you are designing a sports website you need to make it look frenetic and active. If you are making a spa website, you need to make it look comfortable. Set the right mood and capture people’s minds.
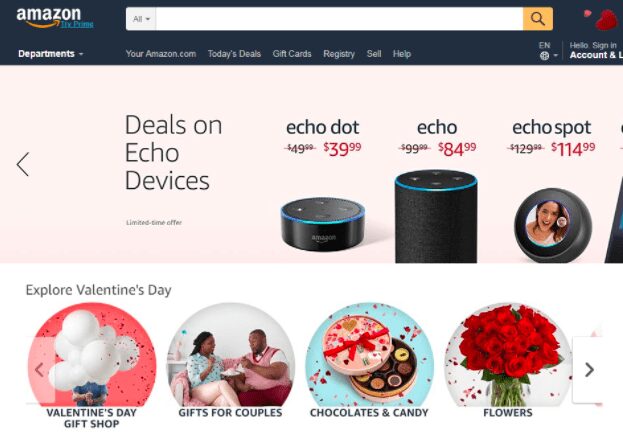
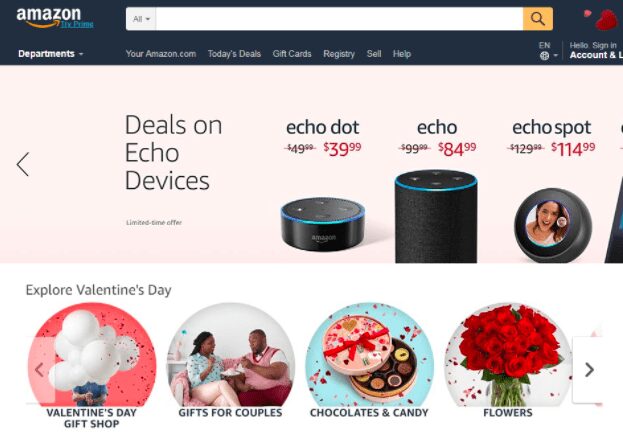
Look at Amazon during the 2 weeks before Valentine’s Day. Instead of highlighting specific products, they are highlighting general items and situations related to Valentine’s Day. They are putting user into the right mood, they are connecting to your positive emotions. In this moment, instead of rationally thinking about your budget you are thinking about your loved one. This eliminates the discomfort you feel about going over your budget.
 Priming technique 8 – Frequency illusion / Baader-Meinhof Phenomenon
Priming technique 8 – Frequency illusion / Baader-Meinhof Phenomenon
Have you ever noticed that once you read a new word and learn its meaning you end up seeing it used everywhere? It may be a word you have never heard before but once you read about it you start hearing it again and again. This is called the Baader-Meinhof Phenomenon, where something appears to be happening more frequently once you learn about it.
The reason this happens is very simple – our brain works at recognizing patterns. It picks up things it deems useful and ignores the rest. The word isn’t being used more often around you – it is being used as much as it was before. However, since you have learned about it only recently it remains a fresh mark on your brain. Thus every time your brain detects the pattern it highlights it to you.
You can use this to make people think the way you want. You can really get into the heads of users with this one. Introduce your product to them by highlighting the problem it solves. Every time they encounter the problem in real life, they will now think of your solution. It may be a problem they may have never even noticed, but you talked to them about it, and now they can’t help but notice it. In UX you can do great things by introducing new iconography or symbols and employing them in similar ways again and again.
This is especially important for SaaS providers. When you are a SaaS provider you cannot list your features – you need to convince people that your product is useful. Sure, you may have terabytes of storage and an unbelievable amount of computing power, but that doesn’t excite the user or tell them how you will be useful to them.
Priming technique 9 – Empathy gap
The empathy gap refers to our inability to understand how many factors affect our decision making. Sometimes when you are in a bad mood you do things which you regret once your mood is fine. You keep thinking ‘’Why did I do that?!’’, and there is no answer. This is because your brain in a good mood cannot empathize with your brain in a bad mood, and vice versa.
This is very important in priming. You can change the way people act by priming them with the right feeling. This is why politicians give such bombastic speeches. They get the people riled up and angry and then start talking about the opposition. In a similar vein, making a person feel better will make them more compliant. So, if your UX has elements that improve the mood of a person, it will result in them being more receptive to your marketing and content. You can use mood music, you can use pictures, or even soothing colors. You can also get people riled up when it comes to sports and other such events. You can make people feel the hype simply through visual cues.
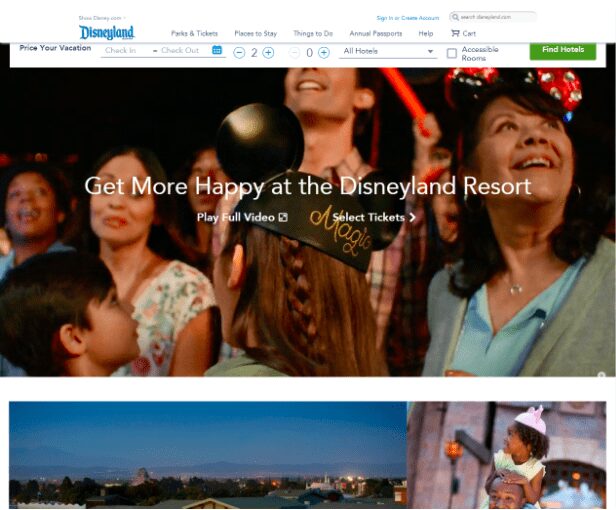
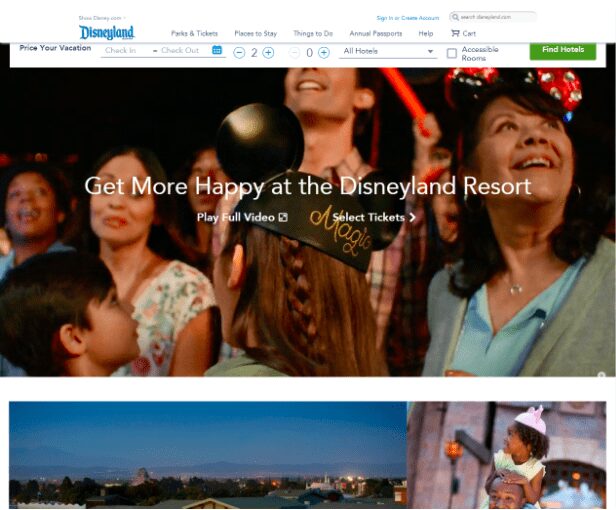
Disneyland’s website is a masterclass in this. Now, their aim is to convince people to go to Disneyland. That is only happening if the customer is in the right frame of mind. That is why their website does everything to create the right mood. They did not build a functional website that easily lets you book a Disney vacation – if we were purely logical thinkers the functionality is rather poor. The functional parts of the website, which allow you to buy tickets and make reservations are all located in a small bar.
The rest of the page is designed to overload you with Disney magic. There is a video playing right on the main page which shows you the spectacle of Disneyland. Right below it is a picture of a father with his son on his shoulders, both happy. Each and every picture makes you feel the same way – my kids will love it when I take them here. Disney knows that Disneyland vacations are fueled by parents deriving happiness from giving the joy of Disneyland to their children. This is how you prime people. You don’t give them discounts, don’t write a 1000 word essay telling them you much fun they will have. You show it to them, you make them feel that way, and you make them imagine how much their kid will love going to Disneyland.

Priming technique 10 – Base rate fallacy
When given general information and specific information people tend to value specific information even more, even when it gives the wrong answer. Here is an easy way to think about this – there is a competition going on where you win prizes hidden inside chocolates. You know that 10% of all chocolates have prizes in them, this is the base rate. Your friend comes to you later in the day and tells you that he bought 10 chocolates and 5 out of them had prizes in them.
Now, how much of a chance do you think you have of winning a prize if you bought 10 chocolates? Even though you know the base rate, you will assume that you will get better odds like your friend did. Even in the presence of actual facts, an anecdote can change the way you think.
The base rate fallacy is a great way of dealing with any bad statistics or press. All you need to do is provide them with a slice of information which suggests otherwise. You can tell the story of a customer who had great luck with your products – better than average. You don’t mislead people at all; you tell them the actual odds, and then tell them of a customer that beat the odds. You are telling people how much a chance there is that the same will happen to them but they won’t care. They will consider the anecdote to be a better barometer of how things will turn out instead of the base rate.
Conclusion
Priming techniques are a good way of understanding the full breadth of your users. And while they’re not the only techniques a designer should use in his/her toolbox, priming is a meaningful way to drill down into the microlevel of what makes users tick in regards to visual communication and design.























































 Priming technique 8 – Frequency illusion / Baader-Meinhof Phenomenon
Priming technique 8 – Frequency illusion / Baader-Meinhof Phenomenon